Získaj neobmedzený prístup k 600+ online kurzom v jedinečnej akcii za bezkonkurenčnú cenu.
Kúp predplatné

Vzdelávanie
05.07.2022
Marián Kristeľ
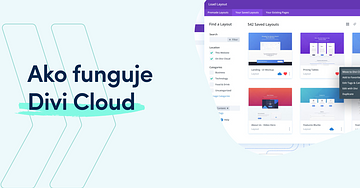
Cloudové rozšírenie Divi Cloud
Čo je Divi Cloud a prečo by ťa mohlo zaujímať? V tomto článku ti predstavíme túto novinku pre WordPress od Elegant Themes a pomôžeme ti rozhodnúť sa, či je to pre teba to pravé. Aké má možnosti? Čo to je? Čítaj ďalej a hneď sa to dozvieš.
Divi Cloud je v podstate ako Disk Google alebo Dropbox pre tvoje Divi layouty, riadky a moduly Divi (a čoskoro aj ďalší obsah, ako sú šablóny na tvorbu tém, nastavenia prispôsobenia a mnoho ďalšieho).
Divi CloudDivi Cloud je super pomôcka pre všetkých, ktorí manažujú viacero Divi stránok. Buď ty sám máš viacero svojich stránok, alebo si developer a vytváraš stránky pre klientov. Divi Cloud si vieš predstaviť ako Dropbox alebo OneDrive, ale pre svoje Divi stránky. Vieš si do cloudu niečo uložiť a následne to na svojich stránkach použiť.
Na začiatku Divi cloud podporuje pridávanie layoutov, modulov, rows a sections. Neskôr plánujú rozšíriť možnosti aj na iné aspekty Divi.
Vytoril si alebo kúpil si nejaké Layout? Pridaj ho do Divi stránky a následne ho pridaj do Divi cloud. Teraz sa vieš prihlásiť na inej stránke a pridať tento Layout. Všetko si vieš premenovať, lepšie a jednoduchšie organizovať. Všetkému, čo si si uložil vieš pridávať tagy a tak vieš jednoduchšie vyhľadávať. Vieš si označiť aj obľúbené položky.
Keď pridáš novú položku do Divi, napríklad pridáš layout, alebo nejakú sekciu, tak Divi spraví automaticky screenshot a vytvorí ti náhľadový obrázok. Tým pádom je všetko prehľadné aj vizuálne 🙂
CenaAko člen Elegant Themes – ako predplatiteľ Divi témy máš prístup k Divi cloudu zadarmo. Zadarmo si vieš uložiť 50 položiek. Ak potrebuješ viacej položiek, tak si musíš Divi cloud predplatiť.
K dátumu písania článku je mesačná cena 8 Eur, alebo 6 Eur, ak zaplatíš za celý rok naraz – spolu 72 Eur za rok.
Praktická ukážkaSlová sú pekné, ale poďme si to ukázať prakticky. V tejto praktickej ukážke si ukážeme ako aktualizovať Divi tému, následne si uložíme nejakú položku do Divi cloud. Prihlásime sa na inú web stránku a použijeme uloženú položku tam. Poďme na to.
Najprv si musíš urobiť update Divi témy, aby si mal prístup k novým možnostiam. Vo WordPresse pôjdeme Appearance – Themes – update now.
Následne pôjdeme na tú stránku, kde si chceme uložiť do cloudu nejakú jej časť. V mojom prípade pôjdem na tú časť, kde mám fotku a odkazy na sociálne siete a podobne. Túto časť si chcem uložiť do Cloudu. Spustím Visual Builder.[Visual Builder v Divi Cloud]Chcem si uložiť celú sekciu. Prídem nad možnosti a vyberiem možnosť Save To Divi Cloud.[Save to Divi Cloud]Tento spôsob by fungoval, keby sme boli prihlásení do účtu.[Prihlásenie do Divi Cloud]Pre prihlásenie prejdi na hociktoré Plus – teda na pridanie sekcie, modulu a podobne. Klikni na Add From Library.[Ako sa prihlásiť]Otvorí sa ti okno, kde máš možnosť pridávať veci z Library. V pravom hornom rohu nájdeš tlačidlo Sign In To Divi Cloud. [Prihlasovacie tlačidlo]Klikneš a prihlásiš sa so svojim účtom do Elegant Themes. Nemusíš mať špeciálny Divi Cloud účet ani predplatné. Stačí, ak máš Elegant Themes účet a vieš si Divi Cloud vyskúšať zadarmo. Mne sa podarilo prihlásiť až na druhýkrát. Tak to skús aj viackrát, ak to na prvý krát nevyšlo.
Okno zavrieme a znovu sa pokúsime našu sekciu Pridať do Divi Cloud.[Pridanie do Divi Cloud]Kliknem na Save to Divi Cloud. Vyplním údaje a vidím, že Save to Divi Cloud je zapnuté. Kliknem na Save to Divi Cloud a počkám.
Teraz, ak sa pokúsim pridať novú sekciu cez Plus tlačidlo a vyberiem Add From Library, tak v zozname budem mať uloženú moju sekciu s náhľadovým obrázkom a s ikonou modrého obláčika, ktorá nám značí, že táto sekcia je uložená v Divi Cloude.[Sekcia uložená v Divi Cloud]Teraz prejdem na úplne inú Web stránku, ktorá je tiež pod Divi témou. Aj táto téma musí byť aktuálna, aby mala prístup k Divi Cloud.
Idem si pridať novú sekciu. Vyberiem možnosť pridať z Library. Prihlásim sa. A po prihlásení mám na výber aj moju sekciu, z predošlej stránky. Sekciu vyberiem a použijem ju na stránke. A tadááá. Mám tu teraz tú istú sekciu na obidvoch stránkach. Jednoduché a krásne.
Dúfam, sa vám tento článok páčil, ak áno dajte mi o tom vedieť. Lúči sa s vami Jaro. A vidíme sa možno aj v nejakom mojom kurze. Čaute.

Vzdelávanie
20.06.2022
Marián Kristeľ
14 Git príkazov, ktoré musí poznať každý vývojár
Vývoj softvéru a programovanie je o písaní kódu a čím viac programátorov pracuje na jednom projekte, tým je správa kódu náročnejšia. Sledovanie zmien a ich zlučovanie by bolo náročné, pokiaľ by sme nemali k dispozícii nástroje, ktoré nám v tom pomáhajú. Preto v tomto momente prichádza na scénu verziovanie a správa zdrojového kódu.
Git je systém na verziovanie a správu zdrojového kódu, ktorý ho sleduje s viacerými možnosťami. Vytvoril ho Linus Torvalds, známy najmä ako otec Linuxu. Git je možné používať cez príkazový riadok alebo si nainštalovať nejaké GUI pre Git. S verziovacím systémom sa môžete kedykoľvek vrátiť k pôvodnej stabilnej verzii a revertovať nepodarené zmeny bez toho, aby ste o svoj kód prišli.
Základné Git príkazyPredtým, ako začnete používať Git príkazy, je potrebné sa presunúť do adresára, v ktorom je projekt, ktorý chcete verziovať.
Git InitJe to prvý príkaz, ktorý je potrebné spustiť pri zakladaní nového projektu. Tento príkaz vytvorí adresár .git, do ktorého bude Git ukladať všetky informácie o repozitári.
git init [názov repozitára]Git CloneStiahne repozitár z GitHubu, v prípade, že nemáte nastavené SSH kľúče, bude vyžadované prihlásenie.
git clone [URL]Git ConfigPred prvým commitom je dobré povedať Gitu, kto ste. Toto je obzvlášť dôležité, keď pracujete v tíme, aby každý člen mohol identifikovať, kto urobil konkrétny commit:
git config --global user.name ‘TvojUserName’git config --global user.email ‘TvojEmail’Git AddV Gite môžu byť súbory v jednom z nasledujúcich troch stavov: Modified, Staged, Committed. Ak ste pripravení odovzdať súbory, ktoré ste upravili, môžete ich pridať do stagingu pomocou príkazu:
git add [názov súboru]Git RemoveTento príkaz sa používa na odstránenie súboru z GitHubu bez jeho odstránenia vo vašom lokálnom repozitári.
git rm [názov_súboru]
git rm -r [názov_súboru]Git CommitPríkaz uloží zmeny zo stagingu, do popisu commitu sa dáva krátka správa ako napríklad stručný popis novej funkcionality alebo fix bugu.
git commit -m “popis commitu”
git commit -aGit PullTýmto príkazom stiahnete všetky zmeny zo vzdialeného repozitára do vášho lokálneho pracovného adresára.
git pull
git pull [názov_branche]
git pull orgin [názov_branche]Git Pushgit push -u origin masterTento príkaz sa používa na odoslanie potvrdených súborov do vzdialeného repozitára (GitHub). Tento príkaz použite pri prvom odosielaní súborov do repozitára. Určí, kam presúvate tieto súbory. Keď budete najbližšie posielať súbory, môžete použiť git push.
git pushTento príkaz sa používa na odoslanie potvrdených súborov do vzdialeného úložiska. Tento príkaz môžete použiť na odoslanie súborov do vzdialeného repozitára až po pushnutí súborov pomocou predchádzajúceho príkazu.
Git ResetPríkaz odoberie súbor zo stagingu, vyresetuje necommitnutý súbor:
git reset [názov_súboru]Git StatusZobrazí všetky zmenené súbory, zelenou farbou sa ukážu tie, ktoré sú už v stagingu a červenou budú tie, ktoré na stagingu ešte nie sú.
git statusGit Branchgit branchVďaka tomuto príkazu zobrazíte zoznam branchí (vetiev). Ak chcete vytvoriť novú vetvu, použijete tento príkaz:
git branch [názov_branche]Git DiffTento príkaz ukáže rozdiely medzi súbormi, ktoré ešte nie sú commitnuté. Keď chcete rýchlo vidieť rozdiel medzi vašou aktuálnou vetvou a inou vetvou (zvyčajne vetvou, do ktorej sa zlučujete).
git diffAk chcete porovnať dve vetvy (branche), použijete tento príkaz:
git diff branch1..branch2Git CheckoutPríkaz git checkout sa používa na prepínanie medzi vetvami v repozitári. Príkaz git checkout funguje na troch rôznych entitách, ktorými sú súbory, commity a vetvy.
git checkoutGit MergeKeď skončíte s vývojom vo svojej vetve a otestujete svoj kód, môžete zlúčiť svoju vetvu s hlavnou vetvou. Môže to byť vývojová vetva alebo master vetva v závislosti od pracovného postupu, ktorý máte nastavený.
Pri spustení príkazu git merge sa musíte najprv nachádzať v konkrétnej vetve, ktorú chcete zlúčiť s vašou vetvou funkcií. Tu je príklad postupu, keď zlučujete do vetvy develop:
git checkout develop
git pull
git merge feature1ZhrnutieV tomto článku sme vám priblížili najpoužívanejšie git príkazy, vhodné najmä pre vývojárov. Pre git je k dispozícii niekoľko ďalších príkazov, avšak vyššie spomenuté sú asi najviac používané príkazy. Ak vo svojej práci používate často aj iné príkazy, neváhajte sa o ne podliť v komentároch.

Vzdelávanie
10.06.2022
Marián Kristeľ
Rozdiely medzi Universal Analytics a Google Analytics 4
Koniec Universal Analytics sa blíži, Google oznámil koniec ich používania od 1.júla 2023 a k dispozícii budú už len Google Analytics 4. V tomto článku si vysvetlíme, čo je Google Analytics 4, ako funguje a aké novinky prináša.
Implementácia Google Analytics 4 na webNajskôr vytvorte vlastníctvo pre Google Analytics 4 a následne prejdite na nastavenie Data Streamu (Streamy údajov). Jedná sa o dátový tok, zdroj dát, ktoré budú z vášho webu alebo mobilnej aplikácie smerovať do Google Analytics 4. Data streamov v jednom Google Analytics 4 vlastníctve môže byť niekoľko. Každý data stream má vlastný identifikátor. Vytvorenie data stremu je pomerne jednoduché, stačí napísať url vášho webu, meno streamu a kliknúť Vytvoriť stream. Rozšírené merania nechajte zapnuté všetky.[Nastavenie streamu údajov v GA4]Pre ďalšie nastavenie data streamu si len skopírujte Identifikátor merania (Measurement ID) a v Google Tag Manager vytvorte nový tag (značku) GA4 Configuration. Vložíte Identifikátor merania a ako spúšťač (trigger) nastavte All pages. Uložte a vypublikujte zmeny. Základné nastavenia tak máte hotové a Google Analytics sa onedlho začnú plniť dátami.
Rozdielny dátový model Data model v Universal Analytics je založený na Reláciách (Sessions) a Zobrazení stránok (Pageviews). Data model v Google Analytics 4 je založený na udalostiach (events) a parametroch. Universal Analytics využíval schému používateľ - návštevy - zobrazenia stránky, reportovanie však bolo postavené primárne na dátach v rámci sessions. Jedna návšteva bola neunikátna a v nastavení Google Analytics trvala 30 minút. Po jej uplynutí začína nová návšteva a to nie je vôbec presné.
V Google Analytics 4 je model založený na parametroch a eventoch a aj 'pageview' je považovaný za event. Tieto eventy teda dokážu poskytnúť oveľa detailnejšie informácie o tom, čo používatelia robia na webe či v aplikácii. Okrem automaticky zbieraných alebo odporúčaných udalostí si viete vytvoriť vlastné. Nastavovanie eventov by ste mali zvládnuť aj v samotnom rozhraní Google Analytics 4, avšak určite budete musieť využiť aj Google Tag Manager.
Nastavovanie cieľov a konverzieNastovanie cieľov v Google Analytics 4 je jednoduché, zvolíte si niektorý z vytvorených eventov a kliknete na možnosť "Mark as conversion". Pri nastavení e-commerce odporúčame využiť implementáciu cez Google Tag Manager podľa špecifikácie od Google.
Uľahčenie práce s dátami v Google Analytics 4Pokiaľ ste zvyknutí na Universal Analytics a načítate Google Analytics 4, môžete byť mierne prekvapení z prostredia, ktoré uvidíte. Nie sú tu žiadne tabuľky a čísla, ale používateľ si vie všetko nastaviť a je na jeho voľbe, či bude zobrazovať tabuľky, grafy a pod.
Dobrou správou je aj spolupráca s BigQuery. Funkcionalita vhodnejšia pre veľké firmy, ale zatiaľ je export do BigQuery bez obmedzení či limitov.
V Google Analytics 4 si môžete zvoliť zo 4 rôznych atribučných modelov, ktoré chcete v rámci reportov použiť. Vytváranie publík je takisto veľmi jednoduché, podobne ako pri Universal Analytics sa publiká budujú na základe podmienok. Publiká je možné aj kopírovať, funkcionalita, ktorú ocení nejeden PPC špecialista.
ZhrnutieStále nejde o finálnu verziu Google Analytics 4, je možné, že zaujímavá nová funkcionalita ešte pribudne. Čím skôr GA 4 nasadíte na váš web či do aplikácie, tým skôr získate dáta pre vyhodnocovanie. GA 4 a Universal Analytics môžete používať aj súčasne. Nové Google Analytics 4 prinášajú iný a detailnejší pohľad na webovú analytiku, mali by ste sa s nimi naučiť pracovať čím skôr.

Vzdelávanie
18.04.2022
Marián Kristeľ
Novinky vo Photoshope 2022
V tomto článku sa pozrieme na niekoľko noviniek, ktoré priniesol Photoshop 2022. Predstavíme len tie podľa nás najzásadnejšie zmeny, nakoľko zmien v tejto verzii Photoshopu bolo viac.
Výber objektov (Object selection tool)Tento nástroj aktuálne funguje oveľa viac automaticky a pomáha pri rýchlom vymaskovaní. Stačí kurzorom prejsť cez objekt a hneď uvidíte zvýraznenú masku. Po kliku na objekt sa vytvorí výber, s ktorým môžete pracovať. Funkcia má stále čo vylepšovať so svojou Sensei AI, určite sa teda nevyhnete následnej úprave a upresneniu masky, ale celkovo sú výsledky na postačujúcej úrovni.[Object finder a Object selection tool]
Neural Filter
Funkcia Neural Filters bola vydaná už v minulom roku, avšak v tejto verzii Photoshopu prichádza optimalizovanejšia a tiež so zapracovaním 3 noviniek:
• Kombinátor krajín (Landscape mixer): vytvorte novú krajinu zmiešaním rôznych obrázkov krajiny dohromady. Viete zmeniť ročné obdobie, dennú dobú a pridať ďalšie úpravy.
• Prenos farieb: môžete prispôsobiť farebný tón na fotografii pomocou úplne iného obrázka.
• Harmonizácia: táto funkcia zmieša dva obrázky a automaticky upraví tón a osvetlenie tak, aby výsledný obrázok pôsobil maximálne prirodzene a bez farebných nerovnomerností.
[Neural filtre]
Pridávanie komentárov
Vhodné pre grafikov pracujúcich v tíme. Jednoducho pomocou tejto funkcie komentujte grafiku, na ktorej aktuálne pracujete. Grafické práce, na ktorých pracujete, si uložíte do Creative Cloudu, zazdieľate a môžete komentovať a dostávať komentáre.
Vkladanie vektorov ako vrstvy
Vylepšená interoperabilita medzi obľúbenými Adobe aplikáciami Photoshop a Illustrator umožňuje ľahké prenášanie súborov Illustratoru s vrstvami, vektormi a vektorovými maskami do Photoshopu, kde ich môžete ďalej upravovať.
Možnosť Vložiť ako > Vrstvy predstavuje nové vylepšenie spolupráce medzi Illustratorom a Photoshopom, ktoré dopĺňa existujúce možnosti Inteligentný objekt, Obrazové body, Cesta a Vrstva tvaru. Táto nová možnosť podporuje import vrstiev Illustratoru pri zachovaní ich vizuálnej a funkčnej účinnosti a štruktúry vrstiev.[Prepojenie Photoshopu a Illustratoru]
Plná podpora formátu WebP
Súbory WebP je možné vo verzii Photoshop 2022 otvárať, vytvárať, upravovať a ukladať bez potreby použitia pluginov alebo nastavení predvolieb. Ak chcete otvoriť WebP súbor, urobte tak ako s akýmkoľvek iným súborom. Po dokončení úprav dokumentu otvorte dialóg Uložiť ako alebo Uložiť kópiu a uložte súbor WebP.
Ďalšími výraznými novinkami, ktoré však nebudeme podrobne popisovať, je vylepšenie iPad aplikácie Photoshopu alebo webovej verzie Photoshopu (Photoshop on the web).
Ktoré novinky vo verzii Photoshop 2022 zaujali najviac vás?

Vzdelávanie
28.02.2022
Skillmea
Na čo sa používa Kotlin?
Kotlin je programovací jazyk, ktorý v roku 2011 vydala spoločnosť JetBrains, ktorá predáva integrované vývojové prostredia (IDE) pre rôzne programovacie jazyky. Odvtedy sa stal obľúbeným jazykom vývojárov a nahradil Javu v mnohých softvérových projektoch.
V tomto článku sa pozrieme na to, prečo sa Kotlin stal populárnym, aké sú jeho výhody a na čo sa používa.
Výhody programovacieho jazyka KotlinVznik Kotlinu začal vtedy, keď vedúci vývojár Dmitrij Jemerov hľadal funkcie, ktoré nemohol nájsť v Jave. Scala, ďalší programovací jazyk, ktorý beží na Java Virtual Machine (JVM), bol blízko tomu, čo chcel, ale jeho kompilácia trvala príliš dlho.
Jemerov chcel jazyk, ktorý má všetky funkcie modernejších programovacích jazykov, beží na JVM a kompiluje sa rovnako rýchlo ako Java. Tak si vytvoril svoj vlastný jazyk - Kotlin.
Kotlin bol navrhnutý ako náhrada za Javu na operačnom systéme Android. Osem rokov po vydaní, v roku 2019, Google konečne súhlasil s Jemerovom a väčšinou Android developerov a oznámil, že Kotlin je preferovaný jazyk pre vývoj Android aplikácií.
Tu je niekoľko dôvodov, prečo vývojári uprednostňujú Kotlin pred Javou:
• Kotlin je stručný a šetrí čas, ktorý by ste inak strávili písaním štandardného kódu v Jave. Kotlin vie ušetriť stovky riadkov kódu v porovnaní s Javou.
• Javovský súbor môžete skonvertovať na Kotlin súbor iba pomocou skriptu. Kotlin a Java môžu spolu fungovať na jednom projekte bez problémov.
• Kotlin má veľkú komunitu. Ak sa niekedy zaseknete, na rôznych fórach a sociálnych sieťach môžete ľahko nájsť iných vývojárov, ktorí vám pomôžu.
• Kotlin zefektívňuje asynchrónne programovanie. Asynchrónne uskutočňovanie sieťových a databázových volaní v jazyku Java je nemotorné a bolestivé. Kotlin má korutiny (coroutines), vďaka ktorým je asynchrónne programovanie jednoduché a efektívne.
• Kotlin rieši hodnoty null. Hodnota null v Jave môže spôsobiť zlyhanie programu, ak na to nie ste pripravení. V Kotline môžete k premenným, ktoré môžu mať hodnotu null, pridať jednoduchý operátor, aby ste predišli týmto problémom.
• Kotlin môže bežať na viacerých platformách. Kotlin môže bežať kdekoľvek beží Java, takže ho môžete použiť na vytváranie aplikácií pre rôzne platformy.
• Prechod na Kotlin je jednoduchý. Kotlin je plne kompatibilný s Javou, takže nemusíte meniť celý kód naraz. Aplikáciu môžete pomaly migrovať, aby ste mohli používať Kotlin.
Na čo sa Kotlin používa?Kotlin je navrhnutý tak, aby bežal na Java Virtual Machine a môže simultánne s Javou. Hoci Kotlin prvýkrát začal ako jazyk špeciálne pre vývoj Android aplikácií, rýchlo sa rozšíril v komunite Java programátorov vďaka svojim funkciám a odvtedy sa používa pre mnoho typov aplikácií.
Android developmentAko sme už spomenuli, Kotlin je preferovaný jazyk pre vývoj Android aplikácií, pretože umožňuje vývojárom písať stručnejší, výraznejší a bezpečnejší kód. Oficiálne IDE pre vývoj pre Android, Android Studio, Kotlin úplne podporuje, takže môžete získať rovnaký typ dokončovania kódu a kontroly typu, ktorý vám pomôže písať kód Kotlin ako v prípade Javy.
Mať mobilné aplikácie alebo vysoko optimalizované weby je v súčasnosti nevyhnutnou podmienkou mnohých firiem, pretože väčšina ľudí v súčasnosti pristupuje na internet prostredníctvom mobilných telefónov. Android má viac ako 70% podiel na trhu mobilných telefónov, takže aj keby bol Kotlin určený len na vývoj Android aplikácií, Kotlin vývojári by boli veľmi žiadaní. Napriek tomu sa dá Kotlin použiť na oveľa viac.
Backend web developmentVeľa back-endového vývoja sa robí v Jave pomocou frameworkov ako napr. Spring. Kotlin však prenikol aj do vývoja webu na strane servera, pretože s ním bolo pre vývojárov oveľa jednoduchšie pracovať.
Moderné funkcie jazyka umožňujú webovým vývojárom vytvárať aplikácie, ktoré sa dajú rýchlo škálovať na bežne dostupnom hardvéri. Keďže Kotlin je interoperabilný s Javou, môžete pomaly migrovať aplikáciu tak, aby používala Kotlin jeden súbor po druhom, zatiaľ čo zvyšok aplikácie stále používa Javu.
Kotlin funguje aj so Springom a inými frameworkami, takže prechod na Kotlin neznamená, že musíte zmeniť všetko, na čo ste zvyknutí. Google, Amazon a mnohé ďalšie spoločnosti už pomaly nahrádzajú Javu za Kotlin.
Fullstack web developmentKotlin sa používa aj na server-side vývoj. Samotná Java sa na toto používa v podstate od svojho vzniku. Kotlin však môžete použiť aj na vývoj frontendu pomocou Kotlin/JS.
Kotlin/JS umožňuje vývojárom pristupovať k výkonným browserovým a webovým API rozhraniam typovo bezpečným spôsobom. Fullstack vývojárom tak stačí poznať Kotlin. Môžu písať frontend v rovnakom jazyku, aký použili pre backend, a bude skompilovaný do JavaScriptu, aby sa spustil v prehliadači.
Data ScienceDátoví vedci používali aj Javu na zisťovanie čísel, zisťovanie trendov a predikcie – takže dáva zmysel aj to, že Kotlin nájde svoje uplatnenie vo svete data science.
Dátoví vedci môžu používať všetky štandardné Java knižnice, ktoré používali pre Java projekty, ale budú písať svoj vlastný kód v Kotline. Jupyter a Zeppelin, dva nástroje, ktoré denne používajú mnohí dátoví vedci na vizualizáciu údajov a prieskumný výskum, tiež podporujú Kotlin.
Multiplatformný vývoj mobilných aplikáciíMultiplatformný vývoj pre mobily v Kotline je určený ako softvérový vývojový kit na vytváranie multiplatformových mobilných aplikácií. To znamená, že s jedným Kotlin kódom budete môcť vytvárať aplikácie, ktoré fungujú nielen na telefónoch s Android operačným systémom, ale aj na iPhone telefónoch či Apple Watch.
ZáverKotlin je moderný programovací jazyk, ktorý môže bežať súbežne s Javou a zároveň sa ľahšie píše. Ak chcete vyvíjať aplikácie pre Android alebo multiplatformové aplikácie s JVM, môžete to urobiť rýchlejšie a jednoduchšie s Kotlinom ako s Javou.
Chceli by ste sa o Kotline dozvedieť viac? Náš online kurz Kotlin pre začiatočníkov je vhodný, ak s vývojom samotným alebo vývojom v jazyku Kotlin len začínate. Kurz vás naučí základné koncepty programovania a naučí vás základy programovania v Kotline.

Vzdelávanie
06.02.2022
Skillmea
Čo je to python a ako sa stať python programátorom?
Ak čítate tento článok, pravdepodobne to znamená, že ste sa rozhodli alebo sa rozhodujete začať kariéru v Pythone a chcete sa stať Python programátorom/kou. Pre mnohých, ktorí uvažujú, ako sa stať programátorom, je Python skvelou voľbou vďaka svojej jednoduchosti a širokému využitiu.
Zámerom tohto návodu je poskytnúť vám predstavu o ekosystéme programovacieho jazyka Python a pomôcť vám pri učení. Ak vás zaujíma čo je to Python, ide o univerzálny, objektovo orientovaný programovací jazyk, ktorý je vhodný na rôzne úlohy vrátane webového vývoja, dátovej analýzy či automatizácie. Upozorňujeme, že nižšie uvedený zoznam je dosť komplexný a položky nie sú uvedené v presnom poradí. Nemusíte sa učiť všetko, čo je uvedené v článku. Avšak vedieť, čo neviete, je rovnako dôležité ako vedieť (niečo) robiť. 🙃
Tento článok sa pokúsi dať vám odpovede na väčšinu otázok o kariére Python developera a poskytnúť praktické rady ako sa naučiť programovať v Pythone. Skôr než začneme, pozrime sa, prečo by ste sa mali naučiť Python.
Prečo sa učiť Python?Python získal prestížne ocenenie TIOBE Programming Language of the Year za rok 2021. Ak ste doteraz o TIOBE indexe nepočuli, ide o indikátor popularity programovacích jazykov. Index sa aktualizuje raz za mesiac. Hodnotenia sú založené na počte vývojárov v danom jazyku na celom svete, kurzov a tiež poskytovateľov tretích strán. Na výpočet hodnotenia sa používajú obľúbené vyhľadávače ako Google, Bing, Yahoo!, ďalej Wikipedia, Amazon, YouTube a Baidu. Index TIOBE v žiadnom prípade nie je o najlepšom programovacom jazyku alebo jazyku, v ktorom bolo napísaných najviac riadkov kódu.
Python je skvelý ako pre začiatočníkov v programovaní, tak aj pre skúsených programátorov. Python navrhol Guido van Rossum a prvýkrát sa objavil v roku 1991. Pokiaľ ste úplní začiatočníci, Python sa viete naučiť veľmi rýchlo. Písanie kódu v Pythone je podobné bežnému písaniu. Začiatočnícku programátorskú vetu "Hello World" v ňom napíšete len pomocou jedného riadku kódu:
print("Hello World")
Porovnajme si to s napríklad s Javou:
class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}alebo s jazykom C:
#include <stdio.h>
int main() {
// printf() displays the string inside quotation
printf("Hello, World!");
return 0;
}Pre začínajúcich programátorov je teda aj kvôli prehľadnosti kódu Python veľmi odporúčaný.
Ďalšími faktormi sú rastúca popularita jazyka a komunita a využiteľnosť jazyka v mnohých oblastiach. Python je open source, a čo je možno dôležitejšie, multiplatformový jazyk, čo znamená, že ho možno spustiť na Macu, Windowse, Linuxe a Raspberry Pi.[Image]
Na čo sa používa programovací jazyk Python?Na rozdiel od HTML, CSS a JavaScriptu, ktoré sú považované za stavebné bloky internetu, Python je univerzálny programovací jazyk, čo znamená, že ho možno použiť nielen na vývoj webu, ale aj na vývoj softvéru, písanie systémových skriptov a v neposlednom rade na data science.
Ako sme už spomínali vyššie, Python vytvoril Guido van Rossum v roku 1991 a jeho zámerom bolo pomôcť vývojárom písať jasný, logický kód a táto filozofia z neho urobila jeden z najpopulárnejších programovacích jazykov.
Verzia Pythonu 2.0 preniesla jazyk do jeho modernej podoby na začiatku 21. storočia. Vo svojej podstate však zostáva rovnaký.
Pythonovský kód používa objektovo orientovanú paradigmu, takže je zvyčajne výbornou voľbou pre veľké projekty aj menšie programy.
Index balíkov Python (PyPi) zobrazuje tisíce modulov tretích strán pre Python. Poďme si trochu bližšie posvietiť na využitie Pythonu pre jednotlivé odvetvia.
Webové aplikácieÚloha Pythonu pri web developmente môže zahŕňať odosielanie údajov na servery a zo serverov, spracovanie údajov a komunikáciu s databázami, smerovanie URL a zaistenie bezpečnosti. Python ponúka niekoľko frameworkov vhodných pre webový vývoj. Medzi najviac používané patria Django a Flask.
Na internete existujú tisícky webových stránok vytvorených v Pythone. Mnoho súčasných technologických spoločností si volí Python ako back-end platformu pre svoje weby. Napríklad Instagram používa Python na backende, rovnako tak Google využíva Python vo svojom tech stacku.
Webstránka streamovacej služby Spotify je postavená na WordPresse, Spotify aplikácia je vyrobená s použitím Pythonu. Backend Spotify pozostáva z mnohých vzájomne závislých služieb, ktoré sú prepojené vlastným protokolom správ cez ZeroMQ. Približne 80 % týchto služieb je napísaných v jazyku Python.
Ďalšími veľkými webovými službami používajúcimi Python sú Netflix, Uber, Dropbox alebo Pinterest. Jedná sa o veľké weby s miliónmi používateľov. Prečo teda nepoužiť Python aj na tvoj projekt? Ak sa chceš naučiť vytvárať podobné aplikácie, môžeš zvážiť absolvovanie IT kurzov alebo špecifického web developer kurzu, ktoré ti pomôžu zvládnuť Python a webové technológie efektívne.
Dátová analýza a machine learningPython sa v súčasnosti využíva na spracovanie veľkého množstva dát, dátovú analýzu, machine learning či deep learning. Python sa stal štandardom vo svete data science, čo umožňuje analytikom a iným odborníkom používať jazyk na vykonávanie zložitých štatistických výpočtov, vytváranie vizualizácií údajov, vytváranie algoritmov strojového učenia, manipuláciu a analýzu údajov a vykonávanie ďalších úloh súvisiacich s dátami.
Python má tiež množstvo knižníc, ktoré umožňujú programátorom písať programy na analýzu údajov a strojové učenie rýchlejšie a efektívnejšie, ako napríklad TensorFlow a Keras. Viac o tejto téme si prečítajte v našom článku o nástrojoch pre dátovú analýzu.
Testovanie softvéru a prototypovaniePri vývoji softvéru môže Python pomáhať pri úlohách, ako je sledovanie chýb a testovanie.
Pomocou Pythonu môžu vývojári automatizovať testovanie nových produktov alebo funkcií. Populárne nástroje na testovanie softvéru zahŕňajú Robot framework, Pytest či Nose2.
Veľmi silnou stránkou Pythonu je aj možnosť rýchleho prototypovania. Viete si overiť, či váš nápad funguje v Pythone. Implementácia je možná aj v inom jazyku, ak je na to vhodnejší.
Automatizácia a scriptovanieAk zistíte, že vykonávate nejakú úlohu znova a znova, môžete pracovať efektívnejšie, ak ju zautomatizujete pomocou Pythonu. Písanie kódu používaného na vytváranie týchto automatizovaných procesov sa nazýva skriptovanie. Vo svete programovania možno automatizáciu použiť na kontrolu chýb, konverziu súborov, vykonávanie jednoduchej matematiky a odstraňovanie duplikátov v údajoch
Python môžu dokonca používať aj relatívni začiatočníci na automatizáciu jednoduchých úloh na počítači, ako je vyhľadávanie a sťahovanie online obsahu (web scraping), sledovanie akciových trhov a cien kryptomien alebo odosielanie e-mailov a textov v požadovaných intervaloch.[Image]
Čo potrebuje vedieť Python developer?Python sa môže javiť ako jednoduchý jazyk, ale má rôzne komponenty a prvky. Aby ste sa dostali na správnu cestu, mali by ste vedieť, čomu dať pri učení prednosť. Pokiaľ sa teda chcete stať Python developerom/kou, potrebujete získať niektoré zručnosti. Poďme sa pozrieť, ktoré to sú.
Python
Je to logické. Na to, aby ste sa stali Python vývojárom, budete musieť ovládať programovací jazyk Python. Na začiatok sa budete musieť naučiť základné pojmy v Pythone, vrátane objektovo orientovaného programovania, základnej syntaxe Pythonu, sémantiky, primitívnych dátových typov a aritmetických operátorov. Python bol navrhnutý pre čitateľnosť a má určité podobnosti s anglickým jazykom s vplyvom matematiky.
Python knižnice
Ako open source komunitný programovací jazyk má Python k dispozícii širokú škálu knižníc a ich používanie vám môže zjednodušiť život a prácu Python developera. Rôzne projekty si budú vyžadovať rôzne knižnice, ale je dobré sa zoznámiť s niektorými z najbežnejších, vrátane Pandas, NumPy, Matplotlib či Scikit-Learn. Python ekosystém obsahuje aktuálne viac ako 137 000 knižníc.
Python frameworky
Aby ste sa stali dobrým a efektívnym Python programátorom, budete sa musieť zoznámiť s Python frameworkami. Podobne ako vyššie uvedené knižnice, to, s čím budete pracovať, bude závisieť od vášho konkrétneho projektu.
Frameworky vám pomôžu dokončiť úlohu s menším počtom riadkov kódu, urýchlia vaše pracovné úlohy a postarajú sa o triviálne záležitosti. Primárne existujú tri typy Python frameworkov: full-stack, mikro a asynchrónne frameworky.
Asi najpopulárnejším full-stack frameworkom je Django, využívané najmä na vývoj webových aplikácií. Medzi mikroframeworkami je populárny Flask, ktorý je vďaka svojmu modulárnemu dizajnu ľahko prispôsobiteľný. Asynchrónny framework AIOHTTP je framework, ktorý sa vo veľkej miere spolieha na funkcie Pythonu 3.5+, ako sú async a waits.
ORM knižnice
Pre Python developerov je tiež mimoriadne užitočné poznať Object Relational Mapper (ORM) knižnice, ako sú SQLAlchemy alebo Django ORM, ktoré môžu pomôcť pri konvertovaní údajov medzi nekompatibilnými systémami.
ORM knižnice poskytujú vysokoúrovňovú abstrakciu relačnej databázy, čo umožňuje vývojárom písať Python kód namiesto SQL na vytváranie, aktualizáciu, čítanie a odstraňovanie údajov a schém v ich databáze.
Python programátor by mal mať základné znalosti o ORM knižnici ako SQL, pretože ORM knižnice zefektívňujú a zrýchľujú prácu.
Front-end technológie
Python developeri často pracujú na vývoji na strane servera (backend), ale ako súčasť vývojárskeho tímu mnoho Python developerov pomáha aj frontendistom a musia teda spolupracovať s front-end tímom.
Technológie ako HTML5, CSS3 a JavaScript/jQuery nie sú nevyhnutnosťou pre Python vývojárov. Avšak ak môžete, pokúste sa o nich získať základné znalosti a oni vám umožnia pochopiť, ako veci fungujú a čo je možné pomocou nich vytvoriť. Ich znalosť vám pomôže lepšie pochopiť používateľské rozhranie a vizuálnu estetiku aplikácií.
Verziovanie
Vývojári sa každý deň zaoberajú obrovským množstvom údajov, rôznymi verziami kódu. Preto vám znalosť v softvéri na správu verzií, ako je Git pomôže udržať si poriadok a efektivitu. Ak chcete implementovať kontrolu verzií kódu, mali by ste sa naučiť používať aj GitHub a jeho pojmy ako push, pull, fork a commit.
Testovanie
Žiadny vývojár nie je dokonalý, všetci robíme chyby. Testovanie kódu pomáha zachytiť tieto chyby alebo sa vyhnúť ich implementácii do produkcie. Testovanie je preto pri vývoji softvéru veľmi dôležité. Populárne frameworky a knižnice na testovanie pythonovského kódu sú Pytest, Robot framework, PyUnit či Nose2.
Ak sa chcete stať Python programátorom, musíte vedieť programovať. Ak budete postupovať podľa vyššie uvedenej kariérnej cesty, ste na ceste k úspechu. Vždy sa rozvíjajte a snažte sa dozvedieť o nových knižniciach a frameworkoch.
Ako začiatočník na nič nečakajte a skúste niečo v Pythone napísať. Odporúčame malé hry, ktoré sú jednoduché, ich rozsah je malý a začiatočník ich dokáže dokončiť. Takže začnite s malými vecami a nebojte sa robiť chyby.
Neobmedzujte svoje znalosti na teóriu, namiesto toho ich implementujte čo najskôr do praxe. Pracujte na vlastných projektoch a vytvorte zaujímavé portfólio. Ak chcete získať formálne vzdelanie, zvážte absolvovanie online kurzu s certifikátom, ktorý vám poskytne nielen potrebné vedomosti, ale aj osvedčenie o vašich zručnostiach. Pri dodržaní tohto všetkého vás žiadna prekážka nemôže zastaviť v tom, aby ste sa stali Python developerom. Držíme palce 🤞

Vzdelávanie
28.01.2022
Skillmea
Čo je Spring framework a ako začať
Spring uľahčuje vývoj enterprise aplikácií, čo ho robí prvou voľbou pri projektoch ľubovoľnej veľkosti. Vývoj Springu začal, keď bolo veľmi komplikované vyvíjať enterprise aplikácie v enterprise edícii Javy. Tvorcovia Springu toto využili a vytvorili nástroj, ktorý je vysoko používaný.
Domovská stránka je http://spring.io/.
V sekcii projects uvidíš, že Spring obsahuje veľa projektov. Ako napríklad Spring Boot, ktorý nám zjednodušuje prácu so Springom. Spring Framework – je projekt, ktorý obsahuje základné core funkcie. Projektov je mnoho a každý sa sústreďuje na nejakú oblasť vývoja aplikácií.
ZačínameAk si sa rozhodol učiť sa Spring, tak ako prvé si vytvoríme základný projekt, ktorý bude obsahovať závislosti, ktoré budeme používať. Navštívme stránku https://start.spring.io/, na ktorej nájdeme spring initializr. Týmto spôsobom si vyklikáme, aké závislosti potrebujeme a initializr nám vytvorí štruktúru projektu. Samozrejme, je možné v priebehu vývoja rôzne závislosti meniť.
Vyplníme group a artifact, podľa toho ako si zvyknutý používať balíky. Vpravo máme tlačidlo ADD DEPENDENCIES, na ktoré klikneme:[Image]
Ak si sa rozhodol vyvíjať webovú aplikáciu, tak si vyber potrebné závislosti, to všetko závisí od toho, čo ideš robiť. Ja som sa rozhodol, že idem robiť webovú aplikáciu, ktorá bude používať Hibernate a databázu budem mať v pamäti.
Zaklikni:
• Spring Web – budeme vyvíjať webová aplikáciu
[Image]
• JPA – objekty budeme mapovať na databázu
[Image]
• H2 – ako databázu budeme používať H2 databázu, pre ktorú nepotrebujeme inštalovať databázový server, lebo pracuje v pamäti
[Image]
• Actuator – monitorovania aplikácie
[Image]
Teraz dáme vygenerovať projekt. Vygeneruje sa nám zip súbor, ktorého obsah vyextrahuj na miesto, kde chceš, aby bol tvoj projekt umiestnený. Tento súbor teraz otvoríme v IDEi.[Image]
Otvorenie projektuOtvoríme si vývojové prostredie a dáme otvoriť projekt zo zdrojového kódu a vyberieme nami vygenerovaný projekt. Na pozadí sa budú sťahovať závislosti, tak musíš chvíľu počkať.
MavenAk sme napríklad zvolili web, tak máme v pom.xml súbore web starter. Keď sa táto dependency stiahne, tak má v sebe tiež pomko a tiež dependency, ktoré sa nám stiahnu tiež. Teda na to, aby sme rozbehali všetky dependency, ktorú sú potrebné pre spring web, nemusíme ich dávať do nášho pomka sami – tieto závislosti sa nám stiahnu automaticky, pretože sme ich zdedili.
Ak chceme pracovať s knižnicou Hibernate, tak ju nezadávame do pomka, ale namiesto toho tam máme starter jpa a tento nám pritiahne aj Hibernate.
Takže na pozadí sa deje veľa vecí, ktoré sami nevidíme.
ZáverTeraz si pripravený skočiť do vývoja Spring aplikácií a učiť sa, učiť sa, učiť sa. Ak sa pri niečom zasekneš, skús pozrieť naše online kurzy Spring framework alebo Spring Boot.

Vzdelávanie
15.01.2022
Skillmea
Porovnanie softwaru: DaVinci Resolve vs. Final Cut vs. Premiere Pro
DaVinci Resolve je dobre známy ako robustná platforma na color grading a korekciu farieb. Zatiaľ čo Premiere Pro je vysoko rešpektovaný NLE editor (non-linear editor). Premiere Pro je tiež plne integrovaný s ďalším softvérom Creative Cloud od Adobe, vrátane: Photoshop, Illustrator, Audition a najviac s After Effects. Ďalším hráčom na trhu editovania a tvorby videa je Final Cut Pro X od Apple.
Final Cut Pro, Adobe Premiere Pro a čoraz populárnejší DaVinci Resolve súperia o pozornosť dnešných video editorov. Pozrime sa na výhody a nevýhody jednotlivých programov a sami sa rozhodnite, ako každý z nich bude vplývať na váš pracovný workflow a zvýšenie produktivity.
🌍 Celkový prehľad
Začnime všeobecným pohľadom na každú platformu a na to, čo ju v tomto porovnaní odlišuje od ostatných.
DaVinci Resolve
Firma Blackmagic Design premenila DaVinci Resolve z aplikácie na color grading na výkonnú aplikáciu pre postprodukciu videa. Resolve sa snaží spojiť rýchlosť Final Cut so známymi konvenciami Premiere Pro. Stránky Cut a Edit vám umožňujú zvoliť si svoj prístup k úpravám. Dokonca pridali externý hardvér, aby do procesu strihu vniesli tradičný pocit „pásky“.
Nasleduje grafika založená na nodoch, efekty a triedenie farieb. Farebné nástroje DaVinci Resolve sú vysoko nad konkurenciou a prinášajú skutočne vynikajúce výsledky. Zvuk Fairlight dáva editorom možnosť pracovať na svojom zvuku priamo v aplikácii.
Final Cut Pro
S Final Cut Pro X ponúka Apple najneortodoxnejšie riešenie v tejto skupine programov. Apple vo svojom prístupe k úpravám považuje video za „údaje“ a nie za „filmové klipy“. Nástroje na organizáciu, kľúčové slová a protokolovanie umožňujú editorom efektívne a rýchlo organizovať obrovské množstvá záznamu. Magnetická časová os zdôrazňuje skôr vzťahy medzi klipmi než celkovú časovú os a efektívne pracuje na zefektívnení každého kroku procesu.
Final Cut Pro je takisto neustále optimalizovaný pre hardvér Apple a rodinu kodekov ProRes. Výsledkom je editor, ktorý sa zameriava na metadáta pre organizáciu a rýchlosť v strihu aj exportu videa.
Adobe Premiere Pro
Až do verzie Final Cut Pro 7, Final Cut Pro a Premiere Pro zaujali do značnej miery podobný prístup k postprodukcii. Keď Apple radikálne zmenil svoju editačnú paradigmu s príchodom Final Cut Pro X, Adobe sa zameral na editorov, ktorí zmenu neuvítali.
V mnohých ohľadoch sa spoločnosť Adobe zameriava na to, aby bola najbežnejším nástrojom. Známe koncepty, ako sú koše a stopy, skúsení editori veľmi dobre poznajú. Tí, ktorí pracujú s VFX, milujú dynamické prepojenie medzi Premiere Pro a After Effects, ktoré umožňuje projektom presúvať sa medzi rôznymi nástrojmi Adobe bez toho, aby ich editori museli exportovať alebo dekódovať.
Adobe tiež obsahuje silnú súpravu výkonných zvukových nástrojov v balíku Creative Cloud s Adobe Audition, ktorý pomáha editorom vyladiť zvuk do finálnej podoby bez toho, aby opustili ekosystém Adobe. Okrem toho na Premiere Pro nájdete viac editorov ako na iných platformách, vďaka čomu je skvelou voľbou pri spolupráci s inými tímami, vzdelávanie a riešenie prípadných problémov.[Image]
DaVinci Resolve
🧩 Rozhranie (interface)
DaVinci Resolve
DaVinci Resolve používa free-form editor časovej osi. Rozdeľuje ich do viacerých sekcií, aby bolo možné ľahšie nájsť a pochopiť rôzne časti úpravy videa. Bezplatná verzia ponúka päť sekcií – Cut & Edit, Fusion, Color, Fairlight a Deliver. Fairlight je miesto, kde môžete upravovať zvuk videa.
Final Cut Pro
Final Cut Pro využíva magnetickú časovú os, ktorá všetko zjednodušuje do jednej stopy a efektívne organizuje. To poskytuje Final Cut Pro výhodu používania zjednodušenej časovej osi, ktorá uľahčuje novým používateľom úpravy videa. Nemôžete si ju však prispôsobiť podľa svojich predstáv, ale pomocou klipov môžete robiť všetko, ako je zlučovanie, označovanie, pridávanie grafiky a mnohé ďalšie.
Adobe Premiere Pro
Premiere Pro používa časovú os tradičného nelineárneho editora (NLE) so stopami a hlavami stôp. Obsah vašej časovej osi sa nazýva sekvencia a pre lepšiu organizáciu môžete mať vnorené sekvencie, podsekvencie a čiastkové klipy. Časová os obsahuje aj karty pre rôzne sekvencie, čo môže byť užitočné, ak pracujete s vnorenými sekvenciami.
Používateľské rozhranie je mimoriadne konfigurovateľné a umožňuje vám odpojiť všetky panely. Môžete zobraziť alebo skryť miniatúry, priebehy, kľúčové snímky. Existuje sedem predkonfigurovaných pracovných priestorov, vrátane zostavy, úprav, farieb a nadpisov.
💾 Organizácia mediálnych súborov
DaVinci Resolve
DaVinci Resolve udržuje veci organizované pomocou sekcie vyhradenej na pridávanie médií. Karta Media vám umožňuje pridať akékoľvek médiá, ktoré môžete neskôr použiť vo videu. Môže to byť videoklip, obrázok, zvuk alebo čokoľvek, čo podporuje DaVinci Resolve. Nemôžeme nespomenúť dynamické priečinky, ktoré skvelo fungujú pre vyhľadávanie súborov a ich triedenie.
Final Cut Pro
Na druhej strane Final Cut Pro vám umožňuje ľahko organizovať súbory. Obsahuje možnosti, ako sú knižnice, udalosti, roly a označovanie kľúčových slov pri importe médií do Final Cut Pro. Knižnica je miesto, kam importujete svoje súbory a médiá. Okrem toho, že ich len importujete, môžete klipy aj premenovať v dávkach a sledovať ich všetky na jednom mieste.
Adobe Premiere Pro
Rovnako ako tradičné NLE, Premiere Pro umožňuje ukladať súvisiace médiá do zásobníkov, ktoré sú podobné priečinkom. Rovnako ako v prípade priečinkov, môžete mať zásobníky v rámci zásobníkov. Na položky môžete použiť aj farebné štítky, ale nie kľúčové slová. Panel Knižnice vám umožňuje zdieľať prostriedky medzi inými aplikáciami Adobe, ako sú napr. Photoshop a After Effects.[Image]
Final Cut Pro X
🔊 Audio
DaVinci Resolve
DaVinci Resolve prichádza s Fairlight, ktorý predstavuje významnú konkurenciu tomu, čo ponúka Final Cut Pro a Adobe Premiere Pro. Fairlight je aplikácia zabudovaná do DaVinci Resolve a je k dispozícii v samostatnej sekcii pre všetky potreby úprav audia (zvuku). Avšak aj na karte Upraviť (Edit) môžete vykonať niekoľko základných úprav zvuku.
Fairlight poskytuje kompletný DAW (Digital Audio Workstation) na úpravu zvuku s rôznymi efektmi, nahrávaním, miešaním stôp a mnoho ďalších.
Final Cut Pro
Final Cut Pro vám umožňuje jednoducho používať zvuk na časovej osi. V porovnaní s DaVinci Resolve je to najdôležitejší bod Final Cut Pro. Dodáva sa so širokou škálou bezplatných (royalty-free) audio stôp, ktoré môžete použiť na svojej časovej osi bez obáv z porušovania autorských práv. Navyše, keď importujete zvuk do Final Cut Pro, automaticky sa odstráni väčšina hluku na pozadí.
To znamená, že si môžete vybrať aj z rozsiahlej knižnice doplnkov, aby ste veci robili rýchlejšie. A čo sa týka dôležitých funkcií, môžete strihať, mixovať, spájať a dokonca použiť doplnok Apple Logic Pro na získanie efektu priestorového zvuku vo vašej audio stope.
Adobe Premiere Pro
Audio Mixer v Premiere Pro zobrazuje vyváženie, jednotky hlasitosti (VU), indikátory orezania a stlmenie/sólo pre všetky stopy časovej osi. Môžete ho použiť na úpravy počas prehrávania projektu. Nové stopy sa automaticky vytvoria, keď pustíte zvukový klip na časosvú os a môžete určiť typy ako Standard, Mono, Stereo, 5.1 a Adaptive.
Ak máte nainštalovaný Adobe Audition (aplikácia v Creative Cloud), môžete medzi ním a Premiere Pro prepínať zvuk a využívať pokročilé techniky, ako je adaptívna redukcia šumu, parametrický ekvalizér, automatické odstránenie kliknutí, štúdiový reverb a kompresia.
🎨 Color grading
DaVinci Resolve
Pokiaľ ide o color grading, DaVinci Resolve je absolútna špička. Ak sa viac zaujímate práve o farbenie videa, DaVinci Resolve môže byť pre vás ideálnym nástrojom. Ponúka vám širokú škálu rozsiahlych a pokročilých nástrojov na úpravu farieb. DaVinci Resolve pôvodne začal ako nástroj na korekciu farieb, takže je určite najlepší vo svojej triede.
Final Cut Pro
Final Cut Pro prichádza so sadou nástrojov na korekciu farieb a color grading. Patrí medzi ne sada nástrojov, ako sú krivky, LUT, farebné kolieska a mnoho ďalších presetov. Dokonca ani s týmito funkciami sa triedenie farieb vo Final Cut Pro nepribližuje tomu, čo ponúka DaVinci Resolve.
Adobe Premiere Pro
Premiere Pro obsahuje nástroje Lumetri Color. Sú to funkcie na profesionálny color grading, ktoré predtým existovali v samostatnej aplikácii SpeedGrade. Nástroje Lumetri podporujú 3D vyhľadávacie tabuľky (LUT) pre výkonný a prispôsobiteľný vzhľad. Nástroje ponúkajú pozoruhodné množstvo manipulácie s farbami spolu s veľkým výberom vzhľadu filmu a HDR. K dispozícii sú aj predvoľby úprav Sýtosť, Vibrance, Faded Film a Sharpen. Najpôsobivejšie sú možnosti Curves a Color Wheel. Program obsahuje pracovný priestor určený na úpravu farieb.[Image]
Adobe Premiere Pro
🚀 Motion Graphics
DaVinci Resolve
DaVinci Resolve má samostatnú časť venovanú pohyblivej grafike s názvom Fusion. Keďže ide o pokročilý nástroj, môže si vyžadovať určitú dávku trpezlivosti a zaškolenia, aby ste pochopili, ako sa s ním pracuje a ako funguje. Na používanie však nie je potrebné inštalovať aplikáciu samostatne. S Fusion integrovanou do DaVinci Resolve môžete jednoducho vytvárať a presúvať veci a pritom zostať v DaVinci Resolve.
Final Cut Pro
Pokiaľ ide o Final Cut Pro, neponúka špeciálnu možnosť pre pohyblivú grafiku. Namiesto toho ju môžete vytvoriť pomocou Apple Motion. Je jednoduchý na používanie a obsahuje všetky možnosti, ktoré potrebujete na vytvorenie základnej grafiky. Získate výhodu výberu zo širokej škály pluginov a šablón na vytváranie pohyblivej grafiky oveľa jednoduchšie.
Adobe Premiere Pro
Pokiaľ ide o pohyblivú grafiku, v Creative Cloud od Adobe je jasnou voľbou číslo jedna After Effects, čo je ale samostatná aplikácia. After Effects je "industry standard" pre pohyblivú grafiku a jeho kompatibilita a prepojenie s Premiere Pro je vynikajúce. Musíte sa však naučiť ovládať novú aplikáciu, čo si vyžaduje určitý čas a zručnosti.
💰 Cena a dostupnosť
DaVinci Resolve
DaVinci Resolve je k dispozícii zadarmo alebo v komerčnej verzii (DaVinci Resolve Studio), ktorá stojí 295 USD - jednorazový poplatok. Bezplatná verzia DaVinci Resolve je dostatočná aj pre tých najskúsenejších profesionálnych editorov. DaVinci Resolve je k dispozícii pre Windows, Mac aj Linux, čo mu dáva výhodu oproti Final Cut Pro aj Adobe Premiere Pro.
Final Cut Pro
Final Cut Pro stojí jednorazový poplatok 299 USD, ktorý sa následne priradí k vášmu Apple ID a dá sa nainštalovať na viacero počítačov. Final Cut Pro je k dispozícii iba pre počítače Mac, takže ak žiadny nevlastníte, musíte si ho kúpiť tiež.
Adobe Premiere Pro
Adobe používa model predplatného (subscription) pre všetky svoje Creative Cloud aplikácie a ceny sú rôzne. Len Premiere Pro vás bude stáť 23,99 Eur mesačne. Prípadne je možné objednať si celý Creative Cloud balík so všetkými aplikáciami (vrátane After Effects, Photoshop, Illustrator, InDesign a pod.) v cene 59,99 Eur mesačne. Nie je však možné objednať si program a mať k nemu časovo neobmedzený prístup, je potrebné platiť mesačný poplatok.
Záver
Každý z nástrojov na strih videa má svoje silné stránky: Premiere Pro je najpoužívanejší, Final Cut Pro X je najrýchlejší a DaVinci Resolve obsahuje „všetko v jednom“.
Majte tiež na pamäti, že vývojári týchto produktov v Adobe, Apple a Blackmagic Design neustále prinášajú nové aktualizácie s vylepšeniami. Naučte sa dôkladne jednu z týchto aplikácií a vo svete editovania videa sa určite nestratíte.

Vzdelávanie
28.12.2021
Skillmea
Programovacie jazyky a ich popularita pri vývoji počítačových hier
Tvorba hier je tvorivým úsilím, ktoré si vyžaduje technologické znalosti. Herní vývojári musia poznať programovacie jazyky, ktoré spĺňajú určité špecifiká. Väčšina tvorcov hier mala problém vybrať si ideálny programovací jazyk pre vývoj počítačových hier. Je možné použiť program na programovanie hier a programovacie jazyky ako C++, Python a iné. Niektorým jazykom sa však darí lepšie ako iným. IT kurzy môžu pomôcť herným vývojárom získať potrebné znalosti a zručnosti, ktoré im umožnia efektívne využívať tieto technológie. Výber programovacieho jazyka pre herných vývojárov závisí od typu hry (konzola, počítač alebo mobil) a miery interaktivity. V tomto článku predstavíme top 8 programovacích jazykov pre vývoj hier.
Podľa výskumnej správy od Market Research Future (MRFR), „Informácie o trhu s videohrami podľa herného zariadenia, podľa typu hry, podľa koncového používateľa a regiónu – prognóza do roku 2027“ bol videoherný trh ocenený na 155,9 miliárd v roku 2019 a veľkosť odvetvia má rásť ročným tempom 14,5 % do roku 2026. Dominantní hráči na videohernom trhu sú Ubisoft Entertainment, Electronic Arts, Qualcomm Wireless Communications Technologies, Nintendo alebo Activision Blizzard. Pre tých, ktorí chcú rozšíriť svoje technické znalosti aj mimo herného priemyslu, napríklad v oblasti webového vývoja, môže byť web developer kurz výbornou možnosťou na získanie nových zručností.
1. C#
C# je v súčasnosti jedným zo známych programovacích jazykov pre použitie v rôznych herných enginoch. Je to jeden z najpopulárnejších programovacích jazykov medzi hernými vývojármi. Jedným z dôvodov, prečo je C# taký užitočný a populárny jazyk na vývoj hier, je XNA vyvinutá spoločnosťou Microsoft presne na tento účel.
XNA framework je ideálny na vytváranie hier na Windows a Xbox. Navyše, v herných enginoch Unity3D a Xamarin je možné vytvárať hry na všetky platformy vrátane iOS, Android, PlayStation a Windows. Populárne hry vyvinuté pomocou C# zahŕňajú Pokemon Go a Super Mario Run.
2. C++
Nie je žiadnym prekvapením, že C++ je jedným z najlepších jazykov na vývoj hier, najmä preto, že je to populárne a flexibilné riešenie. C++ je známy svojou vysokou úrovňou abstrakcie, ktorá umožňuje mať presnú kontrolu nad tým, ako hardvér počítača interaguje s kódom.
C++ tiež poskytuje podrobnejšiu kontrolu nad tým, ako systém spracováva grafiku, čo zohráva v hernom priemysle veľmi dôležitú úlohu.
Ďalšou kľúčovou výhodou používania C++ je, že vám umožňuje optimalizovať špeciálne časti herného dizajnu a dať im ich vlastné abstrakcie. Je to podobné, ako dať špecifickým prvkom hry vlastnú infraštruktúru a zdroje. Táto úroveň podrobného vývoja hier je pri mnohých iných jazykoch náročná, ak nie nemožná.
C++ bol použitý na vytváranie populárnych hier ako StarCraft, Football Pro alebo Counter-Strike.
3. Java
Aj keď Java neposkytuje rovnakú úroveň ovládania ako C++, mnohí považujú Javu za najlepší jazyk pre vývoj hier. Popularita Javy je čiastočne spôsobená jej jednoduchosťou použitia, čo z nej robí skvelé riešenie pre mnohých nových herných vývojárov.
Java komunita tiež poskytuje veľkú zbierku nástrojov a iných open-source riešení. Vďaka tomu je vývoj hier oveľa rýchlejší, najmä preto, že môžete nájsť kód, ktorý už bol napísaný na použitie vo vašej hre. V porovnaní s C++ ponúka Java jednoduché písanie, ladenie, učenie a kompilovanie.
Hry, ako napríklad Mission Impossible III, Minecraft, FIFA 11 a Ferrari GT 3: World Track, boli všetky vytvorené pomocou Javy.
4. JavaScript
Pokiaľ ide o vývoj online hier, len málo jazykov je lepších ako JavaScript. JavaScript si dobre rozumie s HTML aj CSS, čo uľahčuje vývoj hier pre viaceré platformy.
Niektorí programátori považujú JavaScript za pohodlné všestranné riešenie, pretože ho môžete použiť na vytváranie animácií a interaktívnych prvkov. Online komunita JavaScriptu je takisto obrovská, takže môžete nájsť množstvo vopred navrhnutých prvkov, ktoré môžete použiť vo svojich vlastných hrách.
JavaScript je jazyk, ktorý stojí za hernými hitmi ako American Girl, Angry Birds a Aquaria. Ak chcete začať s jazykom, vyskúšajte naše online kurzy s certifikátom
5. Python
Hoci nie je taký populárny ako Java alebo C++, Python sa používa na vývoj hier. Jeho knižnica PyGame je vhodná pre vývojárov, ľahko sa používa na vytváranie hier a umožňuje vývojárom rýchlo vytvárať prototypy hier. Okrem toho, rovnako ako Java a C++, aj Python beží na princípoch OOP. Jeho jednoduchá krivka učenia robí z Pythonu obľúbenú možnosť pre mnohých začínajúcich herných vývojárov
Niektoré populárne hry vytvorené pomocou Pythonu zahŕňajú Battlefield 2, Disney's Toontown Online, Eve Online a Frets on Fire.
6. HTML5
HTML nie je programovací jazyk, ale aj napriek tomu je v našom rebríčku. HTML5 je jednou z najlepších možností pre herných vývojárov na vytváranie aplikácií a hier pre rôzne platformy a prehliadače. Ďalej je možné ho ľahko používať s JavaScriptom.
HTML5 je široko preferované pre vývoj hier pre svoje špičkové herné enginy. Herné frameworky vrátane Construct 2, ImpactJS, Phaser, Turbulenz a Booty5 prevzali zodpovednosť za proces vývoja hier v HTML5.
Niektoré populárne hry vytvorené pomocou HTML5 zahŕňajú Cookie Clicker, Gods Will Be Watching, World Cup Penalty 2018.
7. UnrealScript
Unreal Engine vyvinul programovací jazyk UnrealScript alebo UScript. Rovnako ako Java, aj UnrealScript je objektovo orientovaný bez viacnásobného dedenia. Hlavné herné platformy vrátane Windows, Android, Linux a Playstation používajú UnrealScript. V roku 2014 však Epic Games oznámili, že Unreal Engine 4 nebude podporovať UnrealScript.
Niektoré populárne hry vyvinuté pomocou UnrealScript zahŕňajú Advent Rising, America’s Army, The Wheel Of Time, Batman-Arkham Knight a jeho série.
8. Lua
Lua je ľahký, vysokoúrovňový a multiplatformový programovací jazyk, ktorý sa ľahko spúšťa, vďaka čomu je zábavné a efektívne ho používať na vývoj videohier. Môže byť navrhnutý tak, aby sa dal vložiť do mnohých aplikácií, vďaka čomu je pre vývojárov a hráčov pohodlné upravovať hru.
Herné enginy, ako napríklad Gideros mobile, Corona SDK a CryEngine, používajú Lua ako svoj primárny programovací jazyk.
Niektoré populárne hry vyvinuté pomocou jazyka Lua sú Age of Conan, American Girl, Angry Birds a Aquaria.
Zaujíma ťa herný vývoj a chceš sa mu začať venovať? Určite si pozri niektoré z našich kurzov venované práve tvorbe hier v Unity3D, JavaScripte či GameMaker Studio.

Vzdelávanie
20.12.2021
Skillmea
Čo je etický hacking?
Slovné spojenie etický hacking sa na prvý pohľad môže javiť ako oxymoron. V tomto blogu ti však vysvetlíme, čo je to etický hacking, na akých princípoch je postavený, ako sa líši od toho neetického hackingu a ako môže byť prínosný pre firmy.
Keď vznikol pojem „hacker“, opisoval softvérových inžinierov, ktorí vyvinuli kód pre sálové počítače. Teraz to znamená skúseného programátora, ktorý sa pokúša získať neoprávnený prístup k počítačovým systémom a sieťam využitím slabých miest v systéme. Hackeri píšu skripty, aby prenikli do systémov, prelomili heslá a ukradli údaje.
Aj keď sa hackovanie stalo pojmom, ktorý najčastejšie popisuje škodlivé a neetické aktivity, nemusí to tak byť. Hacker môže tieto zručnosti stále dobre využiť. V tomto článku sa pozrieme na etické hackovanie a ukážeme ti, ako môžeš začať svoju cestu stať sa etickým hackerom.
Čo vlastne robia etickí hacker?
Etický hacking je známy aj ako white hat hacking alebo penetračné testovanie. Môže to byť veľmi zaujímavá kariéra, pretože etickí hackeri trávia svoj pracovný deň učením sa, ako fungujú počítačové systémy, odhaľovaním ich zraniteľných miest a skúšaním vkradnúť sa do nich bez strachu zo zatknutia.
Na rozdiel od neetických hackerov, ktorí sú zvyčajne motivovaní finančným ziskom, etickí hackeri majú za cieľ pomôcť firmám (ale aj spoločnosti ako celku) udržiavať ich údaje v bezpečí. Firmy si najímajú etických hackerov, aby našli zraniteľné miesta vo svojich systémoch a aktualizovali chybný softvér, aby nikto iný nemohol použiť rovnakú techniku na opätovné preniknutie.
Ako etickému hackerovi sa ti buď podarí nabúrať do systému a potom ho opraviť, alebo sa pokúsiš nabúrať do systému a nepodarí sa ti to. Obidva výsledky znamenajú víťazstvo pre etického hackera a firmu, pretože firemná sieť a údaje sú v konečnom dôsledku bezpečné.
Povedzme si ešte aký je rozdiel medzi etickým hackerom a penetračným testerom. Zatiaľ čo termín etický hacking možno použiť na opísanie celkového procesu hodnotenia, vykonávania, testovania a dokumentovania založeného na množstve rôznych hackerských metodológií, penetračné testovanie je len jeden nástroj alebo proces v rámci etického hackingu.
Hľadajú zraniteľné miesta
Zraniteľnosť sú bugy alebo chyby v softvéri, ktoré možno využiť na získanie neoprávneného prístupu do siete alebo počítačového systému. Medzi najbežnejšie zraniteľnosti patria:
• zastaraný softvér,
• nesprávne nakonfigurované systémy,
• nedostatočné šifrovanie údajov.
Niektoré zraniteľnosti sa dajú ľahko otestovať, pretože chyby už boli zdokumentované. V týchto prípadoch musí penetračný tester urobiť iba skenovanie systému, aby zistil, či v systéme existuje chyba a aktualizovať softvér.
Ďalšie zraniteľnosti však môžu byť neznáme a penetračný tester použije skripty a ďalšie nástroje, aby maximálne otestoval systém a zistil, či sa nejaké chyby objavia.
Ukazujú metódy používané hackermi
Etickí hackeri sa môžu vžiť aj do roly učiteľa. Mnoho firiem a zamestnancov vie len málo o hrozbách kybernetickej bezpečnosti a o tom, ako ich konanie môže zabrániť hrozbe alebo pomôcť hackerovi ukradnúť údaje.
Etickí hackeri organizujú kurzy o kybernetickej bezpečnosti a varujú zamestnancov pred novými hrozbami, keď ich objavia. Vzdelávanie je obzvlášť účinné proti phishingu a iným kybernetickým útokom typu sociálneho inžinierstva, ktoré vyžadujú, aby útočníkov cieľ (človek) podnikol kroky, aby bola jeho hackerská aktivita umožnená.
Keď sú zamestnanci informovaní o potenciálnej hrozbe, existuje väčšia šanca, že ju bude možné zastaviť skôr, ako infikuje systém.
Pomáhajú predchádzať kybernetickým útokom
Etickí hackeri tiež spolupracujú s ostatnými členmi bezpečnostného tímu na vytvorení bezpečnejšej infraštruktúry pre podnik.
Etickí hackeri vedia, aké druhy hrozieb existujú, a môžu tímu pomôcť pri výbere nástrojov a vytváraní bezpečnostných politík, ktoré môžu zabrániť hrozbám, o ktorých možno ešte ani nevedia. Môžu tiež pomôcť s nastavením systémov na zálohovanie a obnovu, ktoré možno použiť v najhoršom prípade.[Image]
Kľúčové princípy etického hackingu
Hranica medzi black hat (alebo neetickým) hackingom a white hat (alebo etickým) hackingom sa môže zdať nejasná. Koniec koncov, existuje aj gray hat hacking, ktoré sa nachádza niekde medzi týmito dvoma.
Ako etický hacker by si mal dodržiavať niekoľko zásad:
• Dodržiavaj zákon: hackovanie je etické iba vtedy, ak máš povolenie na vykonanie hodnotenia bezpečnosti systému, ktorý hackuješ.
• Poznaj rozsah projektu: správaj sa len v intenciách zmluvy, ktorú máš so spoločnosťou. Zisti presne, čo máš testovať a testuj iba tieto systémy.
• Nahlás všetky slabé miesta: nahlás všetky slabé miesta, ktoré nájdeš a navrhni spôsoby, ako ich opraviť.
• Rešpektuj akékoľvek citlivé údaje: penetračný tester často testuje systémy, ktoré uchovávajú citlivé údaje a bude musieť podpísať zmluvu o mlčanlivosti (NDA).
Prečo je etický hacking dôležitý?
Zámerným zistením zneužití a slabín v počítačových sieťach organizácie je v podstate možné opraviť ich skôr, ako ich zneužije neetický hacker. Etickí hackeri teda pomáhajú organizáciám identifikovať a eliminovať hrozby zlepšovaním celkovej bezpečnosti IT v organizácii.
Samozrejme, nie sú to len údaje, ktoré sú v stávke, pokiaľ ide o počítačovú kriminalitu. V správe Centra pre strategické a medzinárodné štúdie a spoločnosti McAfee v oblasti bezpečnostného softvéru z roku 2020 sa zistilo, že straty z počítačovej kriminality dosiahli v roku 2020 približne 945 miliárd USD. Len pre porovnanie, v roku 2018 to bolo zhruba 522 miliárd USD, takže nárast je znepokojúci. Tieto rastúce náklady sa pripisujú lepšiemu vykazovaniu, ako aj efektívnejším technikám hackerov.
Okrem straty údajov a peňazí môže počítačová kriminalita poškodiť verejnú bezpečnosť, poškodiť ekonomiky a podkopať národnú bezpečnosť. Je zrejmé, že je nevyhnutné chrániť organizácie a ich údaje a etické hackovanie môže v tejto ochrane zohrávať kľúčovú úlohu.
Druhy etického hackingu
Existuje niekoľko etických hackerských metód a základných oblastí, ktoré môže profesionál použiť. Nižšie uvádzame niektoré z najbežnejších typov etického hackovania:
• Hackovanie webových aplikácií. Webové aplikácie sú zdieľané cez sieť (ako je internet alebo intranet) a niekedy sú založené na prehliadači. Aj keď sú pohodlné, môžu byť zraniteľné voči útokom skriptov a etickí hackeri takéto slabiny testujú.
• Hackovanie webového servera. Webové servery prevádzkujú operačné systémy a aplikácie, ktoré hostujú webové stránky a pripájajú sa k back-end databázam. V každom bode tohto procesu existujú potenciálne slabé miesta, ktoré musia etickí hackeri otestovať, identifikovať a odporučiť opravy.
• Hackovanie WIFI bezdrôtovej siete. Všetci poznáme bezdrôtové siete – skupinu počítačov, ktoré sú bezdrôtovo pripojené k centrálnemu prístupovému bodu. S touto vymoženosťou však prichádza množstvo potenciálnych bezpečnostných nedostatkov, ktoré musia white-hat hackeri hľadať.
• Hackovanie systému. Prístup k zabezpečenej sieti je jedna vec, ale hackovanie systému sa zameriava na získanie prístupu k jednotlivým počítačom v sieti. Etickí hackeri sa presne o to pokúsia a zároveň navrhnú vhodné protiopatrenia.
• Sociálne inžinierstvo. Zatiaľ čo ostatné metódy sa zameriavajú na prístup k informáciám prostredníctvom počítačov, systémov a sietí, sociálne inžinierstvo sa zameriava na jednotlivcov, ľudí. Často to znamená manipuláciu ľudí, aby odovzdali citlivé údaje alebo poskytli prístup bez toho, aby mali podozrenie na zlý úmysel.
Aké pracovné pozície môže obsadiť etický hacker?
Firmy všetkých veľkostí a odvetví sa obávajú bezpečnosti svojej siete. Pokiaľ stále dochádza k narušeniam bezpečnosti a firmy budú mať stále citlivé údaje, etickí hackeri budú žiadaní, takže trh práce pre nich vyzerá dobre aj v budúcnosti.
Niektoré väčšie podniky majú medzi zamestnancami etických hackerov, ktorí celý deň vykonávajú bezpečnostné testy a penetračné testy. V iných spoločnostiach môže byť etické hackovanie iba súčasťou práce, zatiaľ čo väčšinu času trávite konfiguráciou sietí a nastavovaním nových systémov. Niektoré z najpopulárnejších pozícií etických hackerov zahŕňajú:
• Penetračný tester
• Security Analyst
• Etický hacker
• Bezpečnostný konzultant
• Bezpečnostný inžinier
• Bezpečnostný architekt
• Analytik informačnej bezpečnosti
• Manažér informačnej bezpečnosti
Záver
Ak ťa kariéra v tomto odvetví zatiaľ láka, možno ťa tiež zaujíma, ako sa naučiť etický hacking. Väčšina etických hackerov, penetračných testerov a white-hat hackerov sa pustí do etického hackingu, pretože ich zaujíma, ako funguje internet a informačná bezpečnosť. Jedna vec, ktorú musí etický hacker vedieť, je kybernetická bezpečnosť.
Keďže etický hacker sa zaoberá aj softvérovými zraniteľnosťami a možno bude musieť písať skripty, ktoré mu pomôžu s touto úlohou, budeš sa musieť naučiť aj nejaký programovací jazyk (pravdepodobne to bude viac jazykov). Pre etických hackerov sú odporúčané jazyky ako Python, C, C++ alebo JavaScript.
Práca s terminálom, scriptovanie v Bashi sú tiež silne odporúčané, rovnako tak nástroje na testovanie zraniteľnosti ako Metasploit a OpenVAS. Mnoho užitočných nástrojov a postupov etického hackingu sa naučíš v našom online kurze Úvod do etického hackingu.
Najdôležitejšou požiadavkou je však zvedavosť. Takže buď zvedavý a veľa šťastia pri etickom hackovaní!

Vzdelávanie
25.11.2021
Skillmea
11 najlepších nástrojov na analýzu dát
Objem údajov, ktoré sa vytvárajú dennodenne, každý rok exponenciálne rastie. V priemere každý z nás vytvorí každú sekundu minimálne 1,7 megabajtu dát. Mnohé z týchto údajov zhromažďujú firmy, pre ktoré znamenajú kľúčovú úlohu pri rozhodovaní a strategickom plánovaní.
Bez správnych nástrojov sa však dáta nevyužívajú a len zaberajú miesto. Preto prichádzajú na scénu nástroje na analýzu dát. Umožňujú dátovým vedcom a dátovým analytikom zhromažďovať a analyzovať dáta, aby ich premenili na užitočné informácie pre rozvoj podnikania či prijímanie správnych rozhodnutí.
K dispozícii je široká škála nástrojov na analýzu dát. Niektoré z nich sú programovacie jazyky, ktoré sú obľúbené medzi dátovými vedcami, pretože sa ľahko používajú a dobre analyzujú údaje. Niektoré sú knižnice pre tieto programovacie jazyky, ktoré zjednodušujú analýzu údajov. A niektoré sú samostatné aplikácie, ktoré bežia v počítači alebo vo webovom prehliadači.
Výber správnych nástrojov na analýzu dát
Pred výberom nástroja na analýzu údajov je potrebné zvážiť niekoľko otázok, najmä:
1. Aký druh dát analyzujete? Sú to jednoduché číselné údaje uložené v tabuľkách a databázach alebo kvalitatívne údaje s otvoreným koncom, ako sú konverzácie v sociálnych médiách, ktoré si vyžadujú analýzu pomocou modelov strojového učenia na vytvorenie prehľadov?
2. Koľko dát analyzujete? Ak sú údaje, ktoré potrebujete analyzovať, obmedzené, prácu zvládne takmer každý nástroj. Ak však plánujete analyzovať big data, budete musieť na analýzu použiť špecifické nástroje.
3. Aké technické znalosti sú potrebné na vykonanie analýzy? Ak ovládate programovací jazyk, ako je Python, R, Java alebo SQL, potom máte veľa možností, pokiaľ ide o výber nástroja na analýzu dát. A ak nie ste technický alebo nemáte záujem o učenie sa jazyka, máte tiež niekoľko možností, pretože sú k dispozícii tzv. "no-code" nástroje, ktoré môžete použiť.
4. V akom formáte chcete výsledky? Chcete vidieť svoje výsledky vo formáte tabuľky alebo by ste radšej generovali grafické zobrazenie výsledkov?
Najpopulárnejšie nástroje na analýzu dát
Po zodpovedaní týchto otázok si spravíte prehľad o rôznych analytických nástrojoch a zvolíte ten najvhodnejší pre vaše potreby. V zozname nižšie teraz uvedieme populárne nástroje na analýzu dát, ktoré by vám mohli pomôcť.
1. Python
Python je jedným z najpoužívanejších programovacích jazykov na analýzu údajov. Je to interpretovaný, univerzálny, vysokoúrovňový jazyk, ktorý možno použiť na procedurálne, funkčné a objektovo orientované programovanie.
Táto flexibilita je jedným z dôvodov, prečo je Python obľúbený u programátorov s rôznym zameraním. Navyše, jeho jednoduchá syntax, ktorá je takmer ako prirodzený jazyk, z neho robí obľúbený jazyk pre začínajúcich vývojárov.
Čo však robí Python skvelým jazykom na analýzu údajov, sú všetky knižnice tretích strán, ktoré môžete do svojho projektu pridať zadarmo. Mnohé z týchto knižníc, ako napríklad Matplotlib, PyTorch a Pandas, sú navrhnuté na spracovanie údajov, čo znamená, že na analýzu údajov musíte napísať menej kódu.
2. Matplotlib
Matplotlib je knižnica Python, ktorá uľahčuje vizualizáciu údajov a grafické vykresľovanie. Môžete ho jednoducho nainštalovať na akýkoľvek operačný systém, ktorý podporuje Python, vrátane Mac, Windows a Linux.
Po nainštalovaní môžete dlhé zoznamy čísel previesť na ľahko zrozumiteľné koláčové grafy, tepelné mapy, histogramy a iné typy vizualizácií, ktoré sú pripravené na použitie v zostavách alebo publikovanie online. Matplotlib môže tiež vygenerovať používateľské rozhranie pre vašu grafiku s ponukou, ktorú môžete použiť na prispôsobenie grafiky bez písania dodatočného kódu.
3. PyTorch
PyTorch je open source knižnica Pythonu, ktorá sa používa na vytváranie, trénovanie a spúšťanie modelov strojového učenia. Používa tenzory podobné poliam na kódovanie vstupov, výstupov a parametrov modelov. Tenzor je kontajner pre údaje, ktorý môže tieto údaje reprezentovať v ľubovoľnom počte dimenzií, čo z neho robí veľmi flexibilný nástroj na analýzu dát.
Ďalšou výhodou PyTorch je, že môže spúšťať modely strojového učenia pomocou počítačového GPU a nie CPU. To znamená, že model strojového učenia PyTorch vám môže poskytnúť report 4 až 5-krát rýchlejšie ako iné nástroje na analýzu údajov, ktoré využívajú iba spracovanie CPU.
4. Pandas
Pandas je ďalšia knižnica Pythonu a je to švajčiarsky armádny nožík na manipuláciu s údajmi. S pandas môžete zmeniť neštruktúrované údaje z viacerých zdrojov na 2D objekt v pamäti nazývaný DataFrame.
Keď už máte údaje v DataFrame, môžete ich rýchlo filtrovať, vyhľadávať, segmentovať a segregovať. Môžete tiež zlúčiť a spojiť dva rôzne DataFrame.
5. Jupyter Notebook
Jupyter Notebook je webová aplikácia s otvoreným zdrojovým kódom, v ktorej môžete spúšťať Python, R a ďalšie programovacie jazyky v interaktívnom prostredí. Keďže ide o webovú aplikáciu, umožňuje interaktívnu spoluprácu medzi používateľmi.
Nazýva sa to „notebook“, pretože umožňuje analytikom údajov nielen ukladať a spúšťať kód v prehliadači, ale pridáva aj vysvetľujúci text, obrázky a ďalšie podporné informácie.
Zápisníky Jupyter slúžia ako výpočtový záznam medzi spolupracovníkmi a vytvorené záznamy možno uložiť ako súbory JSON. Tieto súbory potom možno použiť na sledovanie každého kroku procesu. O PyTorch, Pandas a tvorbe grafov v Matplotlib sa viac dozvieš v našom online kurze Python Data Science.
6. R
R bol navrhnutý špeciálne pre potreby komunity zaoberajúcej sa dátovou analýzou a štatistikou. Jazyk R je vhodný na strojové učenie, vizualizáciu údajov a štatistickú analýzu. Obrovskou výhodou jazyka R je práve jeho obrovská komunita.
R je sada nástrojov na manipuláciu s údajmi, vykonávanie výpočtov a generovanie grafiky. Dodáva sa s výkonnými možnosťami spracovania a ukladania údajov, ako aj flexibilnou sadou grafických nástrojov na generovanie tabuliek a grafov, ktoré sú pripravené na publikovanie v zostavách.
Pokiaľ si vyberiete jazyk R, neurobíte určite chybu, najmä preto, že bol od základov vytvorený práve na dátovú analýzu.
7. SQL
SQL, čo je skratka pre Structured Query Language, je programovací jazyk, ktorý bol vytvorený na interakciu s relačnými databázami. Z tohto dôvodu a skutočnosti, že firmy ukladajú väčšinu svojich údajov v databázach, je SQL základným nástrojom, ktorý dátoví vedci a dátoví analytici používajú na tvorbu reportov.
SQL je tiež jednoduchý jazyk na učenie. Dotazy, ktoré do neho píšete, sú takmer ako anglické vety. A takmer každý iný programovací jazyk má tiež knižnice, ktoré môžete použiť na interakciu s databázami, vďaka čomu je tento jazyk skutočne výkonný na analýzu údajov.
8. D3.js
D3.js je open-source JavaScriptová knižnica na vytváranie vlastných vizualizácií vo webovom prehliadači. Spolu s JavaScriptom používa HTML, škálovateľnú vektorovú grafiku a CSS, čo umožňuje webovým vývojárom jednoducho vykonávať analýzu údajov bez toho, aby sa museli učiť nový jazyk.
D3 je skratka pre "Data Driven Documents" a umožňuje vývojárom prepojiť dáta na HTML dokumenty pomocou Document Object Modelu (DOM) a potom transformovať dokument na základe údajov, ktoré používa. D3 tiež podporuje interakciu, animáciu, anotáciu a kvantitatívnu analýzu. Aj keď sa technológia, ktorú používa D3, dá ľahko naučiť, prichádza s viac ako 30 modulmi a 1 000 metódami vizualizácie, ktorých zvládnutie môže chvíľu trvať.
9. MATLAB
MATLAB používa vysokoúrovňový programovací jazyk na matematické modelovanie, numerické výpočty a vizualizáciu dát. Jeho názov je skratkou pre „maticové laboratórium - matrix laboratory“, pretože ide o maticový jazyk. Matematické matice sú dátové štruktúry, ktoré dokážu vyriešiť mnohé technické výpočtové problémy efektívnejšie ako iné skalárne programovacie jazyky.
MATLAB môžete použiť na množstvo rôznych úloh, ako je vykresľovanie údajov, vývoj algoritmov, vytváranie modelov strojového učenia, interakcia s programami napísanými v iných jazykoch a analýza množín dát. Vďaka jeho pokročilým matematickým funkciám existuje veľa technických rolí, ktoré používajú MATLAB, vrátane softvérových inžinierov a dátových analytikov.
10. Tensor Flow
TensorFlow je open-source platforma strojového učenia a analýzy dát, ktorú vytvoril tím Google Brain. Používa sa na numerické výpočty a implementáciu neurónových sietí s hlbokým učením. Kód pre TensorFlow je napísaný v C++, ale poskytuje API, ku ktorému je možné pristupovať pomocou mnohých iných programovacích jazykov vrátane Python, Go, Java, R, JavaScript a ďalších.
TensorFlow dokáže trénovať a spúšťať modely strojového učenia na rozpoznávanie obrázkov, klasifikáciu ručne písaných číslic, vkladanie slov, opakujúce sa neurónové siete, preklad jazyka, spracovanie prirodzeného jazyka a simuláciu. A namiesto toho, aby ste sa museli zaoberať podrobnosťami vytvárania vlastných algoritmov, môžete si vytvoriť svoje vlastné modely pomocou TensorFlow.
11. Tableau
Tableau je popredný nástroj Business Intelligence na trhu, ktorý sa používa na analýzu a vizualizáciu údajov v jednoduchom formáte.
Tableau je nástroj na analýzu dát, ktorý sa používa na vytváranie kvalitných vizualizácií údajov pre business intelligence. Dokáže extrahovať dáta z mnohých zdrojov, vrátane Microsoft Excel, PDF súborov, rôznych typov databáz alebo dokonca súborov uložených na AWS.
Po extrahovaní údajov k nim môže pristupovať aplikácia Tableau Desktop. Potom ho môžete použiť na generovanie dashboardov a vizualizácií v softvéri. Dáta môžu byť tiež publikované na Tableau Server, kde k nim možno pristupovať z akéhokoľvek miesta, vrátane mobilných zariadení. A to všetko môžete urobiť bez písania akéhokoľvek kódu.
Záver
Nástroje na analýzu dát vám pomôžu objavovať trendy a vzorce, na základe ktorých budete vedieť robiť lepšie rozhodnutia. K dispozícii je široká škála nástrojov, od zložitých programovacích jazykov až po aplikácie, ktoré vyžadujú veľmi málo technických znalostí. Výber je len na vás.

Vzdelávanie
16.11.2021
Skillmea
Čo robí DevOps Engineer?
Na základe niektorých štatistík sa predpokladá, že dopyt po softvérových inžinieroch do roku 2029 narastie o 22%. Tento dopyt po softvérových inžinieroch a webových či mobilných aplikáciách, ktoré vytvárajú, viedol k mnohým novým pracovným pozíciám a inovatívnym, efektívnejším vývojovým procesom – ako napríklad DevOps.
Zaujíma ťa, čo je to DevOps, čo robí taký DevOps Engineer (inžinier), koľko zarába a aké zručnosti potrebuje? Čítaj ďalej a dozvieš sa viac.[Image]
Čo je DevOps?
DevOps je spojenie slov Development (vývoj) a Operations (prevádzka). Je to špeciálna metóda vývoja softvéru, ktorá spája procesy, ľudí a technológie, vďaka čomu môžu firmy produkovať kvalitný softvér, služby a produkty.
DevOps-áci používajú nástroje, procesy a metódy vývoja na zabezpečenie efektívneho vývoja aplikácií. Zohrávajú dôležitú úlohu v každej fáze procesu vývoja, od nápadu až po implementáciu a údržbu.
DevOps označuje spôsob vývoja softvéru, ktorý zaisťuje, že všetko beží hladko v každej fáze vývoja. Pred predstavením DevOps v roku 2009 vývojárske tímy zvyčajne zostavovali každú časť aplikácie nezávisle. Jeden tím by sa napríklad zaoberal štruktúrou databázy, zatiaľ čo iný vytvoril frontend alebo bezpečnostné prvky. Aj keď to bolo efektívne, často to viedlo k problémom, keď boli tieto rôzne časti spojené do jedného celku.
DevOps sa snaží tento problém vyriešiť tým, že všetkých účastníkov vývoja spojí dokopy. Môžeš si to ľahko predstaviť ako stavbu domu. Štandardne by si mal rôznych dodávateľov, ktorí by robili rôzne práce: murári, elektrikári, inštalatéri, maliari atď. Pri DevOps modeli však títo dodávatelia spolupracujú, diskutujú o každej fáze vývoja a pracujú spolu a ťahajú za jeden povraz.
Výsledkom je, že konečný produkt je efektívnejší, kvalitnejší a ušetrí aj čas, pretože každá zložka sa spája s ostatnými. DevOps Engineer zaisťuje, že sa to všetko deje hladko a konzistentne počas celého životného cyklu vývoja. DevOps špecialisti teda používajú rôzne nástroje, procesy a metódy vývoja, aby zabezpečili efektívny vývoj aplikácií. V každej fáze procesu vývoja (od nápadu až po implementáciu a údržbu) zohrávajú významnú úlohu.
Keďže celý vývoj aplikácie je v rámci jedného tímu, vývojári sú schopní rýchlejšie komunikovať medzi sebou, ale aj kolaborovať so zákazníkom, čo znamená častejšie vydávanie nových verzií vyvíjaného softvéru.
Funkcie DevOps
DevOps špecialista podporuje komunikáciu, spoluprácu a zdieľanie zodpovednosti naprieč všetkými stranami počas životného cyklu vývoja. Hlavnou výzvou, ktorej čelia DevOps-áci, je zjednotiť všetkých účastníkov vývoja, čo sú frontend a backend developeri, UI/UX dizajnéri, testeri, ľudia zodpovední za bezpečnosť produktu, ale aj obchodníci, zákaznícky servis či ďalšie kľúčové osoby.
V DevOps kultúre sú všetci títo účastníci rovnako dôležití a ich vstupy do vývoja majú rovnakú hodnotu. DevOps-ák musí zabezpečiť, že je s tým celý tím stotožnený, podporuje to a samozrejme najmä praktizuje.
Aké techniky používajú DevOps-áci?
Najčastejšie sú využívané nasledovné postupy či technológie:
• continuous integration, continuous deployment (CI/CD),
• kontajnerizácia,
• monitorovanie.
V skratke si povedzme o každej z vyššie uvedených technológií.
CI/CD
Zavádza automatizáciu do softvérového vývoja. Pomocou skupiny rôznych nástrojov tak je možné zabezpečiť automatické zostavovanie verzií, ich kontrolu a reporting kvalít konkrétnej verzie. Po zostavení a otestovaní je možné nasadiť verziu do produkčného prostredia. To je technika Continuous Integration. Inými slovami, zmeny sa vykonajú a integrujú okamžite.
"CD" sa môže vzťahovať aj na Continuous Delivery. Zmeny vykonané v aplikácii sa pred odoslaním do úložiska (napr. GitHub) testujú na chyby. Následne sú umiestnené do živej produkcie. Continuous Deployment znamená automatické odosielanie zmien vykonaných vývojárom z úložiska ako napr. GitHub do produkcie, kde ho môžu koncoví používatelia používať.
Kontajnery
Kontajnery poskytujú spôsob izolácie procesov od zvyšku softvéru. Každý kontajner funguje v podstate ako virtuálny stroj, ktorý spúšťa jednu časť celkového procesu. Pretože kontajnery sa dajú veľmi rýchlo zapnúť a vypnúť, kontajnerizácia uľahčuje vytváranie, nasadzovanie a spúšťanie aplikácií. DevOps engineer musí rozumieť kontajnerizácii, pretože má vplyv na to, ako sa produkt vytvára, upravuje a testuje.
Pri vytváraní kontajnera by malo platiť pravidlo, že jeden kontajner je jedna služba. Na to, aby sme docielili tieto vlastnosti kontajnerov, musíme dodržať 3 hlavné princípy kontajnerizácie: štandardnosť (Standard), jednoduchosť (Lightweight) a izolovanosť (Isolated).
V dnešnej dobe je veľmi populárny prechod na mikroservisovo orientovanú architektúru. Pri tejto architektúre je funkcionalita softvéru rozdelená do menších častí - mikroservisov. Cieľom je vytvorenie aplikácie, ktorá bude čo najviac modulárna. Bude to znamenať jej zjednodušenie, udržiavateľnosť a tiež škálovateľnosť. Funkcionalita aplikácie sa rozdelí do jednotlivých mikroservisov, kde každý má na starosti iba jednu, oddelenú časť softvéru. Ak bude potrebná zmena aplikácie, tieto mikroservisy je relatívne jednoduché upraviť. Vykoná sa len požadovaná zmena, upraví sa daný mikroservis a opätovne je nasadený. Pri takomto prístupe sa vyskytuje menej chýb, výpadkov a má to kladný vplyv na testovanie a hľadanie chýb v softvéri.
Monitorovanie
Monitorovanie zahŕňa používanie systému, ktorý umožňuje sledovať celý vývojový ekosystém a upozorní ťa, ak sa niečo pokazí. S dobre nastaveným monitorovaním môžeš rýchlo riešiť problémy pomocou analýzy základných príčin, ktorá presne určí, kde problém začal. Monitorovanie ti tiež umožňuje zistiť, ako sa rôzne systémy navzájom ovplyvňujú, či už bežia súčasne alebo postupne.
Tvoja práca ako DevOps špecialistu bude takmer nemožná bez komplexného monitorovacieho riešenia. Riešenie problémov bude rýchlejšie a efektívnejšie.[DASA DevOps Competency model (zdroj: DASA)]
Zručnosti DevOps špecialistu
Technické zručnosti sú nevyhnutnosťou. Aj keď sa v DevOps prostredí a IT všeobecne neustále objavujú nové technológie a nástroje, dobrý DevOps inžinier by mal mať kvalitné znalosti v týchto oblastiach:
• verziovanie, systém správy verzií (ako Git, Github, Bitbucket, Svn atď.),
• Continuous integration (Jenkins, Bamboo, VSTS),
• koncepty kontajnerov (Docker),
• orchestrácia kontajnerov (Kubernetes, Swarm, Openshift),
• cloud (AWS, Azure, GoogleCloud, Openstack),
• základy sietí, Linux (základy OS), Bash,
• základy programovania (napr. Python, Design Patterns).
DevOps inžinieri musia byť schopní písať bezpečný kód na ochranu aplikácií pred útokmi, ako aj na obranu pred bežnými zraniteľnosťami kybernetickej bezpečnosti. Rovnako ako v iných technických prostrediach, kľúčovým prvkom DevOps je tiež automatizácia. Veľa opakujúcich sa a manuálnych úloh vykonávaných tradičnejšími systémovými administrátormi možno automatizovať pomocou jazykov ako Python, Ruby, Bash či Shell.
Nezabúdaj ani na soft skill zručnosti ako komunikačné zručnosti, dobrú organizáciu, ochotu spolupracovať, flexibilitu, prezentačné zručnosti alebo to, že zákazník je na prvom mieste.
Mzda DevOps špecialistu sa podľa portálu platy.sk pohybuje v závislosti od regiónu a seniority na úrovni od 2.000 Eur vyššie. Jedná sa o veľmi žiadanú pozíciu, dopyt po DevOps inžinieroch v ostatných rokoch značne vzrástol.[Image]
Ako sa stať DevOps špecialistom
Aby si sa stal DevOps špecialistom, musíš získať znalosti a skúsenosti potrebné na prácu s rôznymi technológiami. Kľúčom je naučiť sa zručnosti, aplikovať ich a vybudovať si portfólio, ktorým sa vieš odprezentovať.
Náš zoznam vyššie v článku sa zdá byť vyčerpávajúci a nekonečný. Ako sme už spomínali, v jednej oblasti môžeš byť expertom a o iných vieš toho málo. To je úplne v poriadku. Základné znalosti z každej oblasti sú dobrým začiatkom. Napríklad, ak si softvérový inžinier, určite si dobrý v programovaní. Nemalo by byť pre teba ťažké zvládnuť prácu admina, pretože niektoré činnosti si už určite mohol vykonávať vo svojej práci.
Rovnako, ak si sieťový inžinier, nebudeš mať problém naučiť sa viac o bezpečnosti, virtualizácii a správe infraštruktúry. Každá z týchto zručností spolu súvisí. Cesta k tomu, aby ste sa stali DevOps špecialistom je dlhá, ale stojí za to. A neexistujú žiadne skratky.