Získaj neobmedzený prístup k 600+ online kurzom v jedinečnej akcii za bezkonkurenčnú cenu.
Kúp predplatné

Rozhovory
20.09.2016
Skillmea
Ado Juráček - lektor kurzu vizálneho dizajnu v Bratislave
Ado Juráček je slovenský designér, který studoval na Katedře vizuální komunikace na VŠVU. Věnuje se tvorbě logotypů a vizuální identity, webových stránek, ale také printovému designu magazínů. Kromě designování se věnuje také hudební tvorbě a píše si písničky, které jsou inspirovány cestováním a lidmi, které na cestách potkal.
Ado je lektorem kurzu vizuálního designu v Bratislavě, ve kterém tě naučí základní principy grafického designu a efektivně pracovat s Adobe Photoshop a Illustrator. Přečti si krátký rozhovor, ve kterém se dozvíš, jak začínal s grafikou, co doporučuje začátečníkům a také, co rád dělá ve volném čase.
Ado, jak ses stal grafickým designérem?
Je to tragikomický příběh. Od malička jsem chodil na výtvarnou, kreslil, maloval, modeloval z hlíny. Už tehdy jsem měl nejraději tradiční grafiku, ale vůbec jsem netušil, že existuje něco jako grafický design. Když jsem si vybíral střední školu, jasná byla umělecká. „slupka“. Ta nepřicházela v úvahu, protože můj otec nebyl moc pro. Tak mi nezbývalo nic jiného, než hledat dál až jsem narazil na SOŠ Polygrafickou v Krasňanech, kam jsem se dostal a poprvé setkal s grafickým designem.
Jak bys popsal svůj přístup k designu? Kdo nebo co tě nejvíce ovlivnilo nebo ovlivňuje?
Můj přístup závisí hlavně na mé aktuální nálady. Někdy mám chuť být minimalistický, jindy mám pocit, že se stále vejde. Během školy jsem se hlavně inspiroval od designérů, o kterých jsme se učili na dějinách. Co to jsem se naučil během konzultací od Pala Bálika a v Milce od Martina Jenče aka Žlutý. Dnes už jsou k dispozici různé inspirační stránky plné neuvěřitelných designů. Člověk se může zbláznit, když si je listuje a stále není u konce.
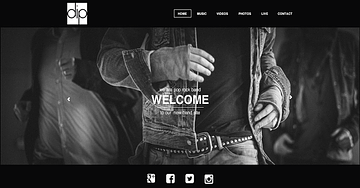
[Image]
Ado Juráček - portfolio
Co je podle tebe tvou nejsilnější designérskou stránkou a jak jsi tuto dovednost zlepšoval v posledních letech?
Mou njasilnější stránkou je rychlost. Většina klientů chce všechno na poslední chvíli.
Tuto dovednost jsem si začal trénovat až po škole, protože na škole jsme dělali většinou jeden maximálně dva projekty za semestr. Začal jsem ve studiu Milk, kde jsem setrval půl roku. Nyní si ji tříbím s městem Trnava, pro které dělám každý týden nový vizuál pro jinou kulturní akci.
Na jakých projektech nejraději pracuješ?
Většina designérů vždy odpoví, že nejraději pracuje na netradičních projektech. Mě však nejvíce naplňují naprosto všední projekty, které můžu uchopit netradičně. Samozřejmě, přesvědčím-li klienta.
Ale pokud bych měl zmínit jedno médium, tak by to byla vizuální identita. Mám rád komplexní projekty, kde se můžu naplno projevit a rozvinout ideu.
[Image]
Ado Juráček - portfolio
Jaký je tvůj názor na specializaci vs. zobecňování?
Být dobrý ve všem se nedá. Pokud se však cítíte být dostatečně kreativní, doporučuji specifikovat se na grafický design. Tato oblast je nesmírně široká :)
Co bys doporučil začínajícím grafikům (designérům), jak mohou nastartovat svoji kariéru?
Každým dnem je grafických designérů stále více. Je to populární profese a prosadit se není snadné. Na začátek bych jim doporučil vytvořit si portfolio a najít si prvního klienta, byť zdarma. Ten by mu jako satisfakci napsal pěkné doporučení a zmínil ho mezi svými kolegy a kamarády. A možná se chytí někdo další :)
[Image]
Ado Juráček - portfolio
Co tě ještě nesmírně baví kromě své designérské práce?
Baví mě, když můžu být kreativní a je úplně jedno v jaké oblasti. Pár let se snažím psát a hrát vlastní písničky, vařím a peču s manželkou, zařizujeme si vlastní byt, inspirujeme se jinými a snažíme se inspirovat lidi v naší blízkosti.
Adův kurz grafiky začíná v Bratislavě v říjnu 2016, takže pokud se chceš věnovat grafice, designovat loga, plakáty a weby, určitě klikni na náš web , kde najdeš všechny potřebné informace.

Novinky
16.09.2016
Skillmea
Ozoboti v akcii
Zalistujme trochu v našich pamätiach a vráťme sa do detských čias, keď mal každý veľké sny. Určite veľa dušičiek túžilo po svojom vlastnom robotovi, super kamošovi, ktorého si môže so sebou kamkoľvek zobrať. Možno sme si vtedy ani nevedeli predstaviť, že sa stanú mini pomocníkmi našich ratolestí a touto cestou si budeme aj my môcť splniť detský sen.
Náš lektor Ľuboš prišiel jeden deň so záhadnou krabičkou v ruke a iskričkami v očkách, keď krabička odhalila svoje tajomstvo, hneď sme ho zavalili desiatkami otázok.
Čo je to čudo?Pokročilá robotika, pekne dizajnovo zaobalená a natlačená do šikovného robota s menom Ozobot.
V Learn2Code sme si ho hneď začali testovať, veď koho by nelákalo zistiť čo tento mini chlapec dokáže. Zistili sme, že je to veľká sranda, s Ozobotom sa zabavia malý ale aj veľký programátori. Pomocou OzoBlockly si môžete v online prostredí poskladať svoj vlastný kód, ktorý nahráte iba priložením robota na obrazovku. Jeho ovládanie môže byť jednoduché a intuitivné, alebo ho môžete programovať na vykonávanie tých najzložitejších kombinácií, ktoré vám len napadnú.
[Image]
Ozobot 2.0
Tiež sme vyskúšali kreslenie bludísk, v ktorých mal robot rôzne blikať, otáčať sa, či zmeniť smer cesty a predstavte si, že to všetko zvládol. Aby mu nebolo smutno, priniesli sme mu aj kamoša a to ste mali teda vidieť, naháňačka robotov v priamom prenose. Treba však dávať pozor na správny kód, aby sa vaši kamaráti nezrážali, v jednoduchosti povedané “double trouble“. Čím viac robotov, tým viac srandy a opäť mnoho nových možností na bludiská, či rôzne kreslené obrazce. Preto sa už naši Ozoboti nevedia dočkať začatia kurzov, kde sa stretnú so svojimi novými kamarátmi. Tak už ďalej nenechávajte len tak rozplynúť svoje detské sny a staňte sa novými kamošmi s Ozobotmi, už na vás čakajú!
[Image]
Viac informácií o našom zbrusu novom kurze pre deti nájdete tu.

Ostatné
12.09.2016
Skillmea
Ukážky prác študentov kurzu Visual Design
Martin Hvizdoš je skvelý lektor, vlastne možno to ani nebude taká novinka a mnoho z vás to vie. Ak patríte ku tým nezainteresovaným a zaujíma vás dizajn, určite si nenechajte ujsť info o jeho kurzoch v Košiciach.
V prvý deň jeho kurzu Visual Design si sadli za stoly “študenti“, z ktorých takmer nikto nemal žiadne znalosti z tejto oblasti. V priebehu niekoľkých stretnutí sa všetkým podaril úžasný pokrok. Počas šiestich týždňov si vytvoriť svoje vlastné logo, vizitku, základný dizajn manuál či navrhnúť dizajn webu? Sú pre nás naozaj superhrdinami, veď uznajte sami pri pohľade na všetky tie práce. Samozrejme, že je za tým množstvo času, pár stratených nervov, možno aj vlasov, ale výsledok stojí za to. S určitosťou sa s vami vieme podeliť o pozitívne reakcie našich absolventov.[Image] Dizajn homepage / Learn2Code kurz
[Image]
Dizajn posteru / Learn2Code kurz
[Image]
Dizajn reklamného posteru / Learn2Code kurz
[Image]
Dizajn vizitky / Learn2Code kurz
[Image]
Dizajn vizitky / Learn2Code kurz
[Image]
Dizajn vizitky / Learn2Code kurz
[Image]
Mockup magazínu / Learn2Code kurz
[Image]
Dizajn portfólio stránky / Learn2Code kurz
Martina si účastníci kurzu nevedeli vynachváliť a my sa im ani nečudujeme, navzájom si vytvorili kamarátsky vzťah a občas sa obdarovali aj úsmevnými drobnosťami.
[Image]
Dobrí dizajnéri sú čím ďalej tým viac vyhľadávaní a preto nehádžte flintu do žita, keď vám niečo nefunguje tak ako má, alebo si neviete dať rady. Skúste sa mrknúť na naše kurzy venované dizajnu, možno práve počas nich nájdete odpovede na zádrhely, ktoré vám v Illustrátorových a Photoshopových snoch nedajú spávať.
Máš nejaké otázky, tipy, odporúčania? Napíš ich do komentára.

Vzdelávanie
06.09.2016
Skillmea
Späť na kurzy!
Späť do školy! Reklamy s príchodom školského roka hroziace všetkým deckám sme sa rozhodli v Learn2Code spríjemniť super zaujímavými kurzami pre mladých nádejných programátorov. Aj vďaka nám sa vaše decká môžu tešiť na parádne mimoškolské aktivity.
Naprogramovať si svojho vlastného robota? Žiaden problém!
Pripravili sme zbrusu nový kurz s Ozobotmi. Majú vlastnú inteligenciu, ktorá je založená na náhodne generovaných rozhodnutiach. Naprogramovať tohto šikovníka môže byť veľmi jednoduché, doslova tak ako nakresliť čiary na papier. Alebo aj zložité pomocou Ozoblockly, kde budeme robota programovať cez príkazy. Sami sme si vyskúšali, že s Ozobotmi je kopec srandy, svojho mini kamaráta si so sebou môžete zobrať kamkoľvek. Na kurze sa veľmi radi uvidíme s deckami od 9 rokov a chceme pripomenúť, že dievčatá sa nemusia hanbiť, každý si príde na svoje![Hra Ozobot]Našou už klasikou aj tento rok bude opäť mimoriadne zaujímavý kurz v prostredí Scratch, ktoré sa nám osvedčilo aj počas letných táborov a decká sa nás na ne často so záujmom pýtali.
Kurz máme rozdelený na dve úrovne a to Starter pre začiatočníkov (Scratch Starter), ktorí v tomto prostredí ešte nepracovali a Scratch Lover pre pokročilejších, ktorí si už nejakú tú mini hru naprogramovali. Kurz je prístupný takmer každému šikovníkovi, ktorý vie už písať, čítať a počítať, preto sme určili hranicu 9 rokov a náš vždy usmiaty Ľuboš sa na vás už teraz teší![Ľubošove kurzy pre deti][Ľuboš Jaroš]Novým kurzom je aj kurz tvorby mobilných aplikácií v MIT App Inventor. Programovať budeme v prostredí, ktoré sa nápadne podobá Scratchu. Počas 12 týždňov spolu vytvoríme appky, ktoré budú využívať detekciu pohybu, prehrávať video alebo komunikovať s externými webovými službami. [Kurz programovania pre deti] [Detský programátorský kurz]
Poslednou čerešničkou na torte, ktorú sme pre vaše detičky upiekli, je JavaScript games kurz, ktorý je ale už určený pre tých väčších. Budeme pracovať vo vyspelom jazyku, ktorý používajú aj tí najšikovnejší profesionáli na internete, pri vývoji mobilných aplikácií a hier. Naša čerešnička je však určená už starším, ktorým nerobí problém kódy v JavaScripte písať, vekovú hranicu sme posunuli preto na 10 rokov, ale určite sa nie je čoho báť, konečný výsledok vždy stojí za to, veď kto by nechcel mať v budúcnosti svoju vlastnú hru?
Všetky podrobnosti o kurzoch a dátumoch nájdete na našom webe a my sa už nevieme dočkať, kedy sa s vami uvidíme! ☺

Rozhovory
24.08.2016
Skillmea
Erik Fecko - lektor kurzu Web Developer v Košiciach
Kurz tvorby dynamických webstránok v PHP a MySQL Web Developer spúšťame od septembra 2016 už aj v Košiciach. Lektorom tohto kurzu je skúsený webdeveloper Erik Fecko, ktorý sa programovaniu venuje už pekných pár rokov. Čítaj ďalej a dozvieš sa o Erikovi viac.
S PHP-čkom prišiel Erik prvýkrát do kontaktu až po vyštudovaní TUKE v roku 2001, keď začal vo svojom voľnom čase študovať základy tohto dodnes veľmi populárneho programovacieho jazyka. Na tomto jazyku Erika upútala predovšetkým možnosť tvorby dynamických webov a čarovný riadok, keď ste namiesto copy-paste napísali 'include' ;)
Dodnes stále aktívne pracuje s PHP, ale venuje sa hlavne frontendovým technológiám, ktoré používa pri svojej práci v známej developerskej firme sídliacej v Košiciach, v ktorej pracuje ako Team Lead web developer.
Vo voľnom čase rád športuje, najmä bicykluje a v lete hrá plážový volejbal. Erik má rád kvalitné rumy, na ochutnávku ktorých chodí so svojimi kamarátmi.
Aké boli tvoje začiatky s programovaním? Čo bolo pre teba v začiatkoch najťažšie?
Úplné programové začiatky boli v jazyku BASIC, ešte na 8-bitových kompoch (Atari). PHP som si začal pozerať a skúšať, najprv sám pre seba (na škole sa to neučilo), kde som skúsil vytvoriť webstránku nášho minifutbalového klubu. Pracovne som to potom využil, keď ma priali do firmy, ktorá robila administračné systémy v PHP.
Prečo PHP? Čo sa ti na PHP páči najviac?
Hlavne veľká komunita okolo toho, a v čase, keď som začínal robiť weby, bolo to už ako free na hostingoch. Čo sa mi na PHP páči aj do dnes je, že sa stále vyvíja (PHP 7! :) ) a pre weby je to podľa mňa stále No.1.
Čo by si odporučil záujemcom o webdevelopment?
Určite udržovať si trend s technológiami súvisiacimi s webom - css, js, ... Poradil by som len snažiť sa pochopiť koncept a nový prístup, ktoré nové frameworky prinášajú, ale zasa aj nepúšťať sa do každého novovzniknutého frameworku (ktorých dnes pribúda a zaniká týždenne mnoho), lebo vo web technológiách sa to naozaj vyvíja rýchlo.
Na čom si pracoval, alebo aktuálne pracuješ?
Momentálne pracujem v teame, ktorý sa podieľa na zavedení nových technológií pre celý náš webdevelopment a popritom vytváram rôzne admin tools, kde už používame práve zvolené technológie, akými sú napr. frontendový tohtoročný hit React.js ;)
predtým som pracoval na viacerých projektoch našej firmy, ako frontend team-lead.
[Image]
Ukážka webu soccer.livesport.tv
Ešte predtým som pracoval v slovenskej firme, ktorá vlastnila a prevádzkovala rôzne portály, kde som robil čisté PHP - napr.
http://www.inzercia.sk/,
http://www.tovar.sk/,
surf.sk
Môžeš nám povedať niečo bližšie o obsahu kurzu? Aké kľúčové znalosti si študenti odnesú?
Komplexné znalosti, čo sa týka PHP jazyka + praktické aplikácie + navyše prehľad z rôznych technológií mimo PHP, súvisiacich s webdevelopmentom, napr. CSS špecialitky, JS vychytávky, automatické buildovanie projektu a pod. (ak bude záujem samozrejme). Ku kurzu dostanú všetci študenti aj videotutoriály, takže zdrojov a materiálov na štúdium bude dosť. Najšikovnejší študenti určite dostanú šancu ukázať svoje skilly na stáži vo firme, kde momentálne pracujem.
Aká je tvoja rada pre každého, kto sa snaží naučiť programovať?
Hlavne je dôležité vedieť, rozmýšľať a chápať. To, či niekto nevie naspamäť, ako funguje nejaká funkcia, absolútne nie je dôležité, na to sú doc ;)
Vďaka za rozhovor Erik :)
Kurz Web Developer s Erikom začína už v septrembri 2016. Na kurze sa naučíš programovať dynamické webové stránky, naučíš sa, ako na stránku pridáš produkt, ako upravíš článok, ako spracovať formulár alebo odoslať z aplikácie email. Ak sa toto všetko a ešte oveľa viac naučiť, určite nesmieš na tomto kurze chýbať ;)

Success stories
22.08.2016
Skillmea
Z obyčajného dievčaťa k programátorke
Ahoj, volám sa Alexandra a som programátorka. Ako je to možné? Veď som len dievča…
Vo svete prevláda všeobecný názor, že dievča nie je schopné byť programátorkou. Preto by som najprv chcela toto tvrdenie vyvrátiť. Pozná niekto Adu Lovelace? Je považovaná za prvú programátorku. Pracovala na Babbageovom univerzálnom počítači.
Alebo čo ENIAC? Prvý elektronický univerzálny počítač. Kto ho naprogramoval? Tieto dámy:
[Image]
ENIAC programátorky
A čo bolo vlastne náplňou ich práce? Oh, nič dôležité, iba počítali balistické trajektórie pre delostrelectvo a iné ťažké zbrane (ako bomby), aby dopadli presne na určené miesto. Adele Goldstine (vpravo) dokonca napísala príručku pre programovanie ENIAC-u. Nemyslím si, že tieto dámy sú nejak známe. Ale mali by byť!
Margaret Hamilton bola vedúcou softvérovou inžinierkou pre kozmický program Apollo. Zo súčasnosti nám môže ako dobrý príklad slúžiť Marissa Mayer. Bola prvou ženskou počítačovou inžinierkou v Google a teraz pracuje pre Yahoo! ako prezidentka a riaditeľka obchodnej spoločnosti.
Jeden z dôvodov všeobecného názoru, že ‘programovanie je len pre mužov’ môže byť to, že za posledných 20-30 rokov bolo vydaných veľa počítačových hier určených pre chlapcov. Napríklad Heroes of Might and Magic, Battlefield… Ich kontextom boli bitky, armády, stratégie a iné podobné veci, ktoré teenagerku vôbec nezaujímajú. A tak väčšinou chlapci od útleho veku začali tráviť veľa času hraním počítačových hier a s počítačmi ako takými, naučili sa podvádzať a manipulovať so zdrojákmi a tak začali tvoriť vlastné programy.
Počas gymnázia som bola nezaujímavá osoba. Nechcela som skončiť niekde v kancelárii s 8-hodinovým pracovným časom a vedela som, že si chcem organizovať čas podľa seba a cestovať. Preto som mala 2 možnosti: študovať cudzie jazyky, čo som nepokladala za dostatočné, alebo, ako mi vždy navrhoval môj priateľ, študovať Aplikovanú informatiku na Fakulte matematiky, fyziky a informatiky. Presne ako študoval on. Musím povedať, že keď som sa rozhodla pre AIN na Matfyze, môj priateľ mi zo začiatku veľmi pomáhal. Občas pre mňa napísal nejaký milý program ako napríklad tento:
[Image]
<3 coding
Taktiež mi rozprával veľa o predmetoch, projektoch, úlohách a iných podobných veciach, ktorými si musel v škole prejsť. Zistila som, že to tam vôbec nie je také náročné a že učitelia a profesori sú veľmi prístupní a ochotní. Vedela som, do čoho idem a čo ma čaká, čo ma celkom povzbudilo.
Tiež som si uvedomila, že keby viem programovať, bola by to dobrá príležitosť pracovať remote, mať flexibilný pracovný čas, robiť a učiť sa stále niečo zaujímavé a nové a robiť ‘mágiu’, ktorú veľa ľudí nevie. Žiadna rutinná robota. Hoci je tu aj ďalší dôvod, a to lepšie finančné ohodnotenie, ale snažím sa, aby boli peniaze pre mňa side effect.
Pretože som vďaka priateľovi vedela, o čom bude štúdium aplikovanej informatiky (nič ťažké, ale časovo náročnejšie), rozhodla som sa pre Matfyz. Učitelia sú naozaj veľmi nápomocní a ochotní. Ale mojím jediným zámerom nie sú známky. Ako som už spomenula, rada by som pracovala remote, s patričným finančným ohodnotením a s flexibilným pracovným časom. Preto využijem každý školský projekt, aby som sa naučila niečo nové, čo firmy a aktuálny pracovný trh potrebuje. Snažila som sa byť proaktívna najviac ako sa len dá. Niekedy sa cítim ako toto dievčatko na obrázku:
[Image]
Pomocou zvedavosti a trpezlivosti sa to dá všetko zvládnuť a naučiť. Aj vďaka predmetom v škole som sa zlepšila v programovaní ako takom a naučila som sa mnohé všeobecné computer-science znalosti. V skratke, pripravovala som sa na to, že o pár mesiacov budem pracovať ako programátorka.
Keďže mi bol priateľ inšpiráciou, tiež som sa chcela zamestnať po prvom ročníku štúdia ako JavaScript/React developer. Už pol roka vopred som hľadala vhodnú pracovnú ponuku na rôznych jobboard stránkach a keď som ju konečne našla, vedela som čo mám spraviť. Myslela som si: Moja žiadosť o zamestnanie bude musieť byť asi veľmi špeciálna, lebo určite sa im tam nejakí ľudia hlásia. Viete čo? Moju žiadosť som naprogramovala v JavaScripte ako single-page aplikáciu a publikovala online.
Teraz pracujem pre Learn2Code, programujem v JavaScripte a React-e a učím sa pracovať aj s inými knižnicami ako napríklad Redux, react-router…
Na záver by som vás chcela povzbudiť. Naozaj nezáleží či si chalan alebo baba. Ver si, buď trpezlivá/ý (čo je asi najdôležitejšie), zvedavá/ý, nevzdávaj sa, buď proaktívna/y najviac ako sa len dá a prijímaj každodenné výzvy, ktoré ti programovanie ponúka.
Autorkou blogu je Alexandra Nyitraiová a tento článok vznikol na základe jej prednášky na Rails Girls Bratislava. Anglický originál nájdeš na Alexinom osobnom blogu.

Rozhovory
15.08.2016
Skillmea
Patrik Weissabel - nový lektor kurzu Web Designer v Banskej Bystrici
Patrik sa po vyštudovaní vysokej školy začal aktívne zaujímať o webdizajn a aplikácie. Poznatky čerpal vo svojom voľnom čase hlavne z internetu a tiež úspešne absolvoval večerný kurz webdizajnu a frontendových technológií.
Postupom času chcel však nielen vytvoriť pekný formulár, ale aj posielať si z neho správy a tak ho očarili backendové technológie, ktoré dnes už bežne používa pri svojej práci ako kvalitný programátor v skupine IT vyvojárov.[Image]
Naučí ťa nevyhnutné základy programovania, ako na nich stavať a rozvíjať, čím sa inšpirovať a ako správne hľadať informácie, aby si si mohol pekne obliecť a digitálne navoňať web. Vo voľnom čase sa venuje 3D grafike, rád vytvára vizuálne efekty a simulácie.
Patrik, aké boli tvoje začiatky s programovaním? Čo bolo pre teba v začiatkoch najťažšie?
Je pomerne náročné na túto otázku odpovedať, stále sa totiž považujem za skúsenejšieho juniora a stále sa učím nové veci. Moje začiatky sú niekde od nápadu vytvoriť nenáročnú webovú stránku pre grafickú dizajnérku, čo sa mi však vtedy nepodarilo ani rozhýbať. Už v krátkom čase počas surfovania po webe som si uvedomil, že si nevystačím len s HTML a CSS ako takými. Pre mňa osobne bolo ťažké nebáť sa písať kód a experimentovať. Najťažšie však bolo najskôr pozmeniť myslenie, začať vnímať všetky tie malé, no veľmi dôležité detaily, ktoré k programovaniu patria.
Aké technológie si zvolil a čo najradšej robíš? Front-end alebo back-end?
Na odporúčanie skúseného inštruktora v závere kurzu, že lepšie mi idú funkcie, som teda vyskúšal backend. Nemýlil sa, zapáčili sa mi backendové, serverové a databázové systémy. V skratke, vytvárať stránky, ktoré dokážu oveľa viac. V súčasnosti je to najmä programovací jazky PHP, najpopulárnejší PHP framework Laravel, MySQL, Drupal (čo je alternatíva k WordPressu) a rôzne front-end frameworky a package, ktoré uľahčia deň.
Ako vyzerá pracovný deň programátora?
Začínam deň bežne ako aj ostatní, niekedy sa však možno zobúdzam neskôr. K tomu aby som od svojej práce neodlepil oči a dokázal sa sústrediť niekoľko hodín, potrebujem na začiatok dňa veľa kávy. Ako to už býva, potrebujem aj vypnúť, preto počas dňa nesmie chýbať stolný futbal a pravidelná prehra s dievčatami od vedľa. Veľakrát sa však ukazuje, že moja produktivita a koncentrácia je v najlepšej kondícií práve počas nočnej šichty, asi vďaka tomu, že si môžem byť istý, že nebudem vyrušovaný a môžem odviesť kvalitnú prácu. Občas sa domnievam, že ľudia pracujúci v IT by ocenili vlastné časové pásmo kvôli svojmu flexibilnému, no dobre fungujúcemu časovému harmonogramu.
Budeš učiť kurz Web Designer, čo máš najradšej na tvorbe webstránok?
Vytvárať hlavne jednoduchý a moderný dizajn s prvkami, ktoré dnes nesmú chýbať. Ďalej, napríklad minimalizovať nutnosť opätovného načítania stránky, s cieľom získania nových údajov, rýchlosť a bezpečnosť a pod. Jednoducho, uľahčiť a spríjemniť návštevníkom pobyt na stránke.
Môžeš nám povedať niečo bližšie o obsahu kurzu? Aké kľúčové znalosti si študenti odnesú?
Nebudem predpokladať, že každý má už v sebe vlastnosti potrebné na to, aby sa stali vynikajúcimi frond-end developermi. Budem sa snažiť týchto ľudí, ktorí pravdepodobne nikdy neprogramovali, motivovať, aby v závere kurzu vedeli niečo vytvoriť a budovať na tom. Chcem študentov naučiť, ako čítať kód medzi sebou, následne i dokázať čítať kódy po iných a aby sa napríklad naučili, že nikto si nepamätá všetko a je v poriadku niečo časom zabudnúť. Potom stačí len vedieť správny pojem a všetko čo potrebujú si dokážu samostatne nájsť. Nakoniec sa im budem snažiť ukázať, že programovanie môže byť zábava.
Aká je tvoja rada pre každého, kto sa snaží naučiť programovať?
Moja rada sa nebude ničím líšiť od ostatných programátorov. V retrospektíve môžem povedať len to, aby ste sa nevzdávali. Áno, začiatky síce môžu byť a aj sú náročné. Nestačí sa len učiť, musíte aj veľa skúšať. Len v tom prípade sa do toho dostanete. Očakávajte však, že to bude trvať dlhšie, než si myslíte, ale to nevadí, verte mi, je to úplne normálne. Moja skromná rada teda znie, aby ste trčali za obrazovkami, učili sa a skúšali, až kým sa to pomaly, ale isto nestane vašou súčasťou, takže smelo do toho!
Máš aj nejaké ukážky webstránok, na ktorých si pracoval?
Áno, robil som www.i-med.sk, www.podujatiabb.sk, ucebna.irsplus.eu hlavne po backendovej stránke, už počas pôsobenia v novom zamestnaní.
[Image]
Ukážka Patrikom vytvorenej stránky
Kurz Web Designer v Banskej Bystrici s Patrikom začína už v septembri 2016. Tento kurz tvorby webstránok je určený pre úplných začiatočníkov, ktorí nemajú s tvorbou webov žiadne skúsenosti a chcú sa od základov naučiť dizajnovať moderné responzívne webstránky. Kurz sa skladá z 3 modulov, ktoré na seba nadväzujú:
1. HTML/CSS,
2. Responzívny webdizajn,
3. JavaScript/jQuery.
Chceš sa naučiť robiť moderné responzívne webstránky? Potom je kurz Web Designer to pravé orechové pre teba, klikaj na https://skillmea.sk a zisti, kedy a kde sa teno kurz koná.

Tipy a triky
11.08.2016
Skillmea
Prečo sa venovať programovaniu pre iOS?
Mnoho ľudí dnes uvažuje nad tým, že začne programovať mobilné aplikácie. Je to v móde, trendové a roboty je stále dosť. Navyše predstava je taká, že človek hneď začne zarábať veľké peniaze, že o rok bude doma Teslu nabíjať. Pravda však nie je taká ružová, ako sa na prvý pohľad zdá. Nechcem nikoho od programovania pre iOS, tobôž všeobecne, odrádzať, skôr naopak. Ja budem rád, keď sa programovaniu budeš venovať.
Tak prečo ten oxymoron? Na jednej strane hovorím, že pravda o predstavách nie je taká ružová, ako sa zdá, no na druhej strane chcem, aby si do toho šiel. Je to ako so všetkým v živote. Ak sa niečomu venuješ neustále, naplno a s chuťou, tak vždy dosiahneš výsledky. Vždy! Ešte raz to zopakujem: vždy.
Zniem už možno ako akýsi motivačný spisovateľ, no ja ťa chcem motivovať. Ale chcem ti ukázať aj druhú stránku mince.
Začnime príbehmi o úspechoch. Moja rada znie: nečítaj ich. Šok? Radšej si prečítaj príbehy o tom, ako niekto zlyhal. Jáj, také sa nedajú moc prečítať, nik sa nechce chváliť tým, v čom neuspel.
Vec sa má tak, že príbeh o úspešnom projekte sa dobre číta v priebehu 30 minút, za ktoré sa dokážeš namotivovať, že aj tvoj nápad je tak jedinečný a bude určite úspešný. Že je to tak? Ak sa mýlim, zavri tento článok a napíš mi :-).
Platí pravidlo, že každý úspešný produkt, každá úspešná služba alebo firma je budovaná dlhé roky. Vychádza práve z mnohých neúspechov, ktoré ozrejmia, ako veci urobiť lepše v budúcom pokuse. A keď ľudia okolo produktu/služby/firmy vydržia dosť dlho, jeden z tých pokusov vyjde a stane sa úspešným. Tak je to. Je to na prvý pohľad jednoduché, no trvá to dlho.
Zapamätaj si, že neexistuje úspech, ktorý sa udeje cez noc. A programovať sa nenaučíš za pár dní. Chce to veľa odriekana, driny a potenia krvi. Tvoj mozog sa bude točiť na plné obrátky a ty nebudeš chápať, čo to od teba ten program vlastne chce. Budeš si trhať vlasy, radšej budeš hladný, len aby si vyriešil alebo vyriešila problém, ktorý pred tebou už niekoľko dní visí.
Prebdieš mnohé noci, s priateľmi sa budeš rozprávať len na autopilota, lebo v hlave ti pôjdu logické obvody, ktoré si naštartoval na plné obrázky. Tie ťa tak veľmi zamestnajú, že čoskoro budeš vylúčený z partie, v ktorej si bol možno alfa samcom. Budeš sa meniť, nebudeš sa vedieť smiať ich humoru, bude to ťažké. To je ten lepší prípad. Môže sa ti stať, že ťa budú mať za divného, čudáka, ktorý robí niečo, čo nedáva na prvý pohľad zmysel. Z krátkodobého pohľadu určite nie. No z dlhodobého pohľadu získaš ďalšiu superschopnosť, pri ktorej používaní nebudeš musieť nosiť krikľavé elasťáky, navliekať sa do nepohodlnej masky a zachraňovať sociálne slabších jedincov. Svet budeš zachraňovať inak, z úzadia, z pohodlia domova či pri starostlivosti o svoje deti.
Sedíš pohodlne? Lebo teraz vymenujem výhody, ktoré ti programovanie určite prinesie.
Naučíš sa angličtinuTreba si uvedomiť, že svet je dnes viac a užšie prepojený, ako kedysi. Poznať len slovenčinu je málo. Áno, biznis sa dá robiť aj tu, lokálne, no ak chceš ísť do sveta, ak chceš, aby ťa poznali aj v iných lokalitách, angličtina je základ. Ak ju nevieš, nevadí. Do všetkého sa dostaneš postupne. Pozeraj filmy, seriály a youtube videá výhradne v angličtine. Niečo z hovoreného slova pochytíš. Čítaj články v angličtine, ideálne http://medium.com, kde je mnoho zaujímavých názorov, hovorová angličtina, jednoduchšia, ťažšia, rôznorodá.
Ozvi sa niekomu anglicky hovoriacemu cez Facebook, Twitter… daj si s niekým skype. Prihlás sa do nejakého online kurzu cez www.edx.org, alebo iné. Dnes už nemusíš cestovať do inej krajiny, aby si sa naučil angličtinu.
Naučíš sa programovaťOkrem iného :-). Programovnie nie je jediná oblasť v spoločnosti, ktorá sa dá robiť. Je toho veľa. Vymenovávať to nejdem. V zásade dnes si vieš zarábať nahrávaním YouTube videí, hraním alebo testovaním hier, kreslením, upratovaním, staraním sa o deti alebo programovaním. Je predpoklad, keď čítaš tento článok, že sa chceš venovať programovaniu.
Vedieť programovací jazyk znamená vedieť, ako funguje tento svet. Zdá sa to divné, no celý náš život sú algoritmy, predpísané pravidlá, podmienky, cykly, triedy, polia, objekty. Presne to popisuje aj väčšina dnešných programovacích jazykov.
[Image]
Naučíš sa logicky myslieťBez logiky sa nepohneš. Bez logiky uveríš ľuďom a politikom, ktorí klamú. S chápaním výrokovej logiky a boolovskej algebry budeš poznať mocný nástroj na odhalenie poloprávd, lží a zavádzaní. Bude to ale trvať dlho.
Naučíš sa komunikovať v tímeBudeš zrejme na Slacku (alebo inom IM) v kontakte s ľuďmi v tíme. Nebudeš len ticho sedieť a robiť si svoju prácu. Budeš argumentovať, obhajovať svoje postoje, návrhy, prijímať zmenové požiadavky, reagovať na ne. Budeš dávať vedieť o tom, kto si, čo robíš, prečo to robíš, ako to robíš. Zrejme budeš mať niekoho, ktorí robí pre druhú platformu, v našom prípade Android, s ktorým budeš komunikovať návrh databázy, API, grafiky, … Budeš komunikovať s grafikom, grafičkou, ilustrátorom, obchodníčkou, …
Bez komunikácie ani na krok.
[Image]
Budeš prispievať vecami zadarmo do komunityPriprav sa na to, že v záujme tvojho rastu budeš robiť veci zadarmo. Normálne, že nik ti za ne nezaplatí a sám ich dáš von. Napríklad na GitHub.com. Ak chceš, aby ľudia o tebe vedeli a prípadne ti pomohli, musíš aj ty pomôcť im. Je to vzájomné a lepšie sa ti potom bude dýchať. Nie je to podmienka, nemusíš nič uverejniť, nikomu pomôcť. Ber to ako odporúčanie, ako vyrásť, ako získať konštruktívnu kritiku na svoju prácu a tak sa zlepšiť.
Budeš pomáhať iným ľuďomStačí, že sa staneš trochu známym, ľudia ti budú písať, aby si im s niečím pomohol. Buď poradiť, alebo vysvetliť, nebodaj dokonca naučiť. Priprav sa na to, lebo to ťa čaká. Zase sme pri komunikácii, no táto je už na inej úrovni.
Nezabudni však reálne ohodnotiť svoje schopnosti a sľúbiť len to, čo vieš dať. Inak môžeš veľmi rýchlo vyhasnúť, čo by malo za následok, že by si prestal/a s programovaním.
Naučíš sa osobný time managementNie je nič horšie, ako čakať od druhých ľudí, že ti pripravia program dňa, týždňa, mesiaca. Nie. Dnes musíš ty rozmýšľať, ako, kedy, a čo urobíš. Dostaneš projekt, v lepšom prípade si termín určíš ty, v tom horšom ho dostaneš a tvojou úlohou bude projekt si naplánovať tak, aby si ho stihol. Úlohu po úlohe, kúsok po kúsku.
Tieto úlohy bude sledovať ešte niekoľko párov iných očí ľudí v tíme. Tie oči majú za sebou mozog, ktorý sa ťa bude pýtať, čo robíš, kedy chceš dokončiť väčšie celky a podobne. Častokrát to budú nepríjemné otázky, pretože sám vnútorne vieš, že niečo nevieš, no bojíš sa to povedať.
Spoznáš nových ľudíSi píš. Aj keby si mal naučený strach z ľudí, tomuto sa nevyhneš. Skôr či neskôr príde za tebou neznámy kolega a bude niečo strašné chcieť. Možno mu na začiatku nebudeš rozumieť, no naučíš sa jeho jazyku rozumieť. Ak niečo nebude jasné, smelo sa pýtaj, klaď aj hlúpe a trápne otázky, iba tak sa posunieš a naučíš to, čo je treba.
Každý nový človek v živote človeka prináša obohatenie, konfrontáciu s novými a odlišnými názormi, iný pohľad na tú istú vec. Oboch vás to obohatí.
PeniazeSamozrejme, programovanie pre iOS prináša aj peniaze. Kto by to bol býval čakal, všakže? Nečakaj však hneď plat ako čítaš v motivačných článkoch. O rok nebudeš mať Teslu v garáži, ani najnovšiu techniku od Apple. Budeš stále fičať na tom, čo máš, v garáži okrem bicykla bude ojazdené auto. Skôr buď zdravo sebavedomý, predaj sa, no nepýtaj prehnané sumy. Ono to ovocie (rozumej peniaze) príde akosi samé. A potom aj tú Teslu budeš doma nabíjať.
[Image]
Tak je to so životom programátora pre iOS. Sú lepšie dni, sú dni, kedy to budeš chcieť zavesiť na klinec. (Alebo na GitHub?) No tak to býva všade v živote. Len rob to, čo ťa baví, napĺňa a obohacuje osobnostne i finančne. Niekedy nemusíš mať mega prachov, aby si bol šťastný alebo šťastnou. Možno menej peňazí vymeníš za väčšiu slobodu v práci, za flexibilitu pracovného času, za čas strávený s rodinou. Určenie priorít je už na tebe.
Veľa šťastia :)
Autorom blogu je Peter Druska, ktorý je lektorom online kurzu programovania iOS aplikácií Swiftológ. Zaujíma ťa programovanie alebo dizajnovanie? Vyber si niektorý z našich ďalších online a prezenčných kurzov pre začiatočníkov a mierne pokročilých na https://skillmea.sk.

Ostatné
05.08.2016
Marián Kristeľ
Pracovná pozícia: Administratívna asistentka (študentská brigáda)
V Learn2Code robíme online a prezenčné kurzy zamerané na vzdelávanie digitálnych zručností. Učíme ľudí dizajnovať, programovať webstránky a mobilné aplikácie.
Do tímu hľadáme komunikatívnu a usmievavú office asistentku, ktorá bude mať na starosti predovšetkým:
• komunikáciu so zákazníkmi a študentami našich kurzov (cez email, telefón, online chat),
• komunikáciu s lektormi kurzov,
• pomoc pri organizovaní kurzov a rôznych podujatí a komunitných akcií,
• vystavovanie dokumentov a ich kontrola,
• administratívne práce vo Worde či Exceli, spracovávanie faktúr a rôznych dát,
• starostlivosť o chod kancelárie,
• spracovávanie podkladov podľa potreby.
Hľadáme študentku vysokej školy s nástupom čo najskôr. Určite by si mala byť precízna a trpezlivá s chuťou na sebe pracovať a učiť sa nové veci.
Ak vieš čo je HTML, CSS alebo PHP, je to výhoda. Ak nie, nevadí, naučíme ťa všetko, čo budeš k svojej práci potrebovať.
Kancel máme v Bratislave. Tvoj stručný životopis a pár viet, prečo by sme mali zobrať práve teba, pošli na info@https://skillmea.sk.
Tešíme sa na teba, ahoj.
Kontakt:
Marián Kristeľ
info@https://skillmea.sk
0949 428 812

Podujatia
27.07.2016
Skillmea
Summer Code Camp v plnom prúde!
Pri samotnom názve "Code Camp" vám možno prebleskne hlavou myšlienka nesúca sa ruka v ruke so spomienkou z detstva a jemným pohoršením sa nad tým, ako sme vďační za to, že my sme radšej ako skrčení za počítačom, behali po lese a lovili motýľov. Nuž, čas sa nezasekol v 70. rokoch 20. storočia a keďže si sami dobrovoľne ničíme lesy, čo iné ako sedenie za počítačom našim deťom zostáva?! Ale nie, samozrejme, že toto vyjadrenie treba brať s rezervou a zmieriť sa s pokrokom technológií.
A my v Skillmea sme preto vymysleli ideálnu alternatívu, ako zamestnať malých nádejných programátorov, ktorí v kútiku duše túžia vytvoriť si vlastnú hru, ktorú by mohli zdieľať aj so svojimi kamarátmi a predbiehať sa v tom, kto dosiahol vyššie skóre, ale tak isto sme pripravili aj aktivity, pri ktorých sú počítače odložené vzadu v kumbáliku a tíško odpočívajú. Poďme teda pekne po poriadku.
[Image][Image]
Čo sa deti naučia ?
Hlavným bodom programu je vytvoriť svoju vlastnú a hrateľnú hru. Vašim ratolestiam sa venujú skúsení a trpezliví učitelia, preto si netreba robiť ťažkú hlavu z toho, keď niečo nefunguje tak ako má, ale stačí zodvihnúť rúčku. Všetky kroky, ktoré počas campu urobíme, si môžete aj vy doma odkontrolovať, stačí aby mal každý žiačik e-mail, či už svoj alebo rodičov, vďaka nemu sa môže zaregistrovať na stránku Scratch a svoje výtvory zdieľať a posúvať ďalej komukoľvek, aj vyššie spomenutým kamarátom.
[Image][Image]
Aby sme vyvrátili predstavu pohoršujúcu sa nad pokrivenými chrbticami a zničenými očami, súčasťou každodenného programovania sú aj prestávky, počas ktorých sa musí počítač odsunúť a oddýchnuť si, pre každého je pripravené ovocie, či iné maškrty.
[Image][Image]
Po výdatnom obede, kedy máme na výber z piatich jedál, počítače odložíme a na každé poobedie sú pre deti pripravené aktivity. Svoje hlavičky si potrápia na rôznych logických úlohách, hádankách a hlavolamoch. Počas celého týždňa sú účastníci rozdelení do tímov, vďaka čomu sa lepšie medzi sebou spoznávajú, ale hlavne sa snažíme viesť našich zverencov k tímovej spolupráci, jeden za všetkých a všetci za jedného! A na konci týždňa vždy jeden, najšikovnejší tím s najväčším počtom bodov získa odmenu.
[Image][Image]
A to budú celý čas sedieť v DigiPointe?
Nie, na aktivity mimo nášho pôsobiska sa vždy veľmi tešíme! Space World/Laser Game je výborná hra pre podporu tímovej spolupráce, pokiaľ jedna skupina hrá, ďalšia má k dispozícii stolný futbal, ping-pong, billiard a mnoho iných kinetických hier.
[Image][Image]
Jedno poobedie venujeme FutboXXu, pri ktorom opäť prebudíme športového ducha a poriadne sa vybeháme. Ak si práve nádejné programátorky povedali, že toto nie je nič pre ne, tak sa mýlia! Nie raz sa stalo, že baby porazili našich pyšných princov.
[Image][Image]
Stále vám nedá spávať otázka, prečo by ste mali deti viesť týmto smerom?
Pripravili sme pre detičky exkurziu do PIXEL FEDERATION, kde viac ako 180 herných nadšencov prináša zábavu pre ľudí z celého sveta a teda ich hlavným poslaním je tvorba komplexných hier. Vpustia nás do tajov mimoriadne priateľskej atmosféry celej spoločnosti, všetci môžu vidieť ako v praxi prebieha tvorba hry, koľko vedomostí a skúseností je potrebných pre podobný dream job.
Preto, ak náhodou máte doma šikovníčkov, ktorí by si chceli naprogramovať vlastnú mini hru, tak šup kliknite na link: http://bit.ly/letne-tabory, ešte máme pár voľných miest.
[Image][Image]

Ostatné
20.07.2016
Skillmea
Nový kurz: WordPress pre programátora
Pred pár rokmi som tu začal vyrábať WordPress kurz a nikdy som ho nedokončil. A celý čas ma to **alo. Ale už nemusí:)
Nový online Webrebel kurz: WordPress pre programátora!
Prečo WordPress?
Mohol by som dávať tie klasické kydy, že "na WordPresse dnes beží 20% stránok na nete," ale tu je pointa - ľudia sa ma stále pýtajú, či mám čas im spraviť stránku a takmer vždy tým myslia stránku vo WordPresse.
Máme tu kopu WordPress jobov a nedostatok programátorov. Firmy sa ma pýtajú, či im neviem spraviť stránku alebo aspoň dohodiť programátora, pretože nestíhajú. Ak si spravíš kurz, budem konečne vedieť niekoho dohodiť. Teba:)
A je jedno, o aké weby ide. Ja aj Blade sme v ňom za život narobili kopu stránok. Napríklad túto thetape.eu alebo scheltemaleiden.nl alebo punch.ideablade.com alebo ibrand.sk alebo ilyanaumoff.com.
WordPress zvykol byť na blogy, ale ani jedna nevyzerá ako blog. WordPress sa dnes používa ako univerzálny CMS systém alebo, keby to veľmi preženiem, ako PHP framework - dá mi strašnú kopu vstavaných funkcií, systémov a pravidiel, ktorými keď sa budem riadiť, spravím akúkoľvek stránku. A tento kurz ťa naučí tie pravidlá.
Ďalšie ukážkové videá nájdeš v našom YouTube playliste alebo ešte viac ukážkových videí si môžeš pozrieť priamo vo WordPress kurze na https://skillmea.sk.
Na rozdiel od frameworku ale navyše dostaneš Admin rozhranie, cez ktoré si klient môže stránku sám šoférovať.
Pretože to je uhol pohľadu, ktorý som zvolil pre tento kurz - pomyselný klient ti zadá úlohu, že chce takú a takú stránku. A ty ju spravíš vo WordPresse. Cieľ je zaručiť, aby si klient absolútne všetok obsah - texty, obrázky, všetko - mohol sám zmeniť, upraviť a prepísať cez Admin rozhranie.
Pozri sa znova na tie stránky. Všetko na nich je upraviteľné. Každé menu, každý obrázok, každý kontaktný formulár. Klient si môže všetko upraviť bez toho, aby poznal HTML alebo vedel, čo je to FTP. Tvoja úloha je pripraviť stránku tak, aby si to mohol naklikať.
Toto nie je kurz o naklikaní si WordPressu. Toto je kurz o naprogramovaní WordPressu tak, aby si ho mohol naklikať niekto iný.
Čo všetko vieš spraviť s WordPressom?
Možno si už videl WordPress niekedy. Možno si ho už používal. A nevieš si celkom predstaviť, ako cez tie Články a Stránky a Tagy vyrobíš stránku, ako sú tamtie. V tomto kurze sa to naučíš:)
WordPress bol vyrobený pre blogy a má strašnú kopu funkcionality, ktorú blogy používajú.
Ty ju môžeš zneužiť na svoje účely. WordPress je tiež rozšíriteľný - čokoľvek na ňom môžeš zmeniť, veci môžeš vyhodiť, upraviť, nastaviť a ak to WordPress neponúka, môžeš si to jednoducho doprogramovať. Všetko sa naučíme.
Samozrejme v ňom môžeš používať pluginy. Alebo moduly, ak to chceš prehánať so slovenčinou. A zopár z nich aj ukážem. Ale nie moc. Pretože väčšina stojí za hovno. Nie je nič horšie, ako dostať obrovský plugin a úlohu "trocha mi ho uprav, aby robil toto."
Ok, mohol by som to robiť, ale rovnako by som si mohol gule cviknúť do štipca a trieskať si rýľom do hlavy. Radšej ťa naučím spraviť si vlastné.
Totiž WordPress je fajn. Dá sa v ňom písať pekný, zrozumiteľný kód. Ak si sa snažil pozerať môj Laravel seriál a zdal sa ti nerozlúštiteľný, toto sa ti bude páčiť. Stručné, pochopiteľné, veľa spraví za teba. Ale ľudia to zneužívajú. Pluginy a témy sa predávajú a keď niekto chce predať tému, tá musí mať miliardu fičúr, pretože to má "Oh, aj to by sa mi mohlo zísť" efekt.
Miliarda fičúr je problém, pretože ty chceš dve. Miliarda fičúr znamená desiatky tisíc riadkov kódu navyše a je jedno, aký pekný v teórii môže byť, už si sa stratil a ideš radšej krumple kopať.
Preto ťa naučím robiť vlastné Témy a Pluginy.
Aby si sa nemusel odstreliť a mohol radšej vyrábať stránky. Napísal som ich Veľkým Písmenom, pretože kurz je rozdelený do dvoch celkov - Témy a Pluginy;)
[Image]
Objednaj si kurz WordPress do 31. júla za zvýhodnenú cenu 129 Eur
Informácie o kurze WordPress
WORDPRESS PRE PROGRAMÁTORA 1: TÉMY sa dá kúpiť tu.
Téma sa stará o vzhľad, ale WordPress téma je vlastne WordPress stránka. Ak to berieme, že ty si programátor a robíš klientovi stránku, spravíš mu tému. Tu je zoznam epizód.
WORDPRESS PRE PROGRAMÁTORA 2: PLUGINY sa dá kúpiť tu.
Keď už máš tému a potrebuješ komplikovanejšiu funkcionalitu, na to sú pluginy. To je zoznam epizód.
Ja ten kurz beriem ako celok. Dokopy má 105 epizód a cez 15 hodín videa.
Ak si to kúpiš do 31. júla 2016, dostaneš obe časti za 129 Eur dokopy.
Potom stojí každá 99 Eur samostatne (alebo 179 Eur spolu).
Takže poponáhľaj:)
Čo sa naučíš?
• naučíš sa vyrábať vlastné WordPress témy
• naučíš sa robiť akékoľvek webstránky na WordPresse
• naučíš sa optimalizovať svoju WordPress webstránku
• naučíš sa písať rýchly, čistý a bezpečný kód, ktorý je v každom ohľade šitý na mieru klientovi alebo tebe
• naučíš sa programovať kompletne vlastné typy dát
• naučíš sa tipy a triky pre rýchly a efektívny WordPress
Čo všetko dostaneš
• viac ako 15 hodín nadupaných videotutoriálov
• veľa domácich úloh a zadaní
• zdrojové kódy na stiahnutie
• hosting WordPress The Hosting od WebSupportu na 3 mesiace zadarmo
[Image]
WordPress The Hosting od WebSupport na 3 mesiace zadarmo
Potrebuješ vedieť HTML/CSS a PHP. Ak nevieš, máme pre teba zopár kurzov;) Ak sa bojíš, či to neni o*eb, očuj - keď tam klikneš na Objednať, dostaneš sa na stránku, kde môžeš kurz naozaj objednať alebo "Vyskúšať zdarma!".
Pri HTML a CSS kurze dostaneš zdarma 40 videí. To je celá HTML a CSS časť kurzu. On potom pokračuje na Responzívny dizajn a JavaScript, tie si môžeš dokúpiť, ak sa ti prvých 40 videí zapáči.
Pri PHP kurze a OOP/Laravel kurze tiež dostaneš okolo 20 videí zdarma. Tak skús, čo sa budeš.
A ak sa ti páči tento alebo ktorýkoľvek iný môj kurz, pošli kamarátom, vďaka:)
Autor blogu: Roman Hraška / Yablko

Podujatia
12.07.2016
Skillmea
Viac ako 40 žien sa učilo programovať na Rails Girls Bratislava
Viac ako 40 žien na jednom mieste, ktoré sa chcú učiť programovať. Máte pocit, že je to utópia? :) Nie! Skutočnosť, ktorá sa už po štvrtýkrát odohrala na podujatí Rails Girls v coworkingovom centre Impact Hub Bratislava.
Rails Girls Bratislava je bezplatný programátorský workshop, ktorý má za cieľ pritiahnuť viac žien do IT. Chce im ukázať, že programovanie nie je ani žiadny strašiak, ani čisto mužská záležitosť.
[Image]
Organizácie sme sa aj tento rok ujali my z Learn2Code za pomoc Aj Ty v IT. Účastníčkami boli dievčatá nie len zo Slovenska, ale aj z Čiech či Rakúska. Spoločné majú to, že ich zaujíma online svet, blogovanie, vlastné podnikanie, prípadne pracujú vo firmách, pôsobiacich v online biznise. Väčšina z nich nemala žiadne predchádzajúce skúsenosti s programovaním.
[Image]
Náplňou celodenného workshopu bolo programovanie jednoduchej webovej aplikácie pod dohľadom skúsených mentorov. Mentori, rovnako ako dievčatá, neboli len zo Slovenska, ale prišli aj z Viedne alebo Prahy.
Ako to prebiehaloDievčatá boli rozdelené do malých skupín podľa predchádzajúcej znalosti programovania. To sa odzrkadlilo na individuálnom prístupe a zaujímavej rôznorodosti skupín, každý mentor poňal vedenie svojej skupiny vlastným spôsobom. Tento systém si pochvaľovala väčšina účastníčok, vrátane Kristíny z Bratislavy:
“Rozdelenie do menších skupiniek, podľa úrove znalostí, bol veľmi dobrý krok, lebo sme sa navzájom nebrzdili a každá naša otázka bola zodpovedaná.”
Workshopová časť začala objasnením pojmov ako frontend, backend a neskôr aj konkrétnym vysvetlením technológií HTML a CSS. Potom sa prešlo na jazyk Ruby, čo je menej známa alternatíva k jazyku PHP. Dievčatá na vlastnej koži zažili, aké je to vytvoriť si vlastný blog, poznámkovač alebo úložisko fotiek.
[Image]
Súčasťou podujatia boli aj motivačné prednášky od ľudí z “fachu”, ktorí dievčatám povedali, ako začínali oni a prečo je dobré vedieť programovať. Alex z Learn2Code porozprávala, ako začínala programovať a ako získala svoje prvé zamestnanie ako programátorka. Šimon z Websupportu ukázal, že pokiaľ viete programovať, pracovať môžete odkiaľkoľvek a pre kohokoľvek. A nakoniec mentor Tony ukázal výhody a zdroje učenia sa frameworku Ruby on Rails.
[Image]
O krok bližšie k cieľu
Workshop je ďalším z našich krokov pri budovaní aktívnej IT komunity na Slovensku a zapájaní žien do nej. Je zrejmé, že po niekoľkohodinovom workshope z nikoho programátora nespravíte. A to ani nebolo cieľom Rails Girls. Program oboznámil dievčatá so základnými pojmami, technológiami a ich využitím v praxi. Ale predovšetkým im ukázal, že miesto v IT svete a predpoklady na programovanie, majú aj ženy.
[Image]
Rails Girls Bratislava zorganizovali Learn2Code a Aj Ty v IT. Learn2Code je iniciatíva zameraná na výučbu digitálnych zručností. Aj Ty v IT pracuje na motivovaní dievčat k štúdiu a práci v IT sektore. Workshop pripravili s podporou viacerých partnerov ako Nadácia VÚB, Hewlett Packard Enterprise, Synergie, Websupport, Thirtyseventy.digital, Essential Data alebo Martinus.
Fotky z podujatia si môžete pozrieť na Rails Girls Bratislava facebookovej stránke.