Prihlás sa na jednu z našich akadémií a posuň sa vpred! Začíname v septembri!
Viac info

Vzdelávanie
24.09.2015
Skillmea
Programátorské krúžky Skillmea Kids
Začiatok školského roka vždy postaví rodičov pred otázku: na aké krúžky prihlásim svoje dieťa tento rok? Možností je veľmi veľa a výber je zložitý. Umelecká škola alebo nejaký šport? Určite pri výbere treba zvážiť najmä želanie detí, čo by radi robili oni.
Žijeme v dobe, keď deti veľmi radi hrajú nejaké počítačové hry, Xbox alebo Play Station. Práve preto prišla myšlienka, prečo neorganizovať krúžok, na ktorom si hry budú vytvárať sami? Naučia sa ich navrhnúť a naprogramovať a pri tom aj logicky uvažovať a rozvíjať svoju kreativitu.[Image]
Prvý termín nášho krúžku Scratch Starter sme otvorili v 21. septembra, prvá skupina už absolvovala svoju úvodnú hodinu. Zatiaľ sa iba zoznamovali s programovacím prostredím Scratch, ktorý pripomína skladanie stavebníc.
Počas 12 týždňov sa deti naučia ako rozpohybovať a ovládať jednotlivé postavičky, ako vytvoriť animovaný príbeh aj s rôznymi animáciami a zvukom.
Programovacie prostredie Scratch je vhodný prostriedok k sebarealizácii mladých ľudí. Nielen, že sa deti naučia logicky uvažovať, ale rozvíjajú aj svoju kreativitu. Pripravujeme aj ďalšie moduly, ako napr. Scratch pre pokročilých, tvorba mobilných aplikácií v MIT App Inventor, tvorba hier v Unity 3D a pod.
Na našej webstránke máme zverejnené ďalšie termíny krúžkov, neváhajte prihlásiť svoje deti. Zaujíma vás niečo? Napíšte svoju otázku do komentára.[Image]

Podujatia
10.09.2015
Skillmea
3. ročník Rails Girls Bratislava alebo dievčatá sme učili programovať
[Image]
V piatok 4. septembra v neskorších popoludňajších hodinách sme už dokončovali prípravy na tohtoročný workshop Rails Girls Bratislava. Bolo treba už len nafúkať balóny a "zábava" sa mohla začať. Workshop sa opäť konal v perfektných priestoroch Impact Hub Bratislava, ktorým sme nesmierne vďační za spoluprácu a za skvelé priestory, ktoré nám poskytli. Postupne začali prichádzať mentori a aj účastníčky. Tento rok ich naozaj nebolo málo, mentorov bolo viac ako dvadsať a prihlásených dievčat bolo vyše než 120, z nich sme museli vybrať 50, ktoré sa nakoniec workshopu zúčastnilo. Prihlásené slečny boli rôznej národnosti, Slovenky, Maďarky, Rakúšanky a bola nimi aj slečna z Talianska. Jedno však mali všetky spoločné, tešili sa na workshop a na programovanie.[Image]
Inštalačná párty dopadla vynikajúco, učastníčky a mentori sa zoznámili a nainštaloval sa software, bez ktorého by nezvládli ďalší deň. Náladu spríjemnili fľaše sajdra Jablčnô a sladké dobroty od Le Sucré-sweet Manufacture.
Sobota prišla rýchlo a plní očakávaní sme sa do tohto dňa púštali. Registrácia dievčat prebehla celkom rýchlo, všetky dostali aj darček od nás a našich partnerov (viď foto). Naša Peťka z Aj ty v IT otvorila celý workshop a následne sa odštartoval celodenný programovací maratón. Do obeda sa slečny zoznamovali základnými prvkami programovania, dostali "intro" do jazyka Ruby a frameworku Ruby on Rails. [Image]
Po obede si slečny vypočuli niekoľko motivačných prezentácií, aby sa nebáli v živote vyskúšať nové veci a hlavne programovať. Mali možnosť vypočuť si aj prečo je dobre spraviť si prestávku, keď už človek cíti, že je v koncoch.
Po skončení workshopu sme sa presunuli z Impact Hub Bratislava na afterpárty do jedného podniku, kde sme sa až do rána zabávali.
Rails Girls je iniciatíva, ktorá podáva pomocnú ruku účastníčkam, naučí ich ako začať s programovaním a pomôže získať nové vedomosti a kontakty, ktoré ešte v živote môžu prísť vhod. Rails Girls Bratislava vytvára a spája programátorskú komunitu.
Vidíme sa o rok, zatiaľ kódeniu zdar! :) [Image]

Rozhovory
08.09.2015
Skillmea
Interview s Martinom Hartiníkom
Lektor kurzu Visual Design v Žiline, Martin sa venuje vizuálnej tvorbe odkedy vedel chytiť ceruzku do rúk a plynulo prešiel na grafický dizajn, ktorému sa venuje dodnes. Po štúdiách na umeleckých školách nabral skúsenosti v reklamných agentúrach, hlavne ako webdizajnér a grafický dizajnér. Momentálne sa venuje vlastnému ateliéru a externe spolupracuje s firmami zameranými na marketing. Rád vás prevedie aktuálnymi trendami v dizajne a ich aplikáciou do praxe. Kladie dôraz na modernú vizuálnu estetiku a efektivitu pri tvorbe.[Image]
Aké sú tvoje skúsenosti s grafickým dizajnom?Na strednej a vysokej škole sme mali niekoľko predmetov, ktoré sa otierali, alebo priamo týkali grafického dizajnu a dali mi solídne základy. Pravé skúsenosti som nabral, ako to býva, až priamo v praxi. V mojom prípade to bola reklamná agentúra. Prinútilo ma to osvojiť si programy a posunúť moje znalosti ďalej. Momentálne mám ateliér, kde sa venujem aj grafickému dizajnu. Mnoho som si tiež vyskúšal sám ako samouk - experimentovaním, ktoré mám veľmi rád. Často sa mi podarilo prísť na efektívny postup alebo zaujímavý vizuálny efekt práve vďaka voľnej tvorbe.
Ako si sa stal grafickým dizajnérom?Išlo to postupne prirodzenou cestou, nemal som na začiatku jasne vytýčený cieľ. Počítače a ich schopnosť vygenerovať vizuálne objekty ma fascinovali natoľko, že postupne som sa začal vyjadrovať hlavne v tomto médiu.
Odkiaľ čerpáš inšpiráciu pre svoje dizajny?Inšpirácia na mňa číha za každým rohom. :) V prvom rade pozorujem okolitý svet. Neustále sledujem iné vizuálne diela, vrátane reklamných plôch. Napríklad aj obyčajné billboardy potravinových reťazcov. Sem – tam si uchmatnem a odložím do pamäte zaujímavý prvok či nápad. Všetko to potom pri grafickom zadaní povyťahujem, a bum, ide to samo.[Image]
Sieťotlač
Môžeš nám v skratke opísať, ako vyzerá tvoj normálny pracovný deň? Vypnutie budíka päsťou, bežné ranné úkony, presun do práce (mám to iba 5 minút, takže niekedy idem aj v papučiach). A prichádza práca, ktorú zasadne nenazývam robota, lebo v podstate sa jedná o hobby. Niektoré dni sú menej uvoľnené a dosť hektické, ale väčšinou ma projekty zamestnajú tak, že si ani nevšimnem, že už je po pracovnej dobe. Stimuly ako káva nesmú chýbať a v kombinácií s kolegami je o kreatívne prostredie postarané.
Máš nejaké obľúbené nástroje a tooly, ktoré ti uľahčujú prácu? Existuje veľa cheatov/uľahčení, ktoré spríjemňujú prácu a dajú sa aj dobre dohľadať na internete (tak neváhajte, a googlite, je ich tam dosť a sú fakt efektívne). Aby som bol konkrétny, tak programy od Adobe – Photoshop, Illustrator, Indesign, Flash, Premiere, jednoducho klasika. Tiež rád využívam Neat image, Font creator a online convertory. Rád by som vypichol jeden dobrý nástroj, ktorý nie je programom v pc, a to pravidelné krátke pauzy počas ťažkých projektov. Prečítanie zábavného článku na internete alebo aj šport priamo na pracovisku (bedminton či šípky s uleteným kolegom) vedia perfektne odreagovať a uvoľniť atmosféru. Následne sa projekt zdá jasný a jednoduchý, i keď sa predtým javil náročný.
Čo by si poradil začínajúcim grafikom (dizajnérom), ako môžu naštartovať svoju kariéru?Ísť na to systematicky. Za prvé, vybrať si, čo chcem dosiahnuť. Chcem pracovať na významných projektoch vo veľkej firme? Chcem viesť vlastné grafické štúdio? Podľa toho si treba zistiť, čo sa kde vyžaduje a začať na sebe pracovať. Začínajúci grafici majú výhodu, na rozdiel od iných povolaní, že sa môžu zdokonaľovať hocikedy a hocikde, stačí mať so sebou počítač... Za druhé, určite nestagnovať! Neuspokojiť sa s tým, že viem urobiť toto alebo tamto. Z mojich (aj mojich známych) skúseností viem, že nie je dobré byť príliš dlho ako freelancer. Človek má tendenciu rýchlo spohodlnieť a začne obrastať machom. Myslím si, že cesta ohňom je niekedy pre profesionálny rast najlepšia, čiže taká práca, kde je mnoho rôznych projektov. Potom prichádza stav, kedy zistíte, že viete viac ako ostatní a otvoria sa vám možnosti, kde si už vyberáte práve vy.
Ak by si mal vybrať, na ktoré tvoje dielo si najviac pyšný a prečo?Ťažký výber, ale asi na niektorú z prác, ktorú som si vyrobil pre seba ako nekomerčnú tvorbu. Tie ma tešia najviac a som s nimi spokojný. Spomeniem napríklad vizualizáciu mesta z vtáčej perspektívy. Grafiku som vyrobil v počítači a následne ju vytlačil technikou sieťotlače na sériu zrkadiel, ktoré vytvárajú viacnásobný optický efekt. Mám ich zavesené na stene v pracovni a pohľad na ne mi stále robí radosť.
Ďakujeme pekne za rozhovor.
Ak by ste mali otázky na Martina, kľudne ich napíšte do komentárov.

Rozhovory
27.08.2015
Skillmea
Veronika Nedecká - lektorka kurzu Visual Design v Banskej Bystrici
Veronika prešla rôznymi zamestnaniami kým zistila, že grafický dizajn je pre ňu to pravé. Zaujíma sa hlavne o oblasť marketingu, brandingu a 3D vizualizácie, ale poradí si aj s tlačovou grafikou. Pri svojich návrhoch dáva dôraz na jednoduchosť, prehľadnosť, funkčnosť, no nezabúda však na spĺňanie požiadaviek klienta. Momentálne pracuje ako freelancer a taktiež rozbieha svoje vlastné projekty. V tomto blog poste práve ona odpovedá na naše otázky.
Aké sú tvoje skúsenosti s grafickým dizajnom?Ku grafike som sa dostala vďaka Photoshopu. Práve on bol hlavným nástrojom pri postprodukcii 3D vizualizácií, ktorým sme sa v bývalej firme venovali. Na proces sa môžete pozrieť tu:
Následne keď sme organizovali eventy, bolo nutné pripraviť si niečo na privítanie, harmonogram, súťaže pre návštevníkov, všetko, čo sa týka firemnej propagácie. Neskôr som si začala budovať vlastnú značku a popri tom som pracovala aj na iných, jednorazových projektoch.
Ako si sa stala grafickou dizajnérkou?Okolnosťami :) Ak chce ktokoľvek vedieť odprezentovať svoju prácu, musí poznať základné kanály a prvky, ktorými sa to robí. Hlavným z nich sú práve vizuálne grafické výstupy. Keď sme potrebovali spraviť súťaž na facebook, alebo len informovať o novinkách, stačilo sa naučiť tých “pár” pravidiel, ktoré grafický dizajn vyžaduje.
Odkiaľ čerpáš inšpiráciu pre svoje dizajny?Je ťažké definovať zdroje na pár viet. Pri prezeraní Behance vo voľnom čase ma niekedy zaujme práca nejakého umelca a pozriem si prvky, ktorými je výnimočná. Dá sa tam príjemne inšpirovať, no ak chceme byť práve grafickými dizajnérmi, mali by sme tomu dať nejakú vlastnú črtu. Štýl, ktorý je typický pre tvorbu samotného umelca. V tomto smere čerpám inšpiráciu rozhodne v prírode, vo farbách a kombináciách, ktoré nám ponúka. “Gradient” zapadajúceho slnka, reflexie po búrkach, celá je naozaj jej nevyčerpateľným zdrojom.[Image]
Veronika Nedecká - Ibiza hotelový komplex
Môžeš nám v skratke opísať, ako vyzerá tvoj normálny pracovný deň?Pracovný deň začína prechádzkou do škôlky s mojou Vanes. Po príchode do kancelárie prvý z nás spraví tak hektoliter kávy. Nabudení kofeínom následne photoshopujeme, ilustratorujeme, kde-tu sa postrihá nejaké videjko, spraví web a najviac máme “radi” feedback od klientov. Plus lietame po stretnutiach, občas sa cestuje kadetade po Slovensku.
Máš nejaké obľúbené nástroje a tooly, ktoré ti uľahčujú prácu?Rozhodne pero a ceruza :) To je najlepší tool pre pustenie kreativity z hlavy. Čo sa však softwaru týka, rozhodne sú to asi všetky programy od Adobe. Photoshop nás každodenný, AfterEffects, nedávno som objavila Character Animator, to je vám riadna zábava, vyskúšajte niekedy aspoň trialku :P Prácu mi však hlavne uľahčuje náš úžasný kolektív. Či už Ivon s Tomášom v kancelárií alebo moj perfektný šéf Maťo Pechovský, ktorý vám náhodou učí ďalší kurz tu u nás v bystrickom inkubátore :)
Čo by si poradila začínajúcim grafikom (dizajnérom), ako môžu naštartovať svoju kariéru?Najskôr aby si zhodnotili, či im za tým naozaj ide srdce. Dnes vie byť totiž grafický dizajnér kadekto, no ak za Photoshopom dokážete stráviť 12+ hodín denne bez toho, aby vám to vadilo, asi to je cesta. Potom už len študovať a študovať, chodiť na rôzne kurzy, skúšať tutoriály, zdokonaľovať sa :) Pretože zmeny a inovácie sa budú diať stále, progres je však na každom z nás. Netreba zaspať na vavrínoch, odložiť formulku “Ja to už predsa ovládam” a navštevovať kurzy ako bol aj ten náš :) Mnohonásobne sa to vráti v živote. Keď sa už čokoľvek naučíte a dostanete to do hlavy, nik vám to nevezme. Auto doslúži, šatstvo sa dotrhá, ale vedomosti vám ostávajú na celý život :)
Ak by si mala vybrať, na ktoré tvoje dielo si najviac pyšná a prečo?To je veľmi ťažké povedať, na jedno dielo sa to rozhodne zhodnotiť nedá. Najviac pyšní sme však asi na neplatené zákazky, keď môžeme niekomu pomôcť. Takéto diela majú inú hodnotu ako len tu grafickú :)[Image]
Veronika Nedecká - Finland Housing
Ďakujeme za rozhovor.
Ak máte na Veroniku nejaké otázky, kľudne ich napíšte do komentárov.

Novinky
27.07.2015
Skillmea
Prečo sa prihlásiť na Rails Girls?
Blíži sa dátum tohtoročného Ruby on Rails workshopu Rails Girls Bratislava, ak sa ešte stále rozhoduješ či sa prihlásiť alebo nie, tak máme pre teba pomôcku. Opýtali sme sa našich skvelých lektorov, prečo by oni odporučili tento workshop.[Image]
Rails Girls
Ivana Drábiková:
"Workshop Rails Girls by som odporučila dievčatám, ktoré študujú informatiku alebo podobné technické odbory. Môžu tu spoznať desiatky iných žien so záujmom o programovanie, doplniť si hladinu motivácie, získať nové priateľstvá a vytvoriť krásnu webovú aplikáciu. Dôležité pritom je, že ide o workshop s heslom No Boys Allowed, čiže si budeme rozumieť :D Navyše, workshop organizujú cool ľudia, tak sa máte na čo tešiť ;) Vezmite aj kamošky!"
Ramon Huidobro:
"I think that the Rails Girls workshop is truly special. It has a relaxing, welcoming environment to learn about the wonders of programming. If you're interested in learning programming surrounded by enthusiastic, kind people, check out a Rails Girls workshop nearby."
Tomáš Vestenický:
"Rails Girls je super, pretože sa holky môžu zoznámiť s “cool” programovaním v priateľskom prostredí a zdarma. Nejde o nejaké stereotypné “pivničné” aktivity, kde sa zíde kopa nerdov, ktorí len stále točia o svojom a nikto im nerozumie. Na Rails Girls je hlavný focus na účastníčky, v priestore sa pohybuje kopa priateľských mentorov, ktorí sú ochotní pomôcť, často väčšej skupine dievčat. Takto sa spolu naučia viac, prirodzene sa komunikuje, všetci sa zapájajú a nikto sa nenudí.
Aby som to nejak zhrnul, TOP výhoda Rails Girls sú vedomosti (rozhľad) poskytnuté v ultra-priateľskej atmosfére :)"
Miloš Blaško:
"Internet sa stal neoddeliteľnou súčasťou našich životov a jeho stavebnými blokmi sú práve webové stránky. Aj preto by mal každý z nás rozumieť aspoň základným princípom tvorby webov a webových aplikácií. Rails Girls je skvelá príležitosť, ako sa za jeden deň dostať do obrazu, spoznať nové tváre a naučiť sa niečo fakt užitočné."
Oliver Kriška:
"Odpoveď na tvoju otázku v skratke: https://www.youtube.com/watch?v=mCDkxUbalCw"
Anton Bangratz:
"Rails Girls Bratislava facilitates learning in a great atmosphere where introduction into web programming is done in an easy to understand fashion. The coaches support team work and creativity, trying to make the introduction into the subject simple to understand. I personally know people who attended Rails Girls somewhere in Europe and used the workshop as a stepping stone to embrace programming successfully as a career option and/or hobby. If you ever saw any kind of web page/app and thought "I want to be able to do this, too!", then you should attend Rails Girls and give it a try to start learning."
Martin Lipták:
"Workshop Rails Girls môže hlavne netechnickým účastníkom ukázať, že programovanie nie je žiadna mágia alebo ťažká veda, ale niečo, čo sa dá pochopiť, naučiť a využiť pre zlepšenie života ľudí."
Pilar Huidobro:
"I attended my first Rail Girls workshop because it sounded like a great opportunity to learn about a programming language that I had no idea about. When I went, it was like a party! There were beautiful cupcakes, balloons everywhere and the room was full of cool people from all walks of life - all there because of their interest in code. It just so much fun! I would recommend this workshop to everyone, even if you're not that into computers, because it' so much fun. You go to learn, meet people and get introduced to the awesome world of programming."

Podujatia
14.07.2015
Skillmea
Summer Code Camp 2015 - ako sme to videli my
V pondelok ráno 6. júla Slovensko ovládli tropické teploty, ľudia odpadávali od tepla a my sme sa chystali na tohtoročný Summer Code Camp pre deti v Digipointe, v nákupnom stredisku Polus City Center. Boli sme plní očakávaní a veľmi sme sa tešili, keď začali prichádzať prvé deti s rodičmi.[Image]
Summer Code Camp 2015
Pôvodne bolo naplánované programovanie v hernom vývojárskom nástroji Unity, avšak niektoré počítače s touto voľbou nesúhlasili, a my sme museli pokračovať s plánom B, teda s programovaním v Scratchi. Cieľ naprogramovať hru na štýl Flappy Bird sme však nezmenili :)
Prvé hodiny rýchlo ubehli a po výdatnom obede sme vyrazili smerom do Petržalky, kde bola našou cieľovou destináciou známa vývojárska firma Pixel Federation. Mali sme príjemnú prednášku o game designe, o tom, ako prebieha celý proces vytvárania počítačových hier. Deti boli nadšené, o čom svedčí aj to, že počas diskusie bola každá ruka vysoko vo vzduchu, chalani museli čeliť nekonečnému množstvu otázok. Netreba sa ani čudovať, že po exkurzii v celej firme by skoro každý chcel v budúcnosti pracovať pre Pixel Federation.[Image]
Deti počas "vyučovania" v letnom tábore[Image]
Na druhý deň po obede sme si to namierili do Mlynskej Doliny na Fakultu informatiky a informačných technológií. Tam nás čakala prednáška vo FabLab-e o tom, ako funguje 3D tlač, laserová rezačka a ploter. Nad našimi hlavami lietali aj drony. Deti sa (spoločne s nami :P) nestačili čudovať, čo všetko je možné v dnešnej dobe vytvoriť, kam sa technológie dostali za posledné roky.[Image]
Posledný deň sa niesol v duchu testovania. Deti sme rozdelili do dvoch skupín a cieľom bolo v tíme vytvoriť jednu bludiskovú hru s určitými parametrami. Výhercov čakala sladká odmena, mali obrovskú motiváciu. Po asi 40 minútach sa ozvala prvá skupina s hotovou hrou. Samozrejme ani porazení nezostali bez odmeny
[Image]
Deti dostali aj certifikát
Deti dostali certifikát o úspešnom absolvovaní celého tábora, sme pyšní na každého, pretože tvrdo pracovali, všetci boli veľmi šikovní. Môžeme teda skonštatovať, že učiť sa programovať sa dá aj s úsmevom a že nikdy nie je dosť skoro začať s programovaním. Veríme, že deti si odniesli cenné vedomosti a budú mať krásne spomienky na tieto tri dni. My sa už teraz veľmi tešíme na nasledujúci Summer Code Camp! Príjemné leto všetkým a nezabudnite, že Learn2Code je fajn!

Ostatné
05.06.2015
Skillmea
Naštartuj svoju kariéru v IT na našich kurzoch
Riešil si už niekedy reálny projekt na nejakom kurze s možnosťou zarobiť si pri tom peniaze? Áno, dobre čítaš, nie je to žiadny vtip, totiž absolventka nášho kurzu Visual Design so svojim záverečným projektom úspešne odštartovala svoju kariéru v grafickom dizajne.
Jedného dňa sa nám ozval klient, aby sme pre neho vytvorili firemné logo. Navrhli sme mu, že si vyskúšame zákazku posunúť našim študentom z kurzu, aby v rámci záverečného projektu vytvorili logo na základe špecifikácie. Súhlasil.
Toto je víťazné logo:[Image]
Víťazné logo
Keď sme prvýkrát videli hotové projekty, ostali sme milo prekvapení – všetky mali vysokú úroveň, odzrkadlili sa na nich týždne učenia. O kvalite prác svedčí aj fakt, že klient si nakoniec vyberal z troch návrhov svoje nové firemné logo. Samozrejme, autorka loga, teda absolventka nášho kurzu bola aj finančne odmenená. Myslím si, že každá strana bola maximálne spokojná: klient obdržal vysnívané nové logo a náš absolvent si zarobil prvé peniaze znalosťami nadobudnutými počas kurzu. Čo viac si želať?
Zvyšné logá: [Image][Image][Image]
Ak si doteraz váhal s prihlásením sa na jeden z našich kurzov, dúfame, že sme ťa dokonale presvedčili. Možno ty budeš ďalším úspešným absolventom, ktorý si z kurzu odnesie hotový projekt do svojho portfólia. Ak máš záujem o vytvorenie loga alebo nového webu a chceš využiť našich šikovných študentov, určite sa nám ozvi ;)
Poď, pridaj sa k nám a posuň svoje skills na L2C úroveň!

Ostatné
10.03.2015
Skillmea
Ukážky prác študentov kurzu Web Designer II.
V našom predchádzajúcom
blog poste sme vám ukázali weby, ktoré vytvorili študenti kurzu Web Designer v Košiciach. Dnes si pozrite ďalšie ukážky prác našich študentov, tentokrát z bratislavského a žilinského kurzu Web Designer. Weby sú vytvorené s použitím HTML, CSS a JavaScriptu/jQuery, v niektorých prípadoch je to aj CSS preprocesor SASS.
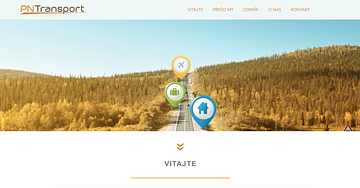
Konkrétne ukážky prác[Image]
Filip urobil takýto web pre svoju prepravnú spoločnosť[Image]
Túto hypotekárnu kalkulačku vytvoril počas 3-mesačného kurzu Tomáš[Image][Image]
Už 24. marca 2015 začína ďalší bratislavský kurz webdesignu pre začiatočníkov s Romanom Hraškom / yablkom, na ktorom sa naučíte tvoriť webstránky s použitím HTML, CSS a jQuery. Bližšie info a prihlášku nájdete na https://skillmea.sk. Kurz Web Designer od apríla 2015 otvárame aj v Košiciach, informácie o kurze a prihlášku je nájdete na tomto linku.
Ak máte nejaké otázky ku konkrétnym webom alebo ku kurzu, napíšte ich do komentárov.

Tipy a triky
16.02.2015
Skillmea
13 najznámejších webov vytvorených v Ruby on Rails
Už ste niekedy skúsili programovať v jazyku Ruby a jeho frameworku Ruby on Rails? Jazyk Ruby je považovaný za jeden z najvhodnejších jazykov pre úplných začiatočníkov, framework Ruby on Rails je zase populárny pre rýchlosť vývoja. Ruby a Ruby on Rails sú vhodné aj na tvorbu e-commerce webov, sociálnych sietí či projektov s veľkým množstvom audio súborov, textov alebo foto albumov. V tomto blog poste sa pozrieme na najznámejšie weby vytvorené pomocou Ruby on Rails.
1. Basecamp
Dá sa povedať, že rozruch okolo Ruby on Rails odštartoval práve tento nástroj na projektový manažment, nakoľko David Heinemeier Hansson vytvoril Ruby on Rails počas vývoja Basecampu. [Image]
2. GitHub
Je to hosting pre (open-source) projekty verzionované pomocou Gitu.[Image]
3. Indiegogo
Celosvetovo známy crowdfundingový portál.[Image]
4. Goodreads
Sociálna sieť pre milovníkov kníh.[Image]
5. Scribd
Tvoja osobná knižnica, v ktorej máš prístup k viac ako 400 tis. knihám od viac ako 900 autorov a vydavateľov.[Image]
6. Fiverr
Stránka, na ktorej si môžete kúpiť alebo dať vyrobiť takmer všetko za 5 dolárov.[Image]
7. Shopify
Populárna služba na vytváranie eshopov[Image]
8. Airbnb
Marketplace spájajúci ľudí, ktorí poskytujú svoje voľné ubytovacie kapacity s ľudmi, ktorí ubytovanie hľadajú.[Image]
9. Envato (Theme Forest)
Ekosystém webov (Envato Market, Envato Studiu, Tuts+), ktoré vám pomáhajú byť kreatívni.[Image]
10. Crazy Egg
Pomocou tejto aplikácie môžete zistiť, kde na stránke najčastejšie klikajú vaši návštevníci (heatmapa).[Image]
11. Heroku
Cloud hosting, na ktorom funguje niekoľko miliónov aplikácií.[Image]
12. SoundCloud
Slúži na zdieľanie a nahrávanie audia, ku ktorému majú užívatelia prístup prostredníctvom web stránky alebo mobilnej aplikácie.[Image]
13. Groupon
Groupon odštartoval masové rozšírenie hromadného nakupovania a vznik ďalších zľavových portálov.[Image]
Webov vytvorených v Ruby on Rails je oveľa viac, v ďalšom blog poste sa pozrieme na tie, ktoré sa do tohto prvého dielu nezmestili. Ak poznáte známe weby alebo portály vytvorené s pomocou tejto technológie, budeme radi, ak sa o ne s nami podelíte a napíšete ich do komentárov.
V prípade, že vás zaujíma vývoj v Ruby on Rails a chceli by ste sa naučiť tvoriť vlastné webové aplikácie, v Learn2Code sme pre vás pripravili 3-mesačný kurz pod názvom Web Developer, zameraný práve na tento webový framework, informácie o kurze nájdete na našom webe.

Rozhovory
09.02.2015
Skillmea
Matej Pavlanský - lektor kurzu Visual Design
Matej Pavlanský je grafický dizajnér na voľnej nohe, ktorý sa pridal k Learn2Code a bude vyučovať kurz Visual Design v Bratislave. Má skúsenosti z viacerých webových štúdií a reklamných agentúr, kde pracoval pre niekoľko známych slovenských aj svetových značiek. V nasledujúcom blog poste vám prinášame rozhovor s Matejom, v ktorom ho trochu bližšie predstavíme.[Image]
Aké sú tvoje skúsenosti s grafickým dizajnom?
Dizajnu sa aktívne venujem už takmer 8 rokov. Za ten čas som vystriedal niekoľko pozícií. Začínal som v menšej lokálnej reklamke v rodnom meste. Následne som prešiel cez pár webových firiem. Pracoval som v digitálnej agentúre Digita.sk pre klientov ako Samsung, IBM, Microsoft, NAY, Shoppie či Milka. Mojim zatiaľ posledným tradičným zamestnaním bola pozícia Art Director v reklamnej agentúre This is Locco, kde som pracoval na zadaniach pre klientov ako VSE, Sberbank, Datamolino, Siemens či Liptov. Aktuálne si užívam slobodu freelancera. Sedím spolu s ďalšími freelancermi v OFFIS.sk a venujem sa najmä práci pre vlastných klientov. Pomáham im s dizajnom a stále viac aj s celým marketingom. Popri tom sa snažím nájst si čas venovať sa aj vlastným online projektom.
Ako si sa stal grafickým dizajnérom?
Od malička ma bavili kreatívne veci. Rád som tvoril a vymýšľal. Šperkoval som plastové modely a chodil s nimi na modelárske súťaže. Obľúbil som si aj počítače a počítačové hry. Tu mi raz napadlo, že hry sa dajú nielen hrať, ale aj graficky upravovať, čo ma priviedlo k programu Adobe Photoshop. Tam začalo štúdium. Tutoriály, čítanie kníh o Photoshope. Počas strednej školy prišli prvé „reálne“ zadania. Pár vizitiek, plagátov a iných drobností.
Až v 17-tich rokoch som si uvedomil, že by bolo super sa v budúcnosti dizajnom živiť. Poslal som CV a skromné portfólio do menšej reklamky, či motyka náhodou nevystrelí... Vystrelila. Vzali ma a tam sa začala cesta reálnej praxe, učenia sa od skúsenejších a aj štúdium odbornej literatúry už nie len o samotných programoch, ale aj o dizajne ako takom. Po strednej škole som sa rozhodol namiesto umeleckej školy študovať radšej marketingovú komunikáciu, aby som získal prehľad nielen o dizajne, ale aj o reklame a marketingu, keďže tieto oblasti sú veľmi úzko prepojené.
Odkiaľ čerpáš inšpiráciu pre svoje dizajny?
S inšpiráciou to je dnes jednoduché. Stačí otvoriť Behance, Dribbble alebo zadať špecificky search do Pinterestu, a hneď má človek depku, aké brutálne veci niekde na druhom konci sveta ľudia vedia vymyslieť. (:D) Vo všeobecnosti pre dizajnéra platí, že by mal sledovať aktuálne trendy. Jednak vizuálne, no aj technologické. Osobne si myslím, že nie vždy je nutné sa trendu za každú cenu aj držať, no je dobré ho ale poznať. V praxi si každý projekt a každý klient vyžaduje špecifický prístup. Krása a vkus sú navyše do istej miery subjektívne. Výsledný dizajn by v prvom rade mal plniť svoju funkciu a byť použiteľným.
Môžeš nám v skratke opísať, ako vyzerá tvoj normálny pracovný deň?
Záleží to od toho, čomu sa práve venujem. Nikdy som nebol „ranné vtáča“, takže začínam až okolo 9:00, kedy niektorí makači už majú za sebou 3 produktívne hodiny (:D). Na dopoludnie sa snažím naplánovať potrebné stretnutia s klientmi, prípadne so subdodávateľmi alebo ďalšími freelancermi, ktorí mi pomáhajú so zadaniami. Väčšinu klasickej dizajnérskej práce potom zvládam v Offise na počítači. Kreatívne zadania robím paradoxne najradšej večer. Vtedy už nezvoní telefón ani neprichádzajú nové maily a človek tak má možnosť sa naplno ponoriť do toho, čo potrebuje.
Máš nejaké obľúbené nástroje a tooly, ktoré ti uľahčujú prácu?
Základom na serióznu grafickú robotu je dobrý hardware. Hlavne ak ide o väčšie formáty press dát, či komplexné PSD súbory. Po skúsenostiach s Applom aj PCčkom som si vybral PC. Mám 2 SSD disky spojené v RAIDe tak, že majú naozaj slušnú rýchlosť, 16GB ramky na urýchlenie procesov. Rýchly procesor a grafika už sú asi samozrejmosť. K tomu 3 monitory s plochou spolu 5120x1200px. Z tohto sa niektorí smejú, no v praxi je to na nezaplatenie. Hlavne ak nalievate do InDesignu texty z Wordu a do toho kreslíte ikony v Illustratore. Človek nezabije toľko času prepínanim okien. K tomu okrem myši ešte Wacom tablet na retušovanie a kreslenie. Čo sa softwaru týka, tak absolútnym základom je Adobe CC balík. Na fonty Suitcase. Na zálohy a sharovanie Dropbox. Trackovanie času cez Toggl, meranie produktivity cez DeskTime, plánovanie projektov cez Podio, na komunikáciu Hangouts či Skype.
Čo by si poradil začínajúcim grafikom (dizajnérom), ako môžu naštartovať svoju kariéru?
Vypnúť už ten fejsbúčik! (:D) ...a samozrejme začať na sebe makať. Žijeme v dobe kedy formálne vzdelanie nie je nevyhnutnou podmienkou k tomu, aby sa človek stal profesionálom v kreatívnej brandži. Kto má trochu talentu, veľkú chuť sa to naučiť, a pevné odhodlanie sa na to nevykašlať, tak to skôr či neskôr dokáže. Najlepšou cestou je učiť sa od skúsenejších. K dispozícii je tiež kopa dobrých kníh a tutoriálov. Jedným z mojich obľúbených citátov je citát od Henryho Forda: „Ak si myslíš, že to dokážeš – máš pravdu. A ak si myslíš, že to nedokážeš – tiež máš pravdu.“ Aj kapacitu ako Walt Disney v mladosti odkopli z lokálnych novín s tým, že nie je dosť kreatívny.
Treba si veriť, netreba sa báť. Pýtať si konštruktívnu kritiku. Dať tomu čas a pamätať na to, že aj tá najdlhšia cesta začína jedným malým krokom.
Ďakujem za rozhovor.

Ostatné
18.01.2015
Skillmea
Ukážky prác študentov kurzu Web Designer
Pozrite si ukážky prác študentov nášho košického kurzu Web Designer, ktorí počas 72 hodín na kurze a ďalších desiatok hodín strávených samoštúdiom a skúšaním, vytvorili tieto weby. Študenti nemali takmer žiadne predchádzajúce skúseností s tvorbou webov, takže pod vedením lektora Matúša odviedli naozaj skvelú prácu.
Prvý mesiac sa venovali len HTML a CSS, čiže úlným základom, na ktorých stojí každá webstránka. V ďalšom mesiaci weby prispôsobili pre prehliadanie na mobilných zariadeniach, keďže v súčasnosti už takmer 50% užívateľov pristupuje na web z tabletov alebo mobilov. Posledný 3. mesiac sme sa venovali JavaScriptu a jQuery, pomocou ktorých sú webstránky oživené rôznymi animáciami a efektami.
2 študenti získali nami avizovanú stáž u lektora Matúša, takže budú na dennej báze v kontakte s kódovaním a prácou na reálnych projektoch. Všetkým držíme palce vo svojom ďalšom rozvoji, veľa dobrých webov a spokojných klientov ;)
Konkrétne ukážky prác[Image]
Personálna stránka Matúša[Image]
Matúšov web pre SKI Dubovica[Image]
Mirka vytvorila web pre chovateľskú stanicu[Image]
Petrin web sprostredkúva prácu pre zdravotné sestry[Image]
Zuzanin web je zameraný na projekciu a realizáciu záhradAk sa chceš tiež naučiť tvoriť webstránky od úplných základov, v Košiciach budeme otvárať ďalší kurz. Stačí sa nezávazne
prihlásiť a počkať na zverejnenie termínu ;)

Tipy a triky
11.11.2014
Skillmea
8 užitočných nástrojov pre developerov
Webdeveloperi a dizajnéri majú radi aplikácie a nástroje, ktoré im uľahčujú vývoj webov a aplikácií. Ide o malé aplikácie alebo knižnice, ktoré väčšinou riešia jeden konkrétny problém. V nasledujúcom poste prinášame prehľad týchto šikovných nástrojov, ktoré uľahčujú prácu.
1. Sublime Text[Image]Moderný a prehľadný textový editor pre programátorov. Medzi výhody patrí prispôsobiteľnosť a zvýrazňovanie syntaxe veľkého množstva súborov. Súčasná beta verzia Sublime Text 3 je dostupná pre OS X, Linux aj Windows. Sublime Text je možné bezplatne využívať v skúšobnej verzii, ktorá však oproti platenej nemá žiadne obmedzenie. Ak neberieme do úvahy občasné odklikávanie okna, ktoré upozorňuje na kúpu licencie (tá stojí 70 USD).
2. Trello[Image]V súčasnosti existuje obrovské množstvo nástrojov na projektový manažment a tým zvyšovanie produktivity. Trello je bezplatný online nástroj pomocou ktorého je možné riadiť projekt, zadávať úlohy a kontrolovať ich plnenie, spolupracovať, tvoriť a robiť všetky potrebné projektové činnosti. Trello ponúka webovú a samozrejme aj mobilnú aplikáciu.
3. Firebug[Image]
Firebug je rozšírenie prehliadača Mozilla Firefox a ponúka veľké množstvo webdeveloperských nástrojov a funkcií. Firebug má vstavaný JavaScript debugger, ktorý umožňuje prejsť celý váš skript ako aj zistiť, prečo je pomalý. Môžete ľahko nájsť HTML, CSS, JavaScript a XML chyby a dokonca umožňuje filtrovanie a vyhľadávanie špecifických chýb. Ďalšou veľmi užitočnou funkciou je DOM Inspector panel, ktorý opisuje štruktúru web stránky. Táto funkcia je užitočná pokiaľ pracujete na veľkom webe alebo s aplikáciou, na ktorej ste začali nedávno pracovať.
4. 960 grid system[Image]Snahou 960 grid systému je zjednodušiť workflow vývoja webových aplikácií poskytnutím bežne používaných rozmerov. Základ systému teda tvoria stĺpce v celkovej šírke 960 pixelov, ktoré sú rozdelené na 12 a 16 stĺpcov. 12 stĺpcový systém obsahuje stĺpce šírky 60px a 16 stĺpcový šírku 40px, každý stĺpec navyše obsahuje 10 pixelový margin vľavo a vpravo. 960 grid systém je vhodný pre rýchle prototypovanie, ale funguje dobre aj v produkčnom prostredí. Použitím tohto systému je možné si jednotlivé časti web rozdeliť tak, aby vždy pôsobili vyváženým dojmom. Podrobnejšie sa o tomto systéme dočítate v blogu od Six Revisions.
5. JSFiddle, CodePen, JS Bin[Image]V posledných rokoch vzniklo niekoľko služieb pre rýchle testovanie HTML + CSS + JavaScript. Jedným z vôbec prvých takýchto služieb bol JSFiddle, ktorý nasledovali ďalšie podobné služby. jsfiddle ponúka testovanie akejkoľvek kombinácie HTML, CSS a JS. Výzor je jednoduchý, ale ponúka mnohé pokročilé funkcie, ako napr. Ajax simuláciu. Super frontend svojej služby ponúka CodePen, ktorý upozorňuje na populárne demá (tzv. pens). Okrem toho táto služba ponúka pokročilú funkcionalitu ako napr. shareovanie alebo embedovanie. Pro verzia (od 9 USD mesačne) okrem iného poskytuje pair-programming alebo cross-browser testovanie. Jednou z mála služieb, ktorá ponúka aj javascript konzolu, je JS Bin.
6. Mou[Image]Mou je markdown editor pre web developerov. Ide o jednoduchý, ale efektívny nástroj, ktorý analyzuje markdown syntax. Poskytuje funkcie ako zvýrazňovanie syntaxe, automatické dokončovanie slov, rôzne úpravy textu, live preview, fullscreen mode, vlastné témy a HTML, CSS a PDF export a mnoho iného. Momentálne je dostupný len pre OS X, v prípade, že nemáte Mac, môžete využiť alternatívy ako napr. Dillinger alebo Markable.
7. Fontello[Image]Vynikajúca služba pre webdeveloperov a dizajnérov. Jednoducho si len vyklikáte symboly, ktoré potrebujete a potom ich stiahnte. Používanie web fontov so symbolmi je populárne, viete si ich upravovať pomocou CSS a výhodou je aj nízky objem dát a rýchle načítanie. Je možné stiahnuť aj celý set ikon z repozitára na GitHube.
8. Modernizr[Image]Na detekciu mnohých vlastností HTML5 a CSS3 je vhodná javascriptová knižnica Modernizr (open-source MIT licencia). Pokiaľ ju chcete použiť, vložte na začiatok vašej webstránky do head-u script <script src="modernizr.min.js"></script>.
Do tohto blogpostu sme vybrali len niekoľko aplikácií a nástrojov, existuje ich samozrejme oveľa viac a každý mesiac vznikajú nové. Určite máte tipy na ďalšie užitočné nástroje, podeľte sa o ne v komentároch. Na našom profile na Twitteri denne zdieľame tipy na šikovné novinky, aplikácie a tooly pre developerov a dizajnérov, tak nás follownite ;)