Získaj neobmedzený prístup k 600+ online kurzom v jedinečnej akcii za bezkonkurenčnú cenu.
Kúp predplatné

Tipy a triky
03.10.2016
Skillmea
Ako sa stať iOS vývojárom
Zrejme uvažuješ nad tým, že sa staneš vývojárom pre platformu iOS. Budeš mať blízko aj k programovaniu pre tvOS (Apple TV), watchOS (Apple Watch), macOS (stolové a prenosné počítače) a možno v budúcnosti carOS, … Tentoraz sa pozrieme na to, čo všetko potrebuješ k tomu, aby si sa stal iOS vývojárom buď na voľnej nohe alebo ako zamestnanec.
Skúsim to ozrejmiť z pohľadu, ako to riešime my v become.sk. Pokojne sa mi ozvi pre bližšie informácie, určite ťa odkážem na online kurz iOS programovania, ktorý prebieha formou náučných videí. V tomto kurze získaš základný prehľad jazyka Swift a vyskúšaš si v ňom urobiť (zatiaľ) jednu vzorovú aplikáciu.
Čo potom? Povieš si, veď to všetko stojí peniaze. No áno, no stojí. Treba si uvedomiť, že vo všetkom je ľudská energia a čas. Platí sa zaň. Ak existujú veci zadarmo, tak tie zaplatil niekto iný miesto teba, za čo môžeme v podstate všetci ďakovať. No dobre, dosť bolo moralizovania, poďme si ukázať, čo všetko potrebuješ na to stať sa riadnym iOS programátorom, povedzme v priebehu roka.
Hardvér a softvér – koľko ťa to bude stáťMožno už máš počítač s OS X, neskôr macOS. Ak nie, tak vedz, že potrebuješ práve ten. Ak nemáš, na tvojom mieste by som v závislosti na pomere cena/výkon volil iMac 21,5“. Tento odkaz nie je reklama, uvádzam ho na Traco čisto dobrovoľne :-). Taký iMac kúpiš za cca 1200€ a vyššie.
Ak chceš lacnejší stolový počítač, tak budeš musieť siahnuť po Mac Mini, trochu mu budeš musieť rozšíriť RAM (cca 100€), dokúpiť displej aspoň za 300€, dokúpiť Apple klávesnicu (120€) a myš (86€) alebo Trackpad (144€). Táto možnosť dohromady vychádza cca. 1200€, čiže rovnako, ako komplexný iMac, kde už máš všetko. Cenu vieš samozrejme zraziť cenou displeja. Zo skúsenosti však viem, že čím lepší displej, tým ľahšie sa bude aj tebe programovať.
[Image]
Rôzne typy Mac zariadení
Ak chceš prenosný počítač, odporúčam MacBook Pro. Nový a najlacnejší 13“ kúpiš za 1450€. Občas sú aj výpredaje starších modelov, kde sa vieš cenou dostať na 1150€. Nad iným ako Pro ani neuvažuj, pretože MacBook ani MacBook Air sa na vývoj nehodí. Sú príliš nevýkonné na to, čo časom budeš potrebovať. Zo začiatku možno áno, ale o rok intenzívneho vývoja od tvojho začiatku isto nebudú stíhať. Ver mi.
No dobre, a čo zariadenie, pre ktoré budeš vyvíjať? Máš iPhone (679€)? Máš iPad (369€)? A čo Apple TV (179€) alebo Apple Watch (349€)? Odporúčam začať s iPhone zariadením. Nielen, že budeš mať telefón, ale aj riadny systém iOS, ktorý ti umožňuje veľmi veľa, kým tvOS a watchOS sú do istej miery obmedzené. iPad je tiež v pohode, no neobsahuje niektoré dôležité súčiastky, ktoré obsahuje iPhone. Napr. si z neho nezavoláš cez operátora. Ono to ide pomocou Continuity, aj z Macu dnes už zavoláš, ale v zásade len keď máš iPhone.
Keď to skúsim zhruba spočítať, tak na hardvér potrebuješ 2000€. Či je to veľa, či málo, je na tebe. Keď však budeš dobrý, vráti sa ti to niekoľkonásobne.
Softvér ťa vyjde v podstate zadarmo. Čo ti stačí je vývojové prostredie Xcode, v ktorom budeš všetko programovať. Ak si schopný urobiť si aj grafiku, odporúčam Sketch, ktorý však stojí $99.
Ako príklad uvediem seba. Ja som si v roku 2010 kúpil iMac 27“ za 1600€ a mám ho dodnes. Raz som mu rozširoval RAM zo 4GB na 16GB. Vďaka nemu som začal programovať pre iOS. Úplnou náhodou, no to je iný príbeh. Začal som podľa knihy ešte v jazyku Objective-C, robil som vlastné appky, nejaké klientské, neskôr pracoval pre starbug, inloop a teraz vediem tím vývojárov mobilných appiek a školím/učím programovať pre iOS. Takže tých 1600€ sa mi vrátilo v priebehu 6 rokov dostatočne na to, aby som uživil rodinu, aby sme si mohli dovoliť kúpiť auto, …
Na čo ešte čakáš?
Licencia, živnosť alebo zamestnanieNepotrebuješ nič z toho. Ale ak uvažuješ nad serióznym vývojom, tak minimálne Apple licenciu za $99/rok potrebuješ. Tá ti umožňuje odosielať aplikácie do App Store, prípadne máš viac výhod spojených s dostupnosťou obsahu pre Apple vývojárov, ako i beta verzie nového softvéru na vývoj a máš šancu dostať sa na konferenciu WWDC poriadanú firmou Apple.
Akonáhle však začneš peniaze zarábať, hoc aj jeden cent, potrebuješ ich priznať daňovému úradu. Ak táto suma je menšia ako nejaká hodnota, daň ani odvody neplatíš. Ak presiahneš istú sumu, už musíš platiť aj daň, odvody atď. Tam je už dobrá živnosť alebo sročka. Vo všetkom okolo daňových informácií ti poradí šikovný účtovník alebo účtovníčka.
Ak nechceš mať tieto problémy, zamestnaj sa vo firme, ktorá vyvíja mobilné appky. Zarobíš stabilne. No aj tak, ak chceš predávať aj vlastné veci, platí vyššie spomínané. Všetky peniaze musíš priznať.
Ak ti môžem ja poradiť: založ si živnosť a nájdi si stabilný príjem z vývoja (na voľnej nohe, zamestnanec, to je jedno). Budeš mať viac možností, viac voľnosti. Možno ťa to vyjde viac peňazí odvedených do štátnej kasy, ale tým sa netráp. Aj štát potrebuje na prevádzku isté peniaze rovnako, ako aj ty.
Platí pravidlo: ak veľmi chceš, neriešiš prkotiny, ale podstatu toho, čo chceš.
PraxPoznáš inzeráty typu: „hľadáme mladého flexibilného absolventa s praxou.“ Často však absolventi prax nemajú, lebo „vysoké školy nie sú učňovky,“ ako mi raz zahundral vedúci našej katedry informatiky. Asi sa urazil, keď som mu povedal, že mali by sme mať viac praktických skúseností, ako teórie. Ako to ale vyriešiť?
Popri škole môžeš využiť rôzne školenia, kurzy, a keď sa bavíme o programovaní pre iOS, urob si na začiatku Swiftológa a potom sa prihlás k nám do become.sk, lebo sme vymysleli spôsob, ako získaš zadarmo prax ešte počas štúdia na škole a naučíš sa pri tom programovať. Zlepšíš sa a postupne začneš už aj zarábať na stále náročnejších projektoch.
Niektorým z vás prešiel po chrbte mráz, keď som vyslovil „stále náročnejších“. No áno, programovať nie je jednoduché. Mozog ti bude na začiatku vytekať z hlavy a budeš hladný, no pokiaľ vydržíš, pozbieraš ovocie. Poradím ti: nechci zarobiť hneď na začiatku veľa peňazí. Nevyplatí sa ti to a nebudeš mať ani prax, ani peniaze. Buď ochotný dať istý čas svojmu vzdelaniu bez nároku na výplatu. Si ešte študent, máš zrejme rodičov, ktorí ti hradia štúdium. To je obrovská výhoda, ktorú je dobré využiť. Nepotrebuješ už vtedy zarábať ako Mark, Steve alebo Milan. Fakt nie :-). Alebo ak sa chceš stať programátorom popri práci, ktorú už nechceš robiť, tak v nej pokračuj, kým nezískaš skúsenosti v programovaní natoľko, že si môžeš dovoliť vziať platený projekt.
Ono to začne. Príde jeden projekt za rok, na ďalší rok dva, potom štyri, osem, … a exponenciála rastie a prináša ovocie. Len vydrž a nechci všetko hneď. Lebo tak tento svet nefunguje.
[Image]
A zavri už ten článok o príbehu ďalšieho úspešného startupu, ktorý získal peniaze, no reálnu hodnotu nevytvára. Je to bublina. Prečítaj si radšej článok o tom, prečo zas ďalší (relatívne) úspešný projekt končí. Nechce sa ti to čítať? Prezradím ti podstatu: nezarábajú dosť peňazí na svoju prevádzku. Zabudni na miliónový startup, urob niečo užitočné pre seba a svoje okolie a možno budeš mať šťastie a zarobíš na tom. Potom sa bude o tebe písať, no ty budeš vedieť, že úspech neprichádza cez noc, ale po rokoch driny a odriekania.
Dosť bolo mudrovania, uvediem ti teraz niekoľko zdrojov, z ktorých môžeš čerpať pri svojom vzdelávaní.
Vzdelávacie programy
Apple ponúka osnovu a materiály vzdelávacieho programu programovania v jazyku Swift. Ono to je veľa materiálu, no bez edukačnej teórie, samotný materiál nevzdeláva, nie je tam žiadna príručka, nie je to náhrada kurzov. Je určený učiteľom, ktorí chcú niekoho učiť programovať. Podľa neho idem individuálne učiť jedného človeka, ktorý sa chce naučiť od nuly programovať a hneď ide skočiť na jazyk Swift a Apple platformu. Aby som to uviedol na pravú mieru, ten človek prešiel dennými kurzami s viac účastníkmi i online kurzami, no zistil, že jemu vyhovuje iné tempo a individuálny prístup.
Potom tu máme online vzdelávacie kurzy, napr. Základy iOS programovania od Learn2Code, ktorý som pripravil ja. Má dve časti, v prvej si prejdeš jazykom Swift, v tej druhej si naprogramuješ ukážkovú aplikáciu.
Aby som bol kompletný, musím uviesť aj iné vzdelávacie inštitúcie, ktoré ponúkajú online kurzy programovania pre iOS.
Coursera ponúka kurzy vývoja pre iOS, ich nevýhodou i výhodou v našich končinách je anglický jazyk. Takto v teréne sa ho naučíš najlepšie. Niektoré kurzy sú platené, iné zadarmo. Stačí si vybrať a študovať.
Potom tu je EdX, ale o iOS je tam toho podstatne menej.
Tutoriály
Niekedy si povieš, že ideš si sám alebo sama skúšať postupy, ktoré niekto dal dohromady. Ako vytvoriť hru, ako urobiť aplikáciu podobnú instagramu, atď. Tieto návody sú peknou ilustráciou toho, ako veci na pozadí aplikácií fungujú. Ak chceš vyskúšať skutočne dobré tutoriály, zájdi na RayWenderlich.com a niečo pohľadaj. Tutoriálov sú tam stovky, od programovania jednoduchej „Hello World“ appky, cez programovanie serverovej časti pre podporu aplikácie až po Apple Watch alebo Apple TV. Vybrať si môžeš, väčina z nich je zadarmo, inak ponúkajú ucelené knihy plné návodov, aj takých, čo sa na web nevošli.
Možno časom narazíš aj na iný web venujúci sa návodom, tento je však jeden z najlepších.
Fórum
Občas sa stane, že sa potrebuješ opýtať, ako vyriešiť „neriešiteľný“ problém, no zo začiatku nepoznáš nikoho znalého, lepšieho ako ty, kto by ti poradil. Preto zájdi na StackOverflow a opýtaj sa tam. Ich premakaný systém hodnotenia otázok a odpovedí dáva tomuto fóru jedinečnosť v tom, že určite vieš na prvý pohľad zistiť, ktorá odpoveď je vhodná pre tvoj problém.
Oni totiž implementovali premyslenú gamifikáciu, ktorá vo svojej podstate stojí na kladení otázok, ich odpovedaní, editácii a hodnotení. Na tomto základe získavaš hodnosti a reputáciu na fóre. Ono to funguje výborne, lebo každého človeka to udržiava v aktivite.
Celé fórum je v angličtine, samozrejme. Znovu platí, pokiaľ pretrpíš začiatky, že angličtine nerozumieš, tak neskôr porozumieš. A bude to dobré.
Ako porozumieť angličtineUž som čosi naznačil skôr v článku. Sú štyri oblasti angličtiny (aj iných jazykov), ktoré je dobré trénovať:
1. Posluch
2. Čítanie
3. Rozprávanie
4. Písanie
[Image]
Posluch si trénuj tak, že budeš audiovizuálny obsah sledovať výlučne v angličtine, aj keď tomu nebudeš hneď rozumieť. Slovíčka a frázy sa zvyknú opakovať a ty postupne pochopíš kontext vysloveného.
Čítanie trénuj dobrým čítaním. Nielen tutoriálov a dokumentácie, ale aj článkov na blogoch a magazínoch, rôzne fóra. Tak sa naučíš, ako sa skladajú vety, aj keď mnohokrát sa môžu vyskytnúť chyby. Nič si z toho nerob, postupne ich budeš vedieť odhaliť. Buď sám, alebo s trochou pomoci zbehlejšieho prekladateľa.
Rozprávanie trénuj rozprávaním :-) Zapni Siri a niečo jej povedz… každý deň :-). To by bol začiatok. Potom nájdi človeka, s kým sa môžeš porozprávať v angličtine. Ideálne zo zahraničia cez Skype. Alebo vycestuj do zahraničia a skús sa niečo opýtať.
Napríklad skús MyEnglishTeacher.eu, speaking24.com alebo ďalšie. Pri troche snahy sa dá takýchto zdrojov nájsť kvantum, over si, ktorý ti vyhovuje a choď na to.
Písanie sa zvezie popri troch vyššie spomínaných aktivitách. Totiž musíš vedieť napísať, čo hľadáš, napíšeš nejaký komentár pod prečítané alebo svoj vlastný názor na Facebook, či Medium. Tak isto si dohodneš rozhovor s človekom zo zahraničia cez email, kde musíš písať taktiež.
Pri všetkých aktivitách sa neboj robiť chyby. Pár ľudí ťa zdrbe za to, že si vôbec dovoľuješ s takou angličtinou niečo prezentovať. Lenže to je presne ten správny moment, kedy sa naučíš niečo nové. Opýtaj sa tých ľudí na to, ako by znenie zmenili a určite ti poradia.
Tvoja cenaNebuď hlúpy a nepýtaj veľa. Si junior, začiatočník alebo veľmi mierne a vlažne pokročilý, no ešte stále sa máš čo ušiť. Ako to viem? No lebo čítaš tento článok, si jeho cieľovka. Aj profík to musí, ale na inej úrovni. Nastav si cenu na začiatku napr. na interval 0€ – 5€/hod. Teraz si to v hlave prerátaš, zistíš, že za mesiac (160 hodín) by si zarobil 800€ a za rok 9600€. Z toho odviesť ešte daň, odvody a ostane ti polovica. Tvoja predstava však bola aspoň dvoj až trojnásobná. No povedzme si pravdu, že aby si fakt mohol zarábať 20000€ ročne a viac, potrebuješ si toho dosť veľa odprogramovať, aby si appku nerealizoval dva mesiace, ale dva týždne. Vieš, toho, čo ti bude dávať peniaze tiež niečo stojíš a dobre si rozmyslí, či sa mu oplatí zaplatiť profíka na málo hodín alebo začiatočníka na veľa hodín. V konečnom dôsledku ho to finančne vyjde rovnako, no rýchlejšia realizácia = viac zrealizovaných projektov a viac financií na účte.
[Image]
S cenou to je ako so stromom. Teraz sa asi učíš programovať, si na začiatku, tak to ber, že si zasadil semiačko jablone. Začínaš rásť, ako rastie malý výhonok, no od toho výhonku ešte nežiadaš, aby ti dal jablká. Sám vieš, že dospelou jabloňou ešte nie je. Stačilo by, keby prišla myš, obhrýzla korienok a všetko je v prdeli.
Ty si tiež ten výhonok, a keď sa budeš snažiť zarobiť čo najviac, nič z toho nebude, lebo nik ti to nedá. Pýtaj si vodu, ktorou cháp projekty, ktoré budeš robiť hoc aj zadarmo. Zo začiatku. Na nich sa naučíš komunikovať, projektový manažment, osobný časový manažment, plánovať a v neposlednom rade aj programovať.
Ani sa nenazdáš a o pár mesiacov budeš na úrovni, kedy už budeš aj čo-to zarábať.

Rozhovory
26.09.2016
Skillmea
Lukáš Frantál - nový lektor kurzu Web Designer v Košiciach
Lukáša vždy bavilo programovanie, preto vyštudoval informatiku na FEI a momentálne pracuje pre californský start-up Groupsolver ako front-end developer. Zaujíma sa o dizajn a tvorbu web stránok, pričom obľubuje jednoduché a čisté riešenia. Vo voľnom čase sa najradšej venuje športu. Behá, korčuľuje a rád si zahrá squash alebo futbal. Na kurze Web Designer ťa naučí ako robiť moderné a responzívne webstránky.
Aké boli tvoje začiatky s programovaním, front-endom, čo bolo najťažšie?
Najťažšie bolo, keď som sa učil nové veci a musel som sa odtrhnúť od počítača, aj keď som mal niečo rozpracované.
Aké technológie sú tvoje najobľúbenejšie a prečo?
Nepreferujem žiadny JS framework. V našej robote treba byť flexibilný a stále sa učiť nové veci. Aktuálne sa venujem vývoju produktu v React.js s reduxom, kde je všetko zbalené a minifikované vo webpacku.
Na ktorom projekte, ktorý ťa naozaj bavil, si pracoval v poslednej dobe?
V minulosti som pracoval pre Astound Commerce firmu, ktorá robí webstránky pre rôzne komerčné značky svetového formátu. Najviac ma však baví moja súčasná práca v Californskom start-upe. V ňom vyvíjame náš produkt, niečo celkom nové, čo tu doteraz nebolo! Celý produkt pozostáva z dvoch častí. Jedna časť dokáže spraviť za krátky čas prieskum trhu, presne podľa požiadaviek klienta. V druhej časti aplikácie si klient vie vytvoriť report, na základe ktorého nájde presne tie odpovede, ktoré potrebuje.
A ktorý projekt ma baví viac? Jednoznačne náš start-up!
[Image]
Tím startupu GroupSolver
Akú radu by si dal začiatočníkom, ktorí začínajú s tvorbou webstránok alebo programovaním?
Určite zozbierať čo najviac informácií a následne ich využívať v praxi. No a samozrejme, nebáť sa robiť chyby, lebo aj tými sa človek učí.
Aký je tvoj obľúbený nástroj pre webdevelopment?
Prešiel som si cez PSPad, WebStorm, Sublime Text, aktualne používam Atom a nedá sa povedať, ktorý je ten naj. Ako som už povedal, treba byť flexibilný a vedieť sa prispôsobiť.
Čo si myslíš, že bude ďalšia veľká zmena vo webdevelopmente v budúcnosti?
Myslím si, že webové stránky a aplikácie budú v budúcnosti robiť stroje. Už teraz existuje systém s umelou inteligenciou, do ktorého nahádžete obrázky, text a on vám na konci vytvorí hotovú stránku.
Budeš učiť kurz Web Designer, čo máš najradšej na tvorbe webstránok?
Na tvorbe webstránok sa mi najviac páči to, že z prakticky z ničoho môžem vytvoriť niečo, čo ľudia budú používať a čo im možno pomôže.
[Image]
Homepage GroupSolover
Môžeš nám povedať niečo bližšie o obsahu kurzu? Aké kľúčové znalosti si študenti odnesú?
Na kurze sa naučíme, kde aký HTML tag použiť, tiež si našu webstránku vyfarbíme pomocou CSS. Ak bude záujem, tak aj nejaký Sass vs. LESS vs. Stylus: Preprocessor na zrýchlenie a uľahčenie práce, k nemu gulp, grunt, aby študenti kurzu vedeli, že existuje takéto niečo. Ukážeme si prefix, že nie každé CSS funguje na každom prehliadači, ako zresponzívniť web, aby sa každá stránka dala pozerať na každej veľkosti monitora a nakoniec ako rozpohybovať stránku pomocou jQuery. To je plán na 12 týždňov kurzu.
Ak sa chceš Lukáša niečo opýtať, kľudne napíš svoju otázku do komentára.
Lukášov kurz tvorby webstránok pre začiatočníkov Web Designer začína v Košiciach 4.10. o 18:00 v Eastcubatore. Ak sa chceš naučiť robiť weby, na tomto kurze určite nesmieš chýbať.

Rozhovory
20.09.2016
Skillmea
Ado Juráček - lektor kurzu vizálneho dizajnu v Bratislave
Ado Juráček je slovenský designér, který studoval na Katedře vizuální komunikace na VŠVU. Věnuje se tvorbě logotypů a vizuální identity, webových stránek, ale také printovému designu magazínů. Kromě designování se věnuje také hudební tvorbě a píše si písničky, které jsou inspirovány cestováním a lidmi, které na cestách potkal.
Ado je lektorem kurzu vizuálního designu v Bratislavě, ve kterém tě naučí základní principy grafického designu a efektivně pracovat s Adobe Photoshop a Illustrator. Přečti si krátký rozhovor, ve kterém se dozvíš, jak začínal s grafikou, co doporučuje začátečníkům a také, co rád dělá ve volném čase.
Ado, jak ses stal grafickým designérem?
Je to tragikomický příběh. Od malička jsem chodil na výtvarnou, kreslil, maloval, modeloval z hlíny. Už tehdy jsem měl nejraději tradiční grafiku, ale vůbec jsem netušil, že existuje něco jako grafický design. Když jsem si vybíral střední školu, jasná byla umělecká. „slupka“. Ta nepřicházela v úvahu, protože můj otec nebyl moc pro. Tak mi nezbývalo nic jiného, než hledat dál až jsem narazil na SOŠ Polygrafickou v Krasňanech, kam jsem se dostal a poprvé setkal s grafickým designem.
Jak bys popsal svůj přístup k designu? Kdo nebo co tě nejvíce ovlivnilo nebo ovlivňuje?
Můj přístup závisí hlavně na mé aktuální nálady. Někdy mám chuť být minimalistický, jindy mám pocit, že se stále vejde. Během školy jsem se hlavně inspiroval od designérů, o kterých jsme se učili na dějinách. Co to jsem se naučil během konzultací od Pala Bálika a v Milce od Martina Jenče aka Žlutý. Dnes už jsou k dispozici různé inspirační stránky plné neuvěřitelných designů. Člověk se může zbláznit, když si je listuje a stále není u konce.
[Image]
Ado Juráček - portfolio
Co je podle tebe tvou nejsilnější designérskou stránkou a jak jsi tuto dovednost zlepšoval v posledních letech?
Mou njasilnější stránkou je rychlost. Většina klientů chce všechno na poslední chvíli.
Tuto dovednost jsem si začal trénovat až po škole, protože na škole jsme dělali většinou jeden maximálně dva projekty za semestr. Začal jsem ve studiu Milk, kde jsem setrval půl roku. Nyní si ji tříbím s městem Trnava, pro které dělám každý týden nový vizuál pro jinou kulturní akci.
Na jakých projektech nejraději pracuješ?
Většina designérů vždy odpoví, že nejraději pracuje na netradičních projektech. Mě však nejvíce naplňují naprosto všední projekty, které můžu uchopit netradičně. Samozřejmě, přesvědčím-li klienta.
Ale pokud bych měl zmínit jedno médium, tak by to byla vizuální identita. Mám rád komplexní projekty, kde se můžu naplno projevit a rozvinout ideu.
[Image]
Ado Juráček - portfolio
Jaký je tvůj názor na specializaci vs. zobecňování?
Být dobrý ve všem se nedá. Pokud se však cítíte být dostatečně kreativní, doporučuji specifikovat se na grafický design. Tato oblast je nesmírně široká :)
Co bys doporučil začínajícím grafikům (designérům), jak mohou nastartovat svoji kariéru?
Každým dnem je grafických designérů stále více. Je to populární profese a prosadit se není snadné. Na začátek bych jim doporučil vytvořit si portfolio a najít si prvního klienta, byť zdarma. Ten by mu jako satisfakci napsal pěkné doporučení a zmínil ho mezi svými kolegy a kamarády. A možná se chytí někdo další :)
[Image]
Ado Juráček - portfolio
Co tě ještě nesmírně baví kromě své designérské práce?
Baví mě, když můžu být kreativní a je úplně jedno v jaké oblasti. Pár let se snažím psát a hrát vlastní písničky, vařím a peču s manželkou, zařizujeme si vlastní byt, inspirujeme se jinými a snažíme se inspirovat lidi v naší blízkosti.
Adův kurz grafiky začíná v Bratislavě v říjnu 2016, takže pokud se chceš věnovat grafice, designovat loga, plakáty a weby, určitě klikni na náš web , kde najdeš všechny potřebné informace.

Novinky
16.09.2016
Skillmea
Ozoboti v akcii
Zalistujme trochu v našich pamätiach a vráťme sa do detských čias, keď mal každý veľké sny. Určite veľa dušičiek túžilo po svojom vlastnom robotovi, super kamošovi, ktorého si môže so sebou kamkoľvek zobrať. Možno sme si vtedy ani nevedeli predstaviť, že sa stanú mini pomocníkmi našich ratolestí a touto cestou si budeme aj my môcť splniť detský sen.
Náš lektor Ľuboš prišiel jeden deň so záhadnou krabičkou v ruke a iskričkami v očkách, keď krabička odhalila svoje tajomstvo, hneď sme ho zavalili desiatkami otázok.
Čo je to čudo?Pokročilá robotika, pekne dizajnovo zaobalená a natlačená do šikovného robota s menom Ozobot.
V Learn2Code sme si ho hneď začali testovať, veď koho by nelákalo zistiť čo tento mini chlapec dokáže. Zistili sme, že je to veľká sranda, s Ozobotom sa zabavia malý ale aj veľký programátori. Pomocou OzoBlockly si môžete v online prostredí poskladať svoj vlastný kód, ktorý nahráte iba priložením robota na obrazovku. Jeho ovládanie môže byť jednoduché a intuitivné, alebo ho môžete programovať na vykonávanie tých najzložitejších kombinácií, ktoré vám len napadnú.
[Image]
Ozobot 2.0
Tiež sme vyskúšali kreslenie bludísk, v ktorých mal robot rôzne blikať, otáčať sa, či zmeniť smer cesty a predstavte si, že to všetko zvládol. Aby mu nebolo smutno, priniesli sme mu aj kamoša a to ste mali teda vidieť, naháňačka robotov v priamom prenose. Treba však dávať pozor na správny kód, aby sa vaši kamaráti nezrážali, v jednoduchosti povedané “double trouble“. Čím viac robotov, tým viac srandy a opäť mnoho nových možností na bludiská, či rôzne kreslené obrazce. Preto sa už naši Ozoboti nevedia dočkať začatia kurzov, kde sa stretnú so svojimi novými kamarátmi. Tak už ďalej nenechávajte len tak rozplynúť svoje detské sny a staňte sa novými kamošmi s Ozobotmi, už na vás čakajú!
[Image]
Viac informácií o našom zbrusu novom kurze pre deti nájdete tu.

Ostatné
12.09.2016
Skillmea
Ukážky prác študentov kurzu Visual Design
Martin Hvizdoš je skvelý lektor, vlastne možno to ani nebude taká novinka a mnoho z vás to vie. Ak patríte ku tým nezainteresovaným a zaujíma vás dizajn, určite si nenechajte ujsť info o jeho kurzoch v Košiciach.
V prvý deň jeho kurzu Visual Design si sadli za stoly “študenti“, z ktorých takmer nikto nemal žiadne znalosti z tejto oblasti. V priebehu niekoľkých stretnutí sa všetkým podaril úžasný pokrok. Počas šiestich týždňov si vytvoriť svoje vlastné logo, vizitku, základný dizajn manuál či navrhnúť dizajn webu? Sú pre nás naozaj superhrdinami, veď uznajte sami pri pohľade na všetky tie práce. Samozrejme, že je za tým množstvo času, pár stratených nervov, možno aj vlasov, ale výsledok stojí za to. S určitosťou sa s vami vieme podeliť o pozitívne reakcie našich absolventov.[Image] Dizajn homepage / Learn2Code kurz
[Image]
Dizajn posteru / Learn2Code kurz
[Image]
Dizajn reklamného posteru / Learn2Code kurz
[Image]
Dizajn vizitky / Learn2Code kurz
[Image]
Dizajn vizitky / Learn2Code kurz
[Image]
Dizajn vizitky / Learn2Code kurz
[Image]
Mockup magazínu / Learn2Code kurz
[Image]
Dizajn portfólio stránky / Learn2Code kurz
Martina si účastníci kurzu nevedeli vynachváliť a my sa im ani nečudujeme, navzájom si vytvorili kamarátsky vzťah a občas sa obdarovali aj úsmevnými drobnosťami.
[Image]
Dobrí dizajnéri sú čím ďalej tým viac vyhľadávaní a preto nehádžte flintu do žita, keď vám niečo nefunguje tak ako má, alebo si neviete dať rady. Skúste sa mrknúť na naše kurzy venované dizajnu, možno práve počas nich nájdete odpovede na zádrhely, ktoré vám v Illustrátorových a Photoshopových snoch nedajú spávať.
Máš nejaké otázky, tipy, odporúčania? Napíš ich do komentára.

Vzdelávanie
06.09.2016
Skillmea
Späť na kurzy!
Späť do školy! Reklamy s príchodom školského roka hroziace všetkým deckám sme sa rozhodli v Learn2Code spríjemniť super zaujímavými kurzami pre mladých nádejných programátorov. Aj vďaka nám sa vaše decká môžu tešiť na parádne mimoškolské aktivity.
Naprogramovať si svojho vlastného robota? Žiaden problém!
Pripravili sme zbrusu nový kurz s Ozobotmi. Majú vlastnú inteligenciu, ktorá je založená na náhodne generovaných rozhodnutiach. Naprogramovať tohto šikovníka môže byť veľmi jednoduché, doslova tak ako nakresliť čiary na papier. Alebo aj zložité pomocou Ozoblockly, kde budeme robota programovať cez príkazy. Sami sme si vyskúšali, že s Ozobotmi je kopec srandy, svojho mini kamaráta si so sebou môžete zobrať kamkoľvek. Na kurze sa veľmi radi uvidíme s deckami od 9 rokov a chceme pripomenúť, že dievčatá sa nemusia hanbiť, každý si príde na svoje![Hra Ozobot]Našou už klasikou aj tento rok bude opäť mimoriadne zaujímavý kurz v prostredí Scratch, ktoré sa nám osvedčilo aj počas letných táborov a decká sa nás na ne často so záujmom pýtali.
Kurz máme rozdelený na dve úrovne a to Starter pre začiatočníkov (Scratch Starter), ktorí v tomto prostredí ešte nepracovali a Scratch Lover pre pokročilejších, ktorí si už nejakú tú mini hru naprogramovali. Kurz je prístupný takmer každému šikovníkovi, ktorý vie už písať, čítať a počítať, preto sme určili hranicu 9 rokov a náš vždy usmiaty Ľuboš sa na vás už teraz teší![Ľubošove kurzy pre deti][Ľuboš Jaroš]Novým kurzom je aj kurz tvorby mobilných aplikácií v MIT App Inventor. Programovať budeme v prostredí, ktoré sa nápadne podobá Scratchu. Počas 12 týždňov spolu vytvoríme appky, ktoré budú využívať detekciu pohybu, prehrávať video alebo komunikovať s externými webovými službami. [Kurz programovania pre deti] [Detský programátorský kurz]
Poslednou čerešničkou na torte, ktorú sme pre vaše detičky upiekli, je JavaScript games kurz, ktorý je ale už určený pre tých väčších. Budeme pracovať vo vyspelom jazyku, ktorý používajú aj tí najšikovnejší profesionáli na internete, pri vývoji mobilných aplikácií a hier. Naša čerešnička je však určená už starším, ktorým nerobí problém kódy v JavaScripte písať, vekovú hranicu sme posunuli preto na 10 rokov, ale určite sa nie je čoho báť, konečný výsledok vždy stojí za to, veď kto by nechcel mať v budúcnosti svoju vlastnú hru?
Všetky podrobnosti o kurzoch a dátumoch nájdete na našom webe a my sa už nevieme dočkať, kedy sa s vami uvidíme! ☺

Rozhovory
24.08.2016
Skillmea
Erik Fecko - lektor kurzu Web Developer v Košiciach
Kurz tvorby dynamických webstránok v PHP a MySQL Web Developer spúšťame od septembra 2016 už aj v Košiciach. Lektorom tohto kurzu je skúsený webdeveloper Erik Fecko, ktorý sa programovaniu venuje už pekných pár rokov. Čítaj ďalej a dozvieš sa o Erikovi viac.
S PHP-čkom prišiel Erik prvýkrát do kontaktu až po vyštudovaní TUKE v roku 2001, keď začal vo svojom voľnom čase študovať základy tohto dodnes veľmi populárneho programovacieho jazyka. Na tomto jazyku Erika upútala predovšetkým možnosť tvorby dynamických webov a čarovný riadok, keď ste namiesto copy-paste napísali 'include' ;)
Dodnes stále aktívne pracuje s PHP, ale venuje sa hlavne frontendovým technológiám, ktoré používa pri svojej práci v známej developerskej firme sídliacej v Košiciach, v ktorej pracuje ako Team Lead web developer.
Vo voľnom čase rád športuje, najmä bicykluje a v lete hrá plážový volejbal. Erik má rád kvalitné rumy, na ochutnávku ktorých chodí so svojimi kamarátmi.
Aké boli tvoje začiatky s programovaním? Čo bolo pre teba v začiatkoch najťažšie?
Úplné programové začiatky boli v jazyku BASIC, ešte na 8-bitových kompoch (Atari). PHP som si začal pozerať a skúšať, najprv sám pre seba (na škole sa to neučilo), kde som skúsil vytvoriť webstránku nášho minifutbalového klubu. Pracovne som to potom využil, keď ma priali do firmy, ktorá robila administračné systémy v PHP.
Prečo PHP? Čo sa ti na PHP páči najviac?
Hlavne veľká komunita okolo toho, a v čase, keď som začínal robiť weby, bolo to už ako free na hostingoch. Čo sa mi na PHP páči aj do dnes je, že sa stále vyvíja (PHP 7! :) ) a pre weby je to podľa mňa stále No.1.
Čo by si odporučil záujemcom o webdevelopment?
Určite udržovať si trend s technológiami súvisiacimi s webom - css, js, ... Poradil by som len snažiť sa pochopiť koncept a nový prístup, ktoré nové frameworky prinášajú, ale zasa aj nepúšťať sa do každého novovzniknutého frameworku (ktorých dnes pribúda a zaniká týždenne mnoho), lebo vo web technológiách sa to naozaj vyvíja rýchlo.
Na čom si pracoval, alebo aktuálne pracuješ?
Momentálne pracujem v teame, ktorý sa podieľa na zavedení nových technológií pre celý náš webdevelopment a popritom vytváram rôzne admin tools, kde už používame práve zvolené technológie, akými sú napr. frontendový tohtoročný hit React.js ;)
predtým som pracoval na viacerých projektoch našej firmy, ako frontend team-lead.
[Image]
Ukážka webu soccer.livesport.tv
Ešte predtým som pracoval v slovenskej firme, ktorá vlastnila a prevádzkovala rôzne portály, kde som robil čisté PHP - napr.
http://www.inzercia.sk/,
http://www.tovar.sk/,
surf.sk
Môžeš nám povedať niečo bližšie o obsahu kurzu? Aké kľúčové znalosti si študenti odnesú?
Komplexné znalosti, čo sa týka PHP jazyka + praktické aplikácie + navyše prehľad z rôznych technológií mimo PHP, súvisiacich s webdevelopmentom, napr. CSS špecialitky, JS vychytávky, automatické buildovanie projektu a pod. (ak bude záujem samozrejme). Ku kurzu dostanú všetci študenti aj videotutoriály, takže zdrojov a materiálov na štúdium bude dosť. Najšikovnejší študenti určite dostanú šancu ukázať svoje skilly na stáži vo firme, kde momentálne pracujem.
Aká je tvoja rada pre každého, kto sa snaží naučiť programovať?
Hlavne je dôležité vedieť, rozmýšľať a chápať. To, či niekto nevie naspamäť, ako funguje nejaká funkcia, absolútne nie je dôležité, na to sú doc ;)
Vďaka za rozhovor Erik :)
Kurz Web Developer s Erikom začína už v septrembri 2016. Na kurze sa naučíš programovať dynamické webové stránky, naučíš sa, ako na stránku pridáš produkt, ako upravíš článok, ako spracovať formulár alebo odoslať z aplikácie email. Ak sa toto všetko a ešte oveľa viac naučiť, určite nesmieš na tomto kurze chýbať ;)

Success stories
22.08.2016
Skillmea
Z obyčajného dievčaťa k programátorke
Ahoj, volám sa Alexandra a som programátorka. Ako je to možné? Veď som len dievča…
Vo svete prevláda všeobecný názor, že dievča nie je schopné byť programátorkou. Preto by som najprv chcela toto tvrdenie vyvrátiť. Pozná niekto Adu Lovelace? Je považovaná za prvú programátorku. Pracovala na Babbageovom univerzálnom počítači.
Alebo čo ENIAC? Prvý elektronický univerzálny počítač. Kto ho naprogramoval? Tieto dámy:
[Image]
ENIAC programátorky
A čo bolo vlastne náplňou ich práce? Oh, nič dôležité, iba počítali balistické trajektórie pre delostrelectvo a iné ťažké zbrane (ako bomby), aby dopadli presne na určené miesto. Adele Goldstine (vpravo) dokonca napísala príručku pre programovanie ENIAC-u. Nemyslím si, že tieto dámy sú nejak známe. Ale mali by byť!
Margaret Hamilton bola vedúcou softvérovou inžinierkou pre kozmický program Apollo. Zo súčasnosti nám môže ako dobrý príklad slúžiť Marissa Mayer. Bola prvou ženskou počítačovou inžinierkou v Google a teraz pracuje pre Yahoo! ako prezidentka a riaditeľka obchodnej spoločnosti.
Jeden z dôvodov všeobecného názoru, že ‘programovanie je len pre mužov’ môže byť to, že za posledných 20-30 rokov bolo vydaných veľa počítačových hier určených pre chlapcov. Napríklad Heroes of Might and Magic, Battlefield… Ich kontextom boli bitky, armády, stratégie a iné podobné veci, ktoré teenagerku vôbec nezaujímajú. A tak väčšinou chlapci od útleho veku začali tráviť veľa času hraním počítačových hier a s počítačmi ako takými, naučili sa podvádzať a manipulovať so zdrojákmi a tak začali tvoriť vlastné programy.
Počas gymnázia som bola nezaujímavá osoba. Nechcela som skončiť niekde v kancelárii s 8-hodinovým pracovným časom a vedela som, že si chcem organizovať čas podľa seba a cestovať. Preto som mala 2 možnosti: študovať cudzie jazyky, čo som nepokladala za dostatočné, alebo, ako mi vždy navrhoval môj priateľ, študovať Aplikovanú informatiku na Fakulte matematiky, fyziky a informatiky. Presne ako študoval on. Musím povedať, že keď som sa rozhodla pre AIN na Matfyze, môj priateľ mi zo začiatku veľmi pomáhal. Občas pre mňa napísal nejaký milý program ako napríklad tento:
[Image]
<3 coding
Taktiež mi rozprával veľa o predmetoch, projektoch, úlohách a iných podobných veciach, ktorými si musel v škole prejsť. Zistila som, že to tam vôbec nie je také náročné a že učitelia a profesori sú veľmi prístupní a ochotní. Vedela som, do čoho idem a čo ma čaká, čo ma celkom povzbudilo.
Tiež som si uvedomila, že keby viem programovať, bola by to dobrá príležitosť pracovať remote, mať flexibilný pracovný čas, robiť a učiť sa stále niečo zaujímavé a nové a robiť ‘mágiu’, ktorú veľa ľudí nevie. Žiadna rutinná robota. Hoci je tu aj ďalší dôvod, a to lepšie finančné ohodnotenie, ale snažím sa, aby boli peniaze pre mňa side effect.
Pretože som vďaka priateľovi vedela, o čom bude štúdium aplikovanej informatiky (nič ťažké, ale časovo náročnejšie), rozhodla som sa pre Matfyz. Učitelia sú naozaj veľmi nápomocní a ochotní. Ale mojím jediným zámerom nie sú známky. Ako som už spomenula, rada by som pracovala remote, s patričným finančným ohodnotením a s flexibilným pracovným časom. Preto využijem každý školský projekt, aby som sa naučila niečo nové, čo firmy a aktuálny pracovný trh potrebuje. Snažila som sa byť proaktívna najviac ako sa len dá. Niekedy sa cítim ako toto dievčatko na obrázku:
[Image]
Pomocou zvedavosti a trpezlivosti sa to dá všetko zvládnuť a naučiť. Aj vďaka predmetom v škole som sa zlepšila v programovaní ako takom a naučila som sa mnohé všeobecné computer-science znalosti. V skratke, pripravovala som sa na to, že o pár mesiacov budem pracovať ako programátorka.
Keďže mi bol priateľ inšpiráciou, tiež som sa chcela zamestnať po prvom ročníku štúdia ako JavaScript/React developer. Už pol roka vopred som hľadala vhodnú pracovnú ponuku na rôznych jobboard stránkach a keď som ju konečne našla, vedela som čo mám spraviť. Myslela som si: Moja žiadosť o zamestnanie bude musieť byť asi veľmi špeciálna, lebo určite sa im tam nejakí ľudia hlásia. Viete čo? Moju žiadosť som naprogramovala v JavaScripte ako single-page aplikáciu a publikovala online.
Teraz pracujem pre Learn2Code, programujem v JavaScripte a React-e a učím sa pracovať aj s inými knižnicami ako napríklad Redux, react-router…
Na záver by som vás chcela povzbudiť. Naozaj nezáleží či si chalan alebo baba. Ver si, buď trpezlivá/ý (čo je asi najdôležitejšie), zvedavá/ý, nevzdávaj sa, buď proaktívna/y najviac ako sa len dá a prijímaj každodenné výzvy, ktoré ti programovanie ponúka.
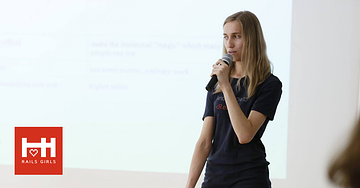
Autorkou blogu je Alexandra Nyitraiová a tento článok vznikol na základe jej prednášky na Rails Girls Bratislava. Anglický originál nájdeš na Alexinom osobnom blogu.

Rozhovory
15.08.2016
Skillmea
Patrik Weissabel - nový lektor kurzu Web Designer v Banskej Bystrici
Patrik sa po vyštudovaní vysokej školy začal aktívne zaujímať o webdizajn a aplikácie. Poznatky čerpal vo svojom voľnom čase hlavne z internetu a tiež úspešne absolvoval večerný kurz webdizajnu a frontendových technológií.
Postupom času chcel však nielen vytvoriť pekný formulár, ale aj posielať si z neho správy a tak ho očarili backendové technológie, ktoré dnes už bežne používa pri svojej práci ako kvalitný programátor v skupine IT vyvojárov.[Image]
Naučí ťa nevyhnutné základy programovania, ako na nich stavať a rozvíjať, čím sa inšpirovať a ako správne hľadať informácie, aby si si mohol pekne obliecť a digitálne navoňať web. Vo voľnom čase sa venuje 3D grafike, rád vytvára vizuálne efekty a simulácie.
Patrik, aké boli tvoje začiatky s programovaním? Čo bolo pre teba v začiatkoch najťažšie?
Je pomerne náročné na túto otázku odpovedať, stále sa totiž považujem za skúsenejšieho juniora a stále sa učím nové veci. Moje začiatky sú niekde od nápadu vytvoriť nenáročnú webovú stránku pre grafickú dizajnérku, čo sa mi však vtedy nepodarilo ani rozhýbať. Už v krátkom čase počas surfovania po webe som si uvedomil, že si nevystačím len s HTML a CSS ako takými. Pre mňa osobne bolo ťažké nebáť sa písať kód a experimentovať. Najťažšie však bolo najskôr pozmeniť myslenie, začať vnímať všetky tie malé, no veľmi dôležité detaily, ktoré k programovaniu patria.
Aké technológie si zvolil a čo najradšej robíš? Front-end alebo back-end?
Na odporúčanie skúseného inštruktora v závere kurzu, že lepšie mi idú funkcie, som teda vyskúšal backend. Nemýlil sa, zapáčili sa mi backendové, serverové a databázové systémy. V skratke, vytvárať stránky, ktoré dokážu oveľa viac. V súčasnosti je to najmä programovací jazky PHP, najpopulárnejší PHP framework Laravel, MySQL, Drupal (čo je alternatíva k WordPressu) a rôzne front-end frameworky a package, ktoré uľahčia deň.
Ako vyzerá pracovný deň programátora?
Začínam deň bežne ako aj ostatní, niekedy sa však možno zobúdzam neskôr. K tomu aby som od svojej práce neodlepil oči a dokázal sa sústrediť niekoľko hodín, potrebujem na začiatok dňa veľa kávy. Ako to už býva, potrebujem aj vypnúť, preto počas dňa nesmie chýbať stolný futbal a pravidelná prehra s dievčatami od vedľa. Veľakrát sa však ukazuje, že moja produktivita a koncentrácia je v najlepšej kondícií práve počas nočnej šichty, asi vďaka tomu, že si môžem byť istý, že nebudem vyrušovaný a môžem odviesť kvalitnú prácu. Občas sa domnievam, že ľudia pracujúci v IT by ocenili vlastné časové pásmo kvôli svojmu flexibilnému, no dobre fungujúcemu časovému harmonogramu.
Budeš učiť kurz Web Designer, čo máš najradšej na tvorbe webstránok?
Vytvárať hlavne jednoduchý a moderný dizajn s prvkami, ktoré dnes nesmú chýbať. Ďalej, napríklad minimalizovať nutnosť opätovného načítania stránky, s cieľom získania nových údajov, rýchlosť a bezpečnosť a pod. Jednoducho, uľahčiť a spríjemniť návštevníkom pobyt na stránke.
Môžeš nám povedať niečo bližšie o obsahu kurzu? Aké kľúčové znalosti si študenti odnesú?
Nebudem predpokladať, že každý má už v sebe vlastnosti potrebné na to, aby sa stali vynikajúcimi frond-end developermi. Budem sa snažiť týchto ľudí, ktorí pravdepodobne nikdy neprogramovali, motivovať, aby v závere kurzu vedeli niečo vytvoriť a budovať na tom. Chcem študentov naučiť, ako čítať kód medzi sebou, následne i dokázať čítať kódy po iných a aby sa napríklad naučili, že nikto si nepamätá všetko a je v poriadku niečo časom zabudnúť. Potom stačí len vedieť správny pojem a všetko čo potrebujú si dokážu samostatne nájsť. Nakoniec sa im budem snažiť ukázať, že programovanie môže byť zábava.
Aká je tvoja rada pre každého, kto sa snaží naučiť programovať?
Moja rada sa nebude ničím líšiť od ostatných programátorov. V retrospektíve môžem povedať len to, aby ste sa nevzdávali. Áno, začiatky síce môžu byť a aj sú náročné. Nestačí sa len učiť, musíte aj veľa skúšať. Len v tom prípade sa do toho dostanete. Očakávajte však, že to bude trvať dlhšie, než si myslíte, ale to nevadí, verte mi, je to úplne normálne. Moja skromná rada teda znie, aby ste trčali za obrazovkami, učili sa a skúšali, až kým sa to pomaly, ale isto nestane vašou súčasťou, takže smelo do toho!
Máš aj nejaké ukážky webstránok, na ktorých si pracoval?
Áno, robil som www.i-med.sk, www.podujatiabb.sk, ucebna.irsplus.eu hlavne po backendovej stránke, už počas pôsobenia v novom zamestnaní.
[Image]
Ukážka Patrikom vytvorenej stránky
Kurz Web Designer v Banskej Bystrici s Patrikom začína už v septembri 2016. Tento kurz tvorby webstránok je určený pre úplných začiatočníkov, ktorí nemajú s tvorbou webov žiadne skúsenosti a chcú sa od základov naučiť dizajnovať moderné responzívne webstránky. Kurz sa skladá z 3 modulov, ktoré na seba nadväzujú:
1. HTML/CSS,
2. Responzívny webdizajn,
3. JavaScript/jQuery.
Chceš sa naučiť robiť moderné responzívne webstránky? Potom je kurz Web Designer to pravé orechové pre teba, klikaj na https://skillmea.sk a zisti, kedy a kde sa teno kurz koná.

Tipy a triky
11.08.2016
Skillmea
Prečo sa venovať programovaniu pre iOS?
Mnoho ľudí dnes uvažuje nad tým, že začne programovať mobilné aplikácie. Je to v móde, trendové a roboty je stále dosť. Navyše predstava je taká, že človek hneď začne zarábať veľké peniaze, že o rok bude doma Teslu nabíjať. Pravda však nie je taká ružová, ako sa na prvý pohľad zdá. Nechcem nikoho od programovania pre iOS, tobôž všeobecne, odrádzať, skôr naopak. Ja budem rád, keď sa programovaniu budeš venovať.
Tak prečo ten oxymoron? Na jednej strane hovorím, že pravda o predstavách nie je taká ružová, ako sa zdá, no na druhej strane chcem, aby si do toho šiel. Je to ako so všetkým v živote. Ak sa niečomu venuješ neustále, naplno a s chuťou, tak vždy dosiahneš výsledky. Vždy! Ešte raz to zopakujem: vždy.
Zniem už možno ako akýsi motivačný spisovateľ, no ja ťa chcem motivovať. Ale chcem ti ukázať aj druhú stránku mince.
Začnime príbehmi o úspechoch. Moja rada znie: nečítaj ich. Šok? Radšej si prečítaj príbehy o tom, ako niekto zlyhal. Jáj, také sa nedajú moc prečítať, nik sa nechce chváliť tým, v čom neuspel.
Vec sa má tak, že príbeh o úspešnom projekte sa dobre číta v priebehu 30 minút, za ktoré sa dokážeš namotivovať, že aj tvoj nápad je tak jedinečný a bude určite úspešný. Že je to tak? Ak sa mýlim, zavri tento článok a napíš mi :-).
Platí pravidlo, že každý úspešný produkt, každá úspešná služba alebo firma je budovaná dlhé roky. Vychádza práve z mnohých neúspechov, ktoré ozrejmia, ako veci urobiť lepše v budúcom pokuse. A keď ľudia okolo produktu/služby/firmy vydržia dosť dlho, jeden z tých pokusov vyjde a stane sa úspešným. Tak je to. Je to na prvý pohľad jednoduché, no trvá to dlho.
Zapamätaj si, že neexistuje úspech, ktorý sa udeje cez noc. A programovať sa nenaučíš za pár dní. Chce to veľa odriekana, driny a potenia krvi. Tvoj mozog sa bude točiť na plné obrátky a ty nebudeš chápať, čo to od teba ten program vlastne chce. Budeš si trhať vlasy, radšej budeš hladný, len aby si vyriešil alebo vyriešila problém, ktorý pred tebou už niekoľko dní visí.
Prebdieš mnohé noci, s priateľmi sa budeš rozprávať len na autopilota, lebo v hlave ti pôjdu logické obvody, ktoré si naštartoval na plné obrázky. Tie ťa tak veľmi zamestnajú, že čoskoro budeš vylúčený z partie, v ktorej si bol možno alfa samcom. Budeš sa meniť, nebudeš sa vedieť smiať ich humoru, bude to ťažké. To je ten lepší prípad. Môže sa ti stať, že ťa budú mať za divného, čudáka, ktorý robí niečo, čo nedáva na prvý pohľad zmysel. Z krátkodobého pohľadu určite nie. No z dlhodobého pohľadu získaš ďalšiu superschopnosť, pri ktorej používaní nebudeš musieť nosiť krikľavé elasťáky, navliekať sa do nepohodlnej masky a zachraňovať sociálne slabších jedincov. Svet budeš zachraňovať inak, z úzadia, z pohodlia domova či pri starostlivosti o svoje deti.
Sedíš pohodlne? Lebo teraz vymenujem výhody, ktoré ti programovanie určite prinesie.
Naučíš sa angličtinuTreba si uvedomiť, že svet je dnes viac a užšie prepojený, ako kedysi. Poznať len slovenčinu je málo. Áno, biznis sa dá robiť aj tu, lokálne, no ak chceš ísť do sveta, ak chceš, aby ťa poznali aj v iných lokalitách, angličtina je základ. Ak ju nevieš, nevadí. Do všetkého sa dostaneš postupne. Pozeraj filmy, seriály a youtube videá výhradne v angličtine. Niečo z hovoreného slova pochytíš. Čítaj články v angličtine, ideálne http://medium.com, kde je mnoho zaujímavých názorov, hovorová angličtina, jednoduchšia, ťažšia, rôznorodá.
Ozvi sa niekomu anglicky hovoriacemu cez Facebook, Twitter… daj si s niekým skype. Prihlás sa do nejakého online kurzu cez www.edx.org, alebo iné. Dnes už nemusíš cestovať do inej krajiny, aby si sa naučil angličtinu.
Naučíš sa programovaťOkrem iného :-). Programovnie nie je jediná oblasť v spoločnosti, ktorá sa dá robiť. Je toho veľa. Vymenovávať to nejdem. V zásade dnes si vieš zarábať nahrávaním YouTube videí, hraním alebo testovaním hier, kreslením, upratovaním, staraním sa o deti alebo programovaním. Je predpoklad, keď čítaš tento článok, že sa chceš venovať programovaniu.
Vedieť programovací jazyk znamená vedieť, ako funguje tento svet. Zdá sa to divné, no celý náš život sú algoritmy, predpísané pravidlá, podmienky, cykly, triedy, polia, objekty. Presne to popisuje aj väčšina dnešných programovacích jazykov.
[Image]
Naučíš sa logicky myslieťBez logiky sa nepohneš. Bez logiky uveríš ľuďom a politikom, ktorí klamú. S chápaním výrokovej logiky a boolovskej algebry budeš poznať mocný nástroj na odhalenie poloprávd, lží a zavádzaní. Bude to ale trvať dlho.
Naučíš sa komunikovať v tímeBudeš zrejme na Slacku (alebo inom IM) v kontakte s ľuďmi v tíme. Nebudeš len ticho sedieť a robiť si svoju prácu. Budeš argumentovať, obhajovať svoje postoje, návrhy, prijímať zmenové požiadavky, reagovať na ne. Budeš dávať vedieť o tom, kto si, čo robíš, prečo to robíš, ako to robíš. Zrejme budeš mať niekoho, ktorí robí pre druhú platformu, v našom prípade Android, s ktorým budeš komunikovať návrh databázy, API, grafiky, … Budeš komunikovať s grafikom, grafičkou, ilustrátorom, obchodníčkou, …
Bez komunikácie ani na krok.
[Image]
Budeš prispievať vecami zadarmo do komunityPriprav sa na to, že v záujme tvojho rastu budeš robiť veci zadarmo. Normálne, že nik ti za ne nezaplatí a sám ich dáš von. Napríklad na GitHub.com. Ak chceš, aby ľudia o tebe vedeli a prípadne ti pomohli, musíš aj ty pomôcť im. Je to vzájomné a lepšie sa ti potom bude dýchať. Nie je to podmienka, nemusíš nič uverejniť, nikomu pomôcť. Ber to ako odporúčanie, ako vyrásť, ako získať konštruktívnu kritiku na svoju prácu a tak sa zlepšiť.
Budeš pomáhať iným ľuďomStačí, že sa staneš trochu známym, ľudia ti budú písať, aby si im s niečím pomohol. Buď poradiť, alebo vysvetliť, nebodaj dokonca naučiť. Priprav sa na to, lebo to ťa čaká. Zase sme pri komunikácii, no táto je už na inej úrovni.
Nezabudni však reálne ohodnotiť svoje schopnosti a sľúbiť len to, čo vieš dať. Inak môžeš veľmi rýchlo vyhasnúť, čo by malo za následok, že by si prestal/a s programovaním.
Naučíš sa osobný time managementNie je nič horšie, ako čakať od druhých ľudí, že ti pripravia program dňa, týždňa, mesiaca. Nie. Dnes musíš ty rozmýšľať, ako, kedy, a čo urobíš. Dostaneš projekt, v lepšom prípade si termín určíš ty, v tom horšom ho dostaneš a tvojou úlohou bude projekt si naplánovať tak, aby si ho stihol. Úlohu po úlohe, kúsok po kúsku.
Tieto úlohy bude sledovať ešte niekoľko párov iných očí ľudí v tíme. Tie oči majú za sebou mozog, ktorý sa ťa bude pýtať, čo robíš, kedy chceš dokončiť väčšie celky a podobne. Častokrát to budú nepríjemné otázky, pretože sám vnútorne vieš, že niečo nevieš, no bojíš sa to povedať.
Spoznáš nových ľudíSi píš. Aj keby si mal naučený strach z ľudí, tomuto sa nevyhneš. Skôr či neskôr príde za tebou neznámy kolega a bude niečo strašné chcieť. Možno mu na začiatku nebudeš rozumieť, no naučíš sa jeho jazyku rozumieť. Ak niečo nebude jasné, smelo sa pýtaj, klaď aj hlúpe a trápne otázky, iba tak sa posunieš a naučíš to, čo je treba.
Každý nový človek v živote človeka prináša obohatenie, konfrontáciu s novými a odlišnými názormi, iný pohľad na tú istú vec. Oboch vás to obohatí.
PeniazeSamozrejme, programovanie pre iOS prináša aj peniaze. Kto by to bol býval čakal, všakže? Nečakaj však hneď plat ako čítaš v motivačných článkoch. O rok nebudeš mať Teslu v garáži, ani najnovšiu techniku od Apple. Budeš stále fičať na tom, čo máš, v garáži okrem bicykla bude ojazdené auto. Skôr buď zdravo sebavedomý, predaj sa, no nepýtaj prehnané sumy. Ono to ovocie (rozumej peniaze) príde akosi samé. A potom aj tú Teslu budeš doma nabíjať.
[Image]
Tak je to so životom programátora pre iOS. Sú lepšie dni, sú dni, kedy to budeš chcieť zavesiť na klinec. (Alebo na GitHub?) No tak to býva všade v živote. Len rob to, čo ťa baví, napĺňa a obohacuje osobnostne i finančne. Niekedy nemusíš mať mega prachov, aby si bol šťastný alebo šťastnou. Možno menej peňazí vymeníš za väčšiu slobodu v práci, za flexibilitu pracovného času, za čas strávený s rodinou. Určenie priorít je už na tebe.
Veľa šťastia :)
Autorom blogu je Peter Druska, ktorý je lektorom online kurzu programovania iOS aplikácií Swiftológ. Zaujíma ťa programovanie alebo dizajnovanie? Vyber si niektorý z našich ďalších online a prezenčných kurzov pre začiatočníkov a mierne pokročilých na https://skillmea.sk.

Ostatné
05.08.2016
Marián Kristeľ
Pracovná pozícia: Administratívna asistentka (študentská brigáda)
V Learn2Code robíme online a prezenčné kurzy zamerané na vzdelávanie digitálnych zručností. Učíme ľudí dizajnovať, programovať webstránky a mobilné aplikácie.
Do tímu hľadáme komunikatívnu a usmievavú office asistentku, ktorá bude mať na starosti predovšetkým:
• komunikáciu so zákazníkmi a študentami našich kurzov (cez email, telefón, online chat),
• komunikáciu s lektormi kurzov,
• pomoc pri organizovaní kurzov a rôznych podujatí a komunitných akcií,
• vystavovanie dokumentov a ich kontrola,
• administratívne práce vo Worde či Exceli, spracovávanie faktúr a rôznych dát,
• starostlivosť o chod kancelárie,
• spracovávanie podkladov podľa potreby.
Hľadáme študentku vysokej školy s nástupom čo najskôr. Určite by si mala byť precízna a trpezlivá s chuťou na sebe pracovať a učiť sa nové veci.
Ak vieš čo je HTML, CSS alebo PHP, je to výhoda. Ak nie, nevadí, naučíme ťa všetko, čo budeš k svojej práci potrebovať.
Kancel máme v Bratislave. Tvoj stručný životopis a pár viet, prečo by sme mali zobrať práve teba, pošli na info@https://skillmea.sk.
Tešíme sa na teba, ahoj.
Kontakt:
Marián Kristeľ
info@https://skillmea.sk
0949 428 812

Podujatia
27.07.2016
Skillmea
Summer Code Camp v plnom prúde!
Pri samotnom názve "Code Camp" vám možno prebleskne hlavou myšlienka nesúca sa ruka v ruke so spomienkou z detstva a jemným pohoršením sa nad tým, ako sme vďační za to, že my sme radšej ako skrčení za počítačom, behali po lese a lovili motýľov. Nuž, čas sa nezasekol v 70. rokoch 20. storočia a keďže si sami dobrovoľne ničíme lesy, čo iné ako sedenie za počítačom našim deťom zostáva?! Ale nie, samozrejme, že toto vyjadrenie treba brať s rezervou a zmieriť sa s pokrokom technológií.
A my v Skillmea sme preto vymysleli ideálnu alternatívu, ako zamestnať malých nádejných programátorov, ktorí v kútiku duše túžia vytvoriť si vlastnú hru, ktorú by mohli zdieľať aj so svojimi kamarátmi a predbiehať sa v tom, kto dosiahol vyššie skóre, ale tak isto sme pripravili aj aktivity, pri ktorých sú počítače odložené vzadu v kumbáliku a tíško odpočívajú. Poďme teda pekne po poriadku.
[Image][Image]
Čo sa deti naučia ?
Hlavným bodom programu je vytvoriť svoju vlastnú a hrateľnú hru. Vašim ratolestiam sa venujú skúsení a trpezliví učitelia, preto si netreba robiť ťažkú hlavu z toho, keď niečo nefunguje tak ako má, ale stačí zodvihnúť rúčku. Všetky kroky, ktoré počas campu urobíme, si môžete aj vy doma odkontrolovať, stačí aby mal každý žiačik e-mail, či už svoj alebo rodičov, vďaka nemu sa môže zaregistrovať na stránku Scratch a svoje výtvory zdieľať a posúvať ďalej komukoľvek, aj vyššie spomenutým kamarátom.
[Image][Image]
Aby sme vyvrátili predstavu pohoršujúcu sa nad pokrivenými chrbticami a zničenými očami, súčasťou každodenného programovania sú aj prestávky, počas ktorých sa musí počítač odsunúť a oddýchnuť si, pre každého je pripravené ovocie, či iné maškrty.
[Image][Image]
Po výdatnom obede, kedy máme na výber z piatich jedál, počítače odložíme a na každé poobedie sú pre deti pripravené aktivity. Svoje hlavičky si potrápia na rôznych logických úlohách, hádankách a hlavolamoch. Počas celého týždňa sú účastníci rozdelení do tímov, vďaka čomu sa lepšie medzi sebou spoznávajú, ale hlavne sa snažíme viesť našich zverencov k tímovej spolupráci, jeden za všetkých a všetci za jedného! A na konci týždňa vždy jeden, najšikovnejší tím s najväčším počtom bodov získa odmenu.
[Image][Image]
A to budú celý čas sedieť v DigiPointe?
Nie, na aktivity mimo nášho pôsobiska sa vždy veľmi tešíme! Space World/Laser Game je výborná hra pre podporu tímovej spolupráce, pokiaľ jedna skupina hrá, ďalšia má k dispozícii stolný futbal, ping-pong, billiard a mnoho iných kinetických hier.
[Image][Image]
Jedno poobedie venujeme FutboXXu, pri ktorom opäť prebudíme športového ducha a poriadne sa vybeháme. Ak si práve nádejné programátorky povedali, že toto nie je nič pre ne, tak sa mýlia! Nie raz sa stalo, že baby porazili našich pyšných princov.
[Image][Image]
Stále vám nedá spávať otázka, prečo by ste mali deti viesť týmto smerom?
Pripravili sme pre detičky exkurziu do PIXEL FEDERATION, kde viac ako 180 herných nadšencov prináša zábavu pre ľudí z celého sveta a teda ich hlavným poslaním je tvorba komplexných hier. Vpustia nás do tajov mimoriadne priateľskej atmosféry celej spoločnosti, všetci môžu vidieť ako v praxi prebieha tvorba hry, koľko vedomostí a skúseností je potrebných pre podobný dream job.
Preto, ak náhodou máte doma šikovníčkov, ktorí by si chceli naprogramovať vlastnú mini hru, tak šup kliknite na link: http://bit.ly/letne-tabory, ešte máme pár voľných miest.
[Image][Image]