Získaj neobmedzený prístup k 600+ online kurzom v jedinečnej akcii za bezkonkurenčnú cenu.
Kúp predplatné

Tipy a triky
03.04.2018
Martin Lipták
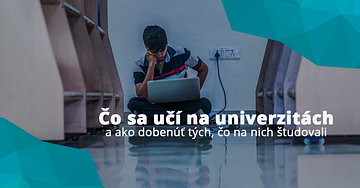
Ako vie programátor samouk dobehnúť tých, čo študovali na univerzite
Čo sa učia na univerzitáchSi programátor samouk a rozmýšľaš, ako to vyzerá na univerzite? Už si videl všetky online kurzy, máš za sebou 10 vlastných projektov a začínaš v novej práci ako Web developer. Ako dobehnúť ľudí, ktorí 5 rokov študovali informatiku? Dá sa to vôbec?
Pred 3 rokmi som skončil FIIT (Fakulta informatiky a informačných technológií) na STU v Bratislave a tiež som rozmýšľal, čo všetko mi škola dala. Je toho veľa a som veľmi rád, že som si vybral takú cestu. Na druhej strane, keby som túto možnosť nemal, väčšinu vecí by som sa naučil aj inde. Čo boli pre mňa tie najdôležitejšie veci? Asi už tušíš, že je to celé veľmi subjektívne a určite neber tento článok ako univerzálny návod.
Študentský životBýval som na intrákoch v Mlynskej doline a jeden semester som strávil na programe Erazmus v Španielsku. Boli to kamarátstva a zážitky, na ktoré sa dá spomínať celý život.
Pre samoukov: Ak si študoval na akejkoľvek vysokej škole, vieš o čom hovorím.
Inšpiratívni ľudiaSpoznal som veľa spolužiakov a učiteľov, ktorí ma vo veľa veciach posunuli ďalej. S mnohými som doteraz v kontakte a môžem sa na nich spoľahnúť, keby som potreboval pomoc.
Pre samoukov: Skvelých ľudí nájdeš aj v pracovných kolektívoch. Obklop sa takými, ktorí sú lepší ako ty sám.
Na škole sa organizovalo veľké množstvo podujatí a učitelia nás motivovali chodiť na stretnutia programátorov mimo školy, kde som spoznal veľa ďalších ľudí.
Pre samoukov: Hľadaj si kamarátov na rôznych udalostiach pre programátorov, ktorých je viac než dosť v každom väčšom meste (napríklad taká Rubyslava alebo Reactive meetups a veľa ďalších).
SamostatnosťOd intrákov a štúdia v zahraničí, až po prácu na zadaniach, projektoch a záverečných prácach. Aspoň na FIIT to bolo tak, že ťahať to musel sám študent a učiteľ mu len pomáhal alebo niekedy aj nepomáhal. Zasekol si sa pri zadaní a termín je zajtra? Použi Google, alebo sa poraď so spolužiakmi, ale vyrieš to. Ak tvoje zadanie nebude do 00:00 CEST v odovzdávacom systéme, nikoho nebudú zaujímať tvoje výhovorky a predmet si zopakuješ ďalší rok. Ak sa ti nazbiera takýchto predmetov viac, letíš zo školy.
Pre samoukov: Tak ako si spravil tých 10 vlastných projektov, aj v práci budú očakávať, že sa vecí chytíš a dotiahneš ich samostatne do konca. To ale neznamená, že sa nemáš pýtať (najskôrskús Google) a požiadať o pomoc, keď ju potrebuješ. [Image]
Práca v tímeNa mnohých školských projektoch som nepracoval sám. Na tímovom projekte sme boli až 7 a museli sme sa vysporiadať s odlišnými názormi a dokonca cieľmi v projekte.
Pre samoukov: Máš za sebou tých 10 projektov, pri ktorých si sa naučil samostatnosti. V práci budeš obklopený ľuďmi a musíte spolu čo najlepšie vychádzať. Volá sa to soft skills a dá sa to natrénovať.[Image]
VedomostiNa čo všetko si spomeniem 3 roky po skončení školy? O čom boli všetky tie predmety?
• Ako funguje počítačový hardvér a ako sa z jednotiek a núl stanú programy - logické obvody a počítačové architektúry.
• Ako funguje operačný systém - ovládače zariadení, IO, systémové volania, procesy, vlákna (threads), synchronizácia, správa unixových systémov a shell skripty.
• Ako funguje Internet a čo je HTTPS, DNS, POP3, IP a Ethernet - 7 vrstiev počítačových sietí a ako spolu súvisia všetky tieto protokoly.
• V čom sa líšia paradigmy programovania - procedurálne programovanie v C, objektovo-orientované v Jave, funkcionálne v Lispe a logické v Prologu. Pozri môj prvý projekt v C, ktorý som nahral do školského systému na automatické testovanie :)
• Čo znamená zápis O(n) a ako určiť zložitosť algoritmov? Ako môže efektívny algoritmus vypočítať výsledok za 1 milisekundu a neefektívny by to počítal týždne? Vyvážené binárne stromy, hashing, grafy a iné dátové štruktúry.
• Čo je to Turingov stroj? Prečo sú regulárne výrazy regulárne? Čo je abstraktný syntaktický strom? Základná teória informatiky, na ktorej stoja všetky programovacie jazyky.
• Je umelá inteligencia naozaj inteligentná? Hrubá sila a heuristiky, ktoré riešia zložité problémy, neurónové siete, genetické algoritmy a odvodzovacie stroje.
• Aké sú výzvy paralelného programovania? Klasické problémy synchronizácie, vlákna, mutexy a semafory.
• Čo je to databáza? Návrh dátových modelov, písanie dopytov (queries), optimalizácia indexmi a kedy použiť NoSQL.
• Úvod do analýzy dát (data science). Lineárna regresia, neurónové siete, support vector machines, clustering a časové rady.
• Ako manažovať softvérové projekty? Vodopád alebo agilné metodológie, dôležitosť testovania a dokumentácie, návrh požívateľských rozhraní, kvalita kódu a návrhové vzory.
• Ako robiť výskum? Návrh hypotéz, ich vyhodnocovanie experimentmi, meranie dát, písanie a zverejňovanie výskumných článkov.
• Zopár predmetov o ekonómii, práve a psychológii bolo príjemným oddychom od technických vecí.
• Webový vývoj v Ruby on Rails. Toto je to, čomu sa teraz venujem v práci.
Pre samoukov: Vyzerá to ako veľmi dlhý zoznam, ale väčšinu z týchto vecí sa vieš naučiť v praxi. Sú však veci, ku ktorým sa nedostaneš. Ak sa od začiatku zameriavaš na webový vývoj v PHP, asi sa nebudeš do hĺbky zaoberať hardvérom, prekladačmi (compilers) a operačnými systémami. A väčšina ľudí sa asi nebude zaoberať výskumom.[Image]
Takže ako dobehnúť tých, ktorí študovali FIIT?• Obklop sa ľuďmi, od ktorých sa môžeš veľa naučiť. Nájdeš ich v práci a na stretnutiach programátorov.
• Nečakaj, že ti vždy povedia ako máš veci robiť. Samostatnosť je ale aj vedieť požiadať o pomoc, keď ju potrebuješ.
• Aj keď to tak na prvý pohľad nevyzerá, programovanie je viac o ľuďoch ako o počítačoch. Pracuj na svojich soft skills a komunikácii v tíme.
• Snaž sa porozumieť veciam do hĺbky. Ako fungujú regulárne výrazy? Prečo potrebuje databáza indexy? Aký je rozdiel medzi http:// a https://? V čom sú výhody SCRUM-u?
• Uč sa veci mimo tvojej špecializácie. Vyvíjaš weby? Skús spraviť natívnu mobilnú aplikáciu. Čo tak si cez víkend naprogramovať ovládač do operačného systému alebo kompilátor?
Máš otázky k tomuto blogu? Neváhaj ich napísať do komentárov.

Rozhovory
01.03.2018
Skillmea
Predstavujeme nových lektorov Tomáša a Samuela
Tomáš Sokol a Samuel Švolík sú kolegovia z digitálnej egentúry ecake. Obaja sú PPCčkári ako lusk, a preto sme s nimi pripravili online kurz na reklamný systém Google AdWords. Chalanov sme vyspovedali, môžeš sa teda dozvedieť viac o nich, o tom, ako začínali a aké sú ich rady pre začínajúcich online marketérov.
Ahojte Tomáš a Samuel, vítame vás u nás, v Learn2Code. Ste našimi novými lektormi, tak sa nám na začiatok predstavte.Tomáš Sokol (T.S.)
Ahoj :)
Okrem toho, že najbližším povolaním bude manžel, vnímam sa ako pozitivistu, umierneného workoholika, cestovateľa, večného študenta, marketéra, raz aj tanečníka latino, karatistu, zen-budhistu, jogína a preferenčného vegetariánaň
Samuel Švolík (S.Š.)
Ahojte,
ak by ste ma chceli stretnúť, odporúčam lesy, lúky a háje. Inak som občas príliš realista, často príliš slniečkár, nastupujúci workoholik a asi najmenej kvalifikovaný magister matematiky. Oh, a v lete nesmie chýbať detský letný tábor, kde už viac ako 10 rokov robím vedúceho. Odporúčam - indiáni.sk
Kde teraz pracujete? Predstavte sa nám aj po pracovnej stránke.T.S.
Momentálne šéfujem oddeleniu accountov v digitálnej agentúre ecake, s.r.o., kde som pôvodne aj začínal ako junior PPC špecialista. Postupne som začal viac riešiť biznis stránku veci a prešiel som bližšie do kontaktu s klientmi. Keďže som si za ten čas spravil veľký prehľad o všetkom, čo je v online svete, bolo to veľkou výhodou pri komunikácii s klientmi a doteraz z toho čerpám.
S.Š.
V tejto chvíli sa pohybujem hlavne v online agentúre ecake s.r.o., snažím sa byť online špecialistom s čo najširším záberom. Začínal som ako PPC stážista, teraz som teamleader nášho skromného PPC tímu. Okrem toho vo voľnom čase konzultujem so všetkými kamarátmi ich projekty, či už ide o luxusné handmade kabelky, detské tábory, blog Elona Muska alebo milión ďalších… mal by som si možno trocha vydýchnuť.[Tomáš a Samuel z digitálnej egentúry ecake]
Čo sa vám na vašej práci páči najviac?T.S.
Je toho viac. Dynamické prostredie, nové technológie, skvelé neformálne prostredie, veľa humoru a zaujímavých projektov. Hlavne ma baví, že je tu veľa priestoru na realizáciu a kreativitu.
S.Š.
Neformálnosť, kreativita, strategické plánovanie,možnosť realizácie niekedy fakt šialených nápadov. Takisto je fajn, že všetko, čo robím, viem podložiť číslami.
U nás ste lektormi online kurzu Google AdWords. Ako ste sa k tomuto dostali?T.S.
Bavilo ma vždy vystupovať pred ľuďmi a zdieľať know-how. Začal som chodiť na konferencie, prednášky a pod. Prirodzene som sa tak dostal aj ku kurzom, ktoré som pôvodne poznal z užívateľskej strany ako samouk :)
S.Š.
Úprimne? Náhodou. Súhlasil som ale hlavne z dôvodu, že ma vždy bavilo učiť.
Čo všetko môže dať spomínaný online kurz tomu, kto sa rozhodne ho absolvovať?T.S.
Určite mu dá prehľad o tom všetkom, čo sa v AdWords nachádza, dostane sa do obrazu, čo všetko môže s AdWords robiť a dostane ho to na správnu dráhu, ak chce ďalej pokračovať v kariére týmto smerom.
Ako by ste opísali PPC kampane na Slovensku? Je to rozdielne napríklad v porovnaní so zahraničím?T.S.
Na Slovensku vidím, že každým rokom značne pribúda reklám vo vyhľadávaní, čo odzrkadľuje rastúci online trh a to, že pribúda aj online špecialistov, ktorí tomu rozumejú. Texty sú omnoho bohatšie, zmysluplnejšie, ale stále je vidieť, že sa v dostatočnej miere nevyužívajú všetky rozšírenia, ktoré AdWords ponúka. Keďže nemáme Google Shopping a niektoré ďalšie produkty, máme obmedzenejší výber toho čo dokážeme do reklamy pustiť. Oproti zahraničiu smerom na západ máme stále nižšie ceny za preklik a práve naopak, často keď ideme smerom na východ, vidíme tam ceny nižšie. Ešte stále môžeme využiť niektoré oblasti, kde konkurencia nie je taká vysoká a dá sa preraziť.[Tomáš s kolegami z agentúry ecake]
Sledujete aj konkurenciu, aktuálne trendy, inovácie? Ako ste na tom?T.S.
Sledujeme všetko, aby sme sa udržali v biznise a dokázali klientom vždy ponúkať najlepšie riešenia na trhu. Myslím, že by to malo byť automatické u každého, kto chce v tomto biznise pôsobiť.
S.Š.
Bez toho by biznis veľmi nešiel :D Podľa môjho názoru sme na tom nadpriemerne dobre ;)
Dnes je dosť veľa pracovných ponúk v tejto oblasti a pravdepodobne už každá firma potrebuje odborníka na PPC kampane. Vnímate to tak aj vy?T.S.
PPC špecialista sa na Slovensku stáva nedostatkovým artiklom. Hľadáme ich do agentúr, či do firiem. V zásade teraz platí, že najlepšieho si vychováte sami a zatiaľ je úroveň stále nízka na to, čo trh potrebuje, keď niekto opustí školu.
S.Š.
Bojím sa, že toto sa časom zmení. Predsa len na Slovensku je momentálne niekoľko stoviek digitálnych agentúr.
Je táto práca dobre zaplatená? :)T.S.
V porovnaní s priemerom na Slovensku si myslím, že áno. Plus, keď si k tomu zoberiete nejaké tie "side joby", dá sa žiť :)
S.Š.
Áno aj. Otvára dosť veľa možností na zárobok pomimo ;)
Na druhej strane komunita PPCčkarov veľmi rýchlo rastie. Napríklad aj na Facebooku denne pribúdajú pracovné ponuky na rôzne online marketingové pozície. Je podľa teba dosť kvalifikovaných ľudí práve na tieto pozície?T.S.
Ako som spomínal vyššie, práve mám pocit, že nie je dosť kvalifikovaných ľudí na tieto pozície. Plus do budúcna nebude stačiť ovládať len slovenské PPCčko, ale treba sa orientovať aj na zahraničných trhoch.
Aké sú najčastejšie chyby pri práci PPC špecialistu?T.S.
To je veľmi individuálne. Povedal by som, že sa ešte málo robí s automatizáciou práce + workflow práce, kde sa dá mnohým chybám predísť tým, že si dobre nastavím monitoring, reporting a frekvenciu kontrol účtov. Chce to mať dobrý systém práce, potom tých chýb nebude veľa :)
S.Š.
Keď si myslí, že má pravdu a že si poriadne skontroloval všetky nastavenia. Vždy sa nájde niečo, čo sa dá prehliadnuť.
Pýtajú sa vás napríklad vaši priatelia na to, ako by si mali čo najefektívnejšie nastaviť svoje kampane? Dávate im rady?T.S.
Vždy, keď sa spomenie, že robím v agentúre :) V duchu "treba si pomáhať" vždy niečo poradím, keď však už niekto chce pravidelnú starostlivosť o účet, vždy to zaberie niekoľko hodín času, a to má svoju hodnotu, takže je na mieste poskytnúť protihodnotu (nemusia to byť len eurá :P )
Ono je to aj o zodpovednosti, že robím s reálnymi peniazmi niekoho. Odporúčam často, že je lepšie si to dať profi nastaviť, lebo v AdWords sa dá naozaj aj utratiť dosť peňazí za nerelevantné výsledky.
S.Š.
Nonstop. Už ma to prestáva baviť.
Čo by ste poradili všetkým, ktorí nemajú žiadne skúsenosti s PPC kampaňami alebo online marketingom, ale chceli by nejako začať?T.S.
Určite to, aby si najprv pozreli online kurz AdWords, študovali pomocné materiály a nebáli sa experimentovať. Ideálne je získať si taký, povedzme osobný pocit zodpovednosti voči peniazom. Buď si začať robiť nejaký vlastný mini projekt alebo pomôcť niekomu blízkemu, aby človek mal reálnu skúsenosť s tým, aká je cena reklamy na internete a získal snahu dostať čo najviac z daného budgetu.
S.Š.
Konzultácie s niekým. Možno spoločnosť dotyčného vôbec nepotrebuje online reklamu, len počul, že je to trendy a potrebné. Inak jednoznačne nerobiť to bez prejdenia si kurzom. Pokiaľ človek nepozná všetky triky Googlu, ako z nás vytiahnuť peniaze, môže na tom dosť prerobiť.
Chalani a ešte prezraďte vaše plány do budúcnosti.T.S.
Mojim najbližím plánom je spraviť tak dobrú kampaň, že s ňou vyhráme v súťaži :)
S.Š.
Rozbehnúť nejakú značku :) Akúkoľvek! Čo najskôr :D
Vďaka za rozhovor a tešíme sa, že s vaším kurzom vychovávate nových PPC špecialistov a machrov na Google AdWords.

Podujatia
08.02.2018
Skillmea
Startup Weekend už po druhýkrát v Banskej Bystrici
Po úspešnom prvom ročníku hosťuje Startup Weekend v meste Banská Bystrica aj v roku 2018. Na tri dni zábavy, pracovného nasadenia, nových skúseností a stretnutí s inšpiratívnymi ľuďmi sa Banskobystričania a všetci startupoví nadšenci môžu tešiť v dňoch 23. - 25. februára 2018.
Princíp podujatia Startup Weekend, ktoré sa pravidelne koná v rôznych mestách po celom svete je zhromaždiť počas 54 hodín účastníkov rôznych povolaní, znalostí a záujmov, ktorí chcú vyskúšať svoje podnikateľské zručnosti. Doteraz sa na približne 3000 rôznych podujatiach vo viac ako 150 krajinách zúčastnilo viac než 50 000 účastníkov.
Na začiatku sú vytvorené tímy podľa svojich preferencií a sympatií k prezentovaným nápadom a v priebehu nasledujúcich mnohých hodín tvoria svoje projekty za pomoci viacerých mentorov. V minulom roku súťažilo v Banskej Bystrici 11 tímov a spolu 52 výnimočne šikovných ľudí.
Startup Weekend Banská Bystrica je otvorený pre všetkých. Hlavnou cieľovou skupinou sú aktívni, podnikaví jednotlivci alebo skupiny, ktorí majú záujem overiť si svoje zručnosti, resp. získať nové a spolu s nimi aj skúsenosti a kontakty s podobne zmýšľajúcimi ľuďmi. „Zaregistrovať sa môžu profesionáli aj študenti z rôznych oblastí, dizajnéri, vývojári, projektoví manažéri, právnici, účtovníci, marketingoví odborníci. Ak chcú inovovať a uspieť, musia sa spojiť, vytvoriť tímy a spolupracovať,“ uvádzajú organizátori.
Registrácia prebieha na webovej stránke http://communities.techstars.com/slovakia/banska-bystrica/startup-weekend/12221.
Do 11. februára je možné kúpiť lístky v zvýhodnenej cene. V cene budú mať účastníci zahrnuté jedlo od piatkového večera do nedeľného večera (raňajky, obed a večera), mentoring od skúsených profesionálov a možnosť vyhrať zaujímavé ceny.
Partnerom a sponzorom tohto ročníka je opäť aj Learn2Code, na víťazné tímy čakajú naše online kurzy.
Pre viac informácií choď na oficiálne internetové stránky Startup Weekendu alebo Facebook event. Vidíme sa v Bystrici! :)

Podujatia
31.01.2018
Skillmea
Bratislava bude po tretíkrát hostiť konferenciu PyCon
Na tri dni sa Bratislava už po tretíkrát zmení na miesto s najväčšou koncentráciou profesionálnych programátorov, učiteľov informatiky aj technologických nadšencov. Hlavným lákadlom bude konferencia PyCon SK 2018, určená záujemcom o Python, jeden z najpopulárnejších programovacích jazykov na svete. Účasť na PyCon SK 2018 už potvrdil tvorca jedného z najpopulárnejších podcastov o Pythone.[Image]
Hostiteľom konferencie bude počas druhého marcového víkendu (9. - 11. marec 2018) Fakulta informatiky a informačných technológií STU. Počas prvých dvoch ročníkov dokázala komunitná konferencia PyCon SK pritiahnuť do slovenskej metropoly takmer tisícku návštevníkov z piatich kontinentov a bezmála stovku rečníkov z 15 krajín. „Aj v roku 2018 si účastníci konferencie budú mať z čoho vyberať. Svoju účasť zatiaľ potvrdil napríklad Michael Kennedy, tvorca populárneho podcastu pre fanúšikov Pythonu,“ avizuje Richard Kellner, predseda občianskeho združenia SPy, ktoré komunitnú konferenciu organizuje.
Zoznam rečníkov však podľa neho nie je vyhradený len pre zvučné mená technologického sveta. „PyCon je komunitnou konferenciou, preto veľmi radi privítame každého, kto bude túto komunitu chcieť obohatiť svojimi vedomosťami alebo inšpiratívnym príbehom. Miesto na pódiu dáme radi aj ľuďom, ktorí s Pythonom len začínajú a budú mať chuť podeliť sa o svoju skúsenosť,“ zdôrazňuje R. Kellner.[Image]
Hlavný organizátor PyCon konferencie, Richard Kellner
Vyhradený priestor na konferencii budú mať aj slovenskí učitelia informatiky. „O špeciálnu sekciu EduTrack bol pri jej premiére enormný záujem. Približuje Python aj tým učiteľom, ktorí sa s týmto jazykom zatiaľ nestretli,“ dodáva R. Kellner. PyCon SK je druhá konferencia v Európe, ktorá sa pýši samostatnou sekciou pre vzdelávanie.
Učitelia nebudú na konferencii len pasívnymi poslucháčmi, miesto dostanú aj za rečníckym pultom. "Každý, kto bude mať záujem vystúpiť so zaujímavým príspevkom, dostane takúto možnosť. Až do 21. januára máme otvorenú výzvu na predkladanie návrhov na prednášky. Platí to pre profesionálnych programátorov, aj učiteľov informatiky. Stačí sa ozvať," pripomína zástupca občianskeho združenia SPy.[Image]
PyCon 2018 v Bratislave už v marci
Vstupenky na tretí ročník komunitnej konferencie PyCon SK sú k dispozícii na stránke www.pycon.sk. Možnosť zúčastniť sa za zvýhodnených podmienok majú sociálne znevýhodnené skupiny záujemcov, pre ktorých organizátori pripravili grantový program.
Sponzormi konferencie PyCon SK 2018 sú kiwi.com, Exponea, Python Software Foundation, Kistler, Red Hat, JetBrains, Sli.do a Learn2Code.
Python je moderný programovací jazyk a jeho popularita stále rastie. Využívajú ho svetové platformy ako Facebook, Google, Youtube, Mozilla a pod. A prečo je taký skvelý? Dá sa veľmi rýchlo naučiť a je univerzálny. Vytvoríš v ňom webstránky, hry, aplikácie, skrátka čokoľvek. Ešte si s Pythonom nezačal? A chcel by si vedieť, ako na to? Práve pre teba sme pripravili tento online kurz.

Novinky
08.01.2018
Skillmea
Pripravované online kurzy - 1. štvrťrok 2018
Aj v roku 2018 sa môžeš tešiť na poriadnu porciu nových online kurzov. Programovanie, grafika aj online marketing. Čo všetky sme si pre teba pripravili na prvý štvrťrok 2018? Čítaj ďalej a všetko sa dozvieš.
JavaScript a ES6Tento online kurz je už k dispozícii a už teraz môžeš študovať jeden z najpopulárnejších programovacích jazykov súčasnosti JavaScript. Aktuálne lektor kurzu Yablko pripravil cca polovicu kurzu, čo je asi 50 videí a k tomu veľa domácich úloh. Mrkni trailer ku kurzu:
Po dokončení kurzu sa Yablko rozhodol spraviť kurz na Vue.js, čo je skvelá alternatíva k React-u alebo Angular-u a pomáha ti predovšetkým pri tvorbe single page aplikácií.
Google AdWordsPo dlhšej dobe prišlo nové rozhranie reklamného systému Google AdWords. Okrem nového dizajnu prináša aj veľa noviniek, vylepšení a zmien a práve preto sme sa rozhodli oprášiť náš súčasný online kurz na AdWords a prísť s novým kurzom. Na produkcii kurzu makáme spolu s lektormi z digitálnej agentúry ecake a pripravený pre vás bude približne koncom januára 2018.
Automatizované testovanie v Seleniu 2 Pokračovanie online kurzu automatizovaného testovania v Seleniu. V tomto kurze sa lektor Furby pozrie na zúbok aj Jave v praxi (Java 8), Jenkinsu, spúšťaniu viacerých testov naraz, Data Driven Testingu a ďalším špecialitkám z testovania.
Adobe IllustratorOnline kurz na tvorbu printovej grafiky v Adobe Illustrator sme vám sľúbili dávnejšie a v januári 2018 tento kurz aj budete mať k dispozícii. V kurze prejdeš od základného vysvetlenia vektorovej grafiky, používania Illustratoru až po reálne ukážky využitia tohto programu pri tvorbe loga, vizitky, plagátu či kalendára. [Online kurz Adobe Illustrator]
Android DeveloperMobilné appky pre Android sa naučíš programovať v tomto kurze. Naučíš sa, ako si pripraviť všetko potrebné pre vývoj aplikácie, používať Android Studio a neskôr sa vrhneš na vývoj vzorovej mobilnej aplikácie. Pri jej programovaní prejdeš všetkými dôležitými súčasťami vývoja, naučíš sa robiť v Jave, vytvárať obrazovky/layouty aj v UI editore a Jave. Online kurz ťa naučí čo sú to aktivity a intenty pre jednotlivé obrazovky, ako si uložiť svoje údaje a ako k niektorým z nich pristúpiť z hardwarových častí zariadenia.[Android Developer online kurz]Okrem týchto kurzov sa posnažíme zverejniť čo najskôr aj ďalšie kurzy, na ktorých výrobe pracujeme, napríklad by to mohol byť kurz Java pre pokročilých alebo Microsoft Access.
Aký kurz ti na Learn2Code chýba? Napíš do komentára a posnažíme sa splniť tvoje želanie, ak to bude možné :)

Success stories
28.12.2017
Skillmea
Success story: Barbora prerazila ako grafička v známej reklamke
Barbora už od malička inklinovala k umeniu, túto svoju záľubu však nerozvíjala. Rozhodla sa to však zmeniť, absolvovala kurz grafiky Visual Design v Košiciach koncom roka 2016 a potom na sebe aj ďalej makala a podarilo sa jej cez stáž zamestnať vo vychytenej reklamke a neskôr v ďalšej. O svoj príbeh sa teraz podelí aj s tebou, povie o svojich začiatkoch a o tom, aká bola jej cesta "from zero to hero". Čítaj rozhovor.[Barbora Šofranková]
Začnime tvojou aktuálnou prácou. Čo presne robíš, aká je tvoja pozícia?
Som Junior Grafik v reklamnej agentúre Made By Vaculik. Robím na online a prevažne pripravujem posty na facebook a iné sociálne siete pre rôznych klientov. Podľa potreby fotím a následne fotky upravujem. Naposledy to boli veci na microsite s vianočným receptom.
Ako si k tejto pozícii dostala?
Absolvovala som kurz Visual Design cez Learn2Code. Naučila som sa základy práce s Photoshopom a Illustratorom a to mi pomohlo sa nebáť zapnúť počítač a tieto programy začať používať viac profesionálne. Vždy som inklinovala k umeniu a už od malička som si kreslila, maľovala a fotila, takže práca grafického dizajnéra mi pripadala ako prirodzená voľba.
Máš nejaký vzor, ktorý ťa inšpiruje? Osobu, ktorá je pre teba motivátorom?
Inšpirujú ma asi obyčajné veci, ľudia a knihy alebo časopisy. Konkrétnu osobu v rámci grafického dizajnu nemám, sú to skôr ľudia z môjho okolia, alebo kolegovia, ktorí mi vedia poradiť alebo ma nasmerovať. Viac ako konkrétnych grafických dizajnérov sledujem fotografov, mojim najobľúbenejším je Peter Lindbergh.
Kde berieš inšpiráciu pre svoju prácu? Máš nejaké tipy, ktoré zaručene fungujú?
Ako som už spomenula, inšpirujú ma úplne obyčajné veci, ľudia, knihy alebo časopisy. Dobrou inšpiráciou je pre mňa Behance, Pinterest a internet všeobecne, kde sa dá nájsť kopec zaujímavých vecí. Pri práci je dôležité si dať na chvíľu pauzu, aby som si udržala odstup a nadhľad. Takisto, keď robím mávam zapnutú hudbu :).[Ukážka práce Barbory]
V tejto oblasti je potrebné sledovať aktuálne trendy, inovácie. Ako si na tom ty? Stíhaš to všetko popri práci?
Nesledujem trendy, asi ani neviem ako sa to robí, skôr si všímam pekné a zaujímavé veci. Ak je niečo trend tak to sledovať veľmi netreba, ono sa to k nám pretlačí samo. Radšej mám veci, ktoré sú iné ako ostatné. Nemyslím iné za každú cenu.
Čím všetkým si si musela prejsť, pokiaľ si sa vypracovala na túto pozíciu?
Najprv som absolvovala kurz, ktorý som navštevovala v priebehu cca 6 týždňov, spravila si malé portfólio, ktoré som rozoslala do rôznych agentúr. Išla som na stáž do digitálnej agentúry Core4. Po stáži ma zobrali do reklamky Mark BBDO a z nej som išla do Vaculika. Presťahovala som sa z Prahy do Bratislavy a teraz tu žijem už skoro rok.
Čo ťa najviac baví na tvojej práci? Máš nejaké obľúbené nástroje alebo software, ktoré používaš?
Najradšej mám, ak mám niečo odfotiť a spraviť z toho post. V rámci úprav fotografie existuje plug-in, s ktorým pracujem veľmi často a volá sa Nik Collection od Google.
Dnes je obrovský dopyt po programátoroch a dizajnéroch. Čo by si poradila všetkým, ktorí nemajú žiadne skúsenosti, ale chceli by nejako začať?
Asi najlepším spôsobom ako začať a otestovať si svoje zručnosti je trochu sa prehrabať internetom a nájsť stránky, kde sa môžete zaregistrovať a pre niekoho na začiatok vyrobíte napríklad logo.[Ukážka práce Barbory]
Čo je podľa teba najväčšou výhodou práce v IT odvetví?
Časom, keď sa vypracujete, môžete robiť z domu, alebo prakticky odkiaľkoľvek. Dobré býva v tomto odvetví aj finančné ohodnotenie. Takže si viete zarobiť niečím čo vás baví a zároveň niečo vytvárate - myslím ako dizajnér alebo kreatívec.
Mala si niekedy pocit, že to nezvládneš? Bolo obdobie, kedy si chcela skončiť a robiť niečo úplne iné?
Určite mala, dokonca to mávam doteraz a myslím si, že veľa ľudí sa hľadá a zisťuje čo je pre nich zmysluplná náplň života. Určite je ale dobré sa pre niečo rozhodnúť a venovať sa tomu určitú dobu a potom uvidíte :). Vždy treba počítať s tým, že sa pravdepodobne pri každej práci dostanete do nejakého bodu zlomu, alebo krízy, kedy s tým budete chcieť seknúť. Je na vás ako to vyhodnotíte a ako sa ďalej rozhodnete. Rozhodne by ste sa nemali znásilňovať a ostávať pri niečom, čo vás vôbec nenapĺňa. Mne minule povedal jeden človek, že nato proste nemám, ale ja som mu neuverila :).
Aké sú tvoje plány do budúcnosti?
Chcem veľa cestovať a skúsiť freelance a venovať sa viac fotografii.
Máš nejakú radu, ktorú by si chcela zdieľať so študentmi, ktorí len začínajú s dizajnom a grafikou alebo so svojím vzdelávaním v IT oblasti?
Aj keď vám niekto povie, že nato nemáte, nenechajte sa odradiť. Na mňa to väčšinou máva opačný efekt a pridám a dokážem všetkým, hlavne sebe, že na to mám. Nebojte sa povedať čo chcete nahlas, a takisto sa naučte prezentovať svoje nápady. Nezabúdať pri tom, že nič sa nestane zo dňa na deň a že je potrebné byť trpezlivý.
Pokiaľ ťa z rozhovoru niečo zaujalo alebo máš na Barboru otázku, neváhaj napísať komentár.

Rozhovory
05.12.2017
Skillmea
Rozhovor s riaditeľom strednej školy, ktorá otvára nový IT odbor
Pán Mgr. Tomáš Milata vyštudoval kombináciu Slovenský jazyk a literatúra - dejepis na Univerzite Mateja Bela v Banskej Bystrici. Krátko pôsobil ako dramaturg v Bábkovom divadle na Rázcestí, učiť začal na základnej škole v Mutnom na Orave. 10 rokov pôsobil ako učiteľ na štátnej Obchodnej akadémii v Žiline a od roku 2005 pracuje na Súkromnej strednej odbornej škole Pro scholaris (do roku 1. 9. 2017 Súkromná obchodná akadémia) ako riaditeľ. Od roku 2013 je zároveň konateľom OZ Pro scholaris - zriaďovateľa školy. S týmto veľmi zaujímavým človekom vám dnes prinášame rozhovor, nakoľko pochopil, že bez IT a technických zručností sa budúce generácie už nezaobídu a od nového školského roka otvára na škole nový študijný odbor Informačné systémy a služby.
[Image]
Tomáš Milata - riaditeľ SOAZA
Ako by ste predstavili svoju školu študentom, ktorí ju nepoznajú?Sme najstaršia súkromná stredná škola v Žiline. Pro scholaris znamená “pre študentov”. V našej škole to znamená, že všetky aktivity musia smerovať k tomu, aby sa študentovi študovalo ľahšie a aby zároveň dosahoval čo najlepšie výsledky. Učitelia k nám prichádzajú cez náročné výberové konanie, veľa sme investovali do vybavenia a kultúry školského prostredia. Viac než o súťaž medzi študentami nám ide o spoluprácu a vzájomnú podporu. Veríme tiež, že viac než faktografické vedomosti žiaci potrebujú nadobudnúť kľúčové zručnosti, ako sú napríklad schopnosť tvorivo riešiť zadaný problém, kriticky a analyticky myslieť, jasne formulovať a argumentovať svoje názory a postoje, vedieť niesť zodpovednosť za svoju prácu. Keďže väčšina našich absolventov pôsobí v službách, usilujeme sa ich vychovať k úcte, slušnosti a altruizmu.
Aké programy bude možné absolvovať na vašej škole?Naša škola poskytuje maturitné vzdelávanie v troch odboroch. Obchodná akadémia, Manažment regionálneho cestovného ruchu a od 1. 9. 2018 začíname s odborom Informačné systémy a služby. Posledný menovaný odbor je v istom zmysle novinkou. V spolupráci so 16 IT firmami z regiónu a Žilinskou univerzitou sme sa pokúsili kreovať obsah tohto odboru tak, aby zodpovedal súčasným potrebám praxe. Keďže tento odbor je zameraný primárne na výučbu softvéru, bolo nám jasné, že najväčším problémom bude jeho životnosť. Ako zaručiť aktuálnosť obsahu v najdynamickejšie sa vyvíjajúcej oblasti ako je IT? Našťastie spoločnosť Learn2Code nadšene prijala našu ponuku pre spoluprácu a v súčasnosti pracujeme na tom, aby sme jej aktuálne obsahy integrovali priamo do nášho vyučovania.
V čom je vaša školá iná ako iné stredné školy na Slovensku? Veľmi sa usilujeme byť živým organizmom, ktorý sa neuzatvára vo vlastnej bubline. Spolupracujeme s mnohými subjektami z praxe. Napríklad naši študenti odboru Obchodná akadémia pracujú na softvéri firmy KROS, ktorá poskytuje učiteľom sústavnú a cielenú podporu. Študenti cestovného ruchu zasa absolvujú každý rok kurzy animačných aktivít zameraných na outdoorové aktivity, ktoré ponúka náš región. Okrem lyžovania a snowboardingu si vyskúšajú rafting, jachting, jazdu na koni a lezenie po skalách. Tieto kurzy nám zabezpečujú naši partneri Ranč u Edyho, Zamkovského chata, Splavovanie Riecky, Horolezecký klub Rajecké Teplice, Zbojnícka chata a mnohí ďalší. Máme akreditovaný kurz Sprievodca cestovného ruchu, ktorý je implementovaný priamo do vyučovania a tak si spolu s maturitným vysvedčením naši absolventi odnášajú aj sprievodcovský preukaz, ktorý im otvára dvere do cestovných kancelárií. Modernizácia budovy a vybavenia pomohla k tomu, že v každej triede je pripojenie na net, interaktívna tabuľa, žiaci od školy dostávajú vlastný notebook a disponujeme aj vlastným e-learningovým prostredím. V maximálnej možnej miere tiež využívame príležitosti v rámci programu Erazmus+ a v súčasnosti participujeme až na troch medzinárodných výmenných projektoch, vďaka ktorým sa naši žiaci a učitelia dostávajú za hranice Slovenska a prinášajú si cenné nové skúsenosti.
Pozrime do minulosti, povedzte nám, ako ste sa dostali k tomu, že budete učiť a neskôr viesť ako riaditeľ strednú školu?Pedagogickú fakultu som si vlastne vybral z núdze. Vzhľadom na kádrový profil môjho otca som o štúdiu na inom type vysokej školy pred rokom 1989 mohol len snívať. Nakoniec mi to sadlo. Učenie ma baví dodnes a je pre mňa príjemným spestrením papierovej roboty v riaditeľni. Mám rád spoločnosť mladých ľudí a na rozdiel od mnohých iných si nemyslím, že dnešná mladá generácia je horšia, ako sme boli my. Je možno iná, ale ak si chceme rozumieť, je dôležité, aby sme sa počúvali vzájomne. Dnes už, chvalabohu, učenie nie je mentorské poučovanie študenta, je (malo by byť) skôr spoločným vzrušujúcim hľadaním nového. No a riaditeľom som sa stal po tom, ako som vyliezol z jamy, ktorú som kopal pre jeden bratislavský autoservis. Po 11 rokoch učenia som musel zo štátneho školstva zutekať, pretože som sa začal dusiť. Kyslík mi uberala nielen všeobecne známa byrokracia, ale aj defetizmus niektorých kolegýň, až som sa zľakol, že napokon vyhorím s nimi. Našťastie, mal som kam ujsť - veľa mojich známych, s ktorými som kedysi liezol po skalách, robili výškové práce a ponúkli mi job. A tak som s nimi pol roka visel na lane, špároval paneláky, umýval výškové budovy a tak podobne. Pomohlo mi to vyvetrať hlavu, a keď mi v spomínanej jame zazvonil telefón a ponúkli mi zúčastniť sa konkurzu na riaditeľa Súkromnej obchodnej akadémie, vyliezol som z jamy, šiel som na konkurz a vyhral ho.[Image]
Pán riaditeľ Milata úraduje :)
Je náročné spojiť vyučovanie predmetu a vedenie strednej školy?Učím 8 hodín týdenne a najradšej Dejiny kultúry. Mám ich radšej ako Dejepis, pretože politické dejiny sú skôr o deštrukcii, moci a násilí. Dejiny kultúry nás učia, čo sa ľudstvu, alebo jeho najlepším reprezentantom podarilo vytvoriť. Dodáva mi to optimizmus. Najradšej mám, keď vidím svojich študentov tvoriť vlastné artefakty. Akoby sa vrátili späť do detstva tým, že sa v nich prebudila kreativita a vidím, akú z toho sami majú radosť. Bolo by skvelé, keby riaditelia škôl mali tiež viac času na kreativitu a nemuseli sa toľko venovať naťahovaniu s úradníkmi, štatistikám a iným podobným “radostiam”.
Školy majú za cieľ pripraviť mladých ľudí, aby sa bez problémov umiestnili na trhu práce alebo pokračovali ďalej v štúdiu na univerzite. Darí sa vám to na Vašej škole?Približne 80% našich absolventov ďalej pokračuje na vysokých školách. Nezamestnanosť sa pohybuje od 5 do 10% a veľmi to závisí od toho, s akými výsledkami u nás študovali. Od školy sa očakáva, že pripraví absolventov do praxe. OK. Lenže malo by sa očakávať aj od študentov, aby v tomto smere so školou spolupracovali. Žiak nie je kameň, ktorý učiteľ otesá do tvaru dokonalej sochy. Od študenta sa oprávnene očakáva aktivita. Do istej miery ho k nej dokážete prinútiť, ale mnoho závisí na jeho vlastnej motivácii. Dobrá škola, podľa mňa, musí (mala by :-)) vytvoriť perfektné podmienky pre štúdium (vynikajúcich učiteľov, materiálne vybavenie, dobrý obsah a zaujímavé formy vyučovania...), ale svoj kus cesty oproti týmto benefitom musí urobiť žiak aj sám. Bez toho sa nestretneme.
Ako rozvíjať v mladých ľuďoch vášeň pre to, čo ich baví? Najskôr to, čo ho baví, treba objaviť. Ideálne je, keď to v sebe objaví študent sám. Ostatné je potom vzrušujúce dobrodružstvo pre obidve strany. Ťažšie je tú vašeň zažnúť, a ak sa to podarí, je to veľký pedagogický úspech. Staré klišé hovorí, že zapáliť niekoho môže len ten, kto sám horí. Je to však asi naozaj základný predpoklad pre dobrého učiteľa. Nám sa osvedčilo nepodávať študentom všetko na striebornej tácni v hotovom stave. Moje prezentácie sú plné otázok, na ktoré musia študenti hľadať odpovede sami. Ak sa podarí vzbudiť v nich zvedavosť, máte napoly vyhraté.
Prečo ste sa rozhodli spolupracovať s Learn2Code pri zabezpečovaní štúdia na škole, čím sme vás zaujali?S Learn2Code som sa prvýkrát stretol na Facebooku prostredníctvom vašej reklamy. Pozorne som si následne pozrel váš web a oslovili ma dve veci - jednak nadšenie, ktoré z toho všetkého vyžarovalo, a bolo jasné, že vás to naozaj baví a jednak neakademický jazyk, ktorým sa vaši lektori prihovárali klientom. To nebolo “akože”, ale “naozaj”. Strúhať formu vie dnes kde-kto, ale robiť profesionálnu prácu so slobodomyseľnými ľuďmi, ktorých ste dokázali k sebe pritiahnuť z rôznych pozícií a zároveň ich presvedčiť, že inštitucionalizácia pod krídlami Learn2code je pre nich výhodou a nie väzením, to je niečo, čo vážne obdivujem. A čomu verím. Naše prvé stretnutie s pánom Debnárom ma v tejto viere len utvrdilo. Budem rád, ak pri implementácii vašich kurzov do nášho vyučovania IT predmetov, budeme aj my inšpiráciou pre vás, ako vaše produkty robiť lepšie a možno dokonca niekedy priamo na mieru IT vzdelávania na stredných školách, čo by mohlo pomôcť aj iným školám posunúť sa od základov excelu, wordu a powerpointu ďalej k reálnym potrebám praxe.
Čo podľa vás dokázalo vzbudiť ešte väčší záujem o štúdium na SOAZA?Poctivá práca a následne spokojní absolventi. Môžete vešať reklamné banery, kde len chcete, pokiaľ nie sú za vami reálne výsledky a spokojní klienti, skôr či neskôr to budete musieť zabaliť. V akejkoľvek oblasti, nielen v školstve. To je normálna spravodlivosť a tak sa mi to páči.
Plánujete ešte nejaké ďalšie zmeny a novinky na škole? Prezraďte našim čitateľom, čo chystáte.Pre študentov Informačných systémov a služieb chystáme celkom nové IT laboratórium. Okrem výkonných PC v ňom chceme prostredníctvom robotických hračiek (napr. Lego Boost), šachu, 3D puzzle a ďalších podobných pomôcok v žiakoch skúsiť obnoviť kreativitu z detstva. Presvedčiť ich, že základom každého objavovania je hra. Že programovanie, ako to len nedávno povedal ktosi z vašej branže, je forma umenia. Že môže byť zábavné a že to nie je nuda. Je skvelé, že takmer všade sa stretávame s podporou tohto zámeru a tešíme sa z naozaj veľkého záujmu zo strany firiem prispieť či už sponzorsky, materiálne alebo atraktívnou ponukou praxe pre našich študentov už počas štúdia.
Ak máš na pána riaditeľa Milatu nejaké otázky, napíš ich do komentára.

Rozhovory
22.11.2017
Skillmea
Programovanie je istá forma umenia, hovorí lektor Miro Beka
Miro Beka je super chlapík a aktuálne sa okrem programovania a hudby venuje aj tvorbe kurzov s Learn2Code. Miro šoféruje náš nový online kurz programovania v jazyku Python a preto sme si pripravili tento rozhovor. Čítaj ďalej.
Na začiatok najskôr začnime tvojou prácou. Čo presne robíš?Štandardne sa to volá, automatizér testovania, alebo po anglicky test automation engineer. Za týmto názvom sa ale môže skrývať veľa vecí. Ja osobne som navrhoval a implementoval testovacie skripty (napríklad v robot framework), vytváranie rôznych knižníc alebo malých testovacích aplikácií, kopec DevOps roboty (linux server, Jenkins CI a pod) a teda hlavne automatizovať a orchestrovať rôzne systémy tak, aby spolupracovali a na konci celého behu vyhodili nejaký report.
Na akých projektoch si pracoval?Ešte keď som bol na stáži, som pracoval ako backend developer. V tedy som programoval v Ruby on Rails.
Keď som sa vrátil späť na Slovensko, začal som pracovať v ESETe už ako automatizér, kde sme testovali ESET antivírus. Tam bolo viacero produktov, myslím že viac než 4, ktoré sa museli otestovať na všetkých možných windowsoch (xp, vista, 7, 8, 10), takže tam sme ušetrili kopec manuálneho testovania.
Nakoniec som pracoval v Kistleri, kde sme testovali viacej hardverových vecí a celkom dosť low level. Taktiež som tu získal kopec DevOps skúseností.[Image]
Miro sa okrem programovania intenzívne venuje aj hudbe
A ako si k programovaniu a Pythonu vôbec dostal? Programovať som začal už na strednej škole. Mal som na výber informatickú alebo normálnu triedu a keďže som sa rád hral PC hry, tak som šiel do informatickej. Tam som začal drtiť turbo pascal a už som bol jasný. S pythonom som sa stretol až na výške, dokonca až tak ku koncu. Začal som v ňom programovať svoju diplomovú prácu. Veľa som sa vtedy naučil. Hlavne, ako veci nerobiť.
Prečo si sa rozhodol robiť lektora v Learn2Code?Rád odovzdávam svoje znalosti ďalej. Navyše sa rád vŕtam vo veciach a potom čo sa niečo naučím tou ťažšou cestou, tak mám chuť odovzdať to ďalej. Dokonca som bol aj 2x ako spiker na Pycon.sk.
Navyše, ak chce človek niečo vysvetliť, niekedy zistí, že tomu až tak nerozumie. Takže je to pre mňa aj forma učenia.
Kde berieš inšpiráciu pre svoju prácu? Máš nejaké tipy, ktoré zaručene fungujú?Ja si myslím, že programovanie je istá forma umenia. Človek stojí pred nejakým “problémom” a musí vymyslieť (naprogramovať) riešenie. Mne osobne sa veľmi páči minimalistické umenie, jednoduché, ale výrazné tvary. To sa snažím uplatniť aj pri programovaní. Snažím sa, aby riešenie bolo čo najjednoduchšie a priamočiare. Takže asi ťa sklamem, ale nepoznám žiadne zaručené triky. Každé nové dielo je unikát.[Image]
Miro je basák a spevák v kapele Mofokiller
V tejto oblasti je potrebné sledovať aktuálne trendy, inovácie. Ako si na tom ty?Dovolím si nesúhlasiť. Je pravda, že technológie rýchlo napredujú, ale niekde na pozadí človek môže spozorovať isté univerzálne pravidlá. Ak ich človek začne vidieť a porozumie im, nebude sa musieť prehrabávať všetkým tým smogom informácií. Takže moc sa týmto nezahlcujem.
Samozrejme, aj ja si ráno pri kávičke skočím rekreačne niečo prečítať na hacker news .
Čo ťa najviac baví na tvojej práci? Máš nejaký obľúbený task, ktorý robíš najradšej?Keďže automatizovanie je veľmi pestrá práca, najradšej mám nové úlohy, ktoré treba nejako vyriešiť. Treba otestovať takúto funkcionalitu, alebo treba vymyslieť ako pozapájať nejaké senzory, aby to automaticky fičalo. No proste každá nová úloha je pre mňa zábavka, kde môžem byť kreatívny. Musím sa ale priznať, že potom čo už je všetko vymyslené, moje nadšenie rýchlo opadne. Ale vždy sa cez to nejako prekusám.
Čo by si poradil všetkým, ktorí nemajú žiadne skúsenosti v programovaní, ale chceli by začať?Všetkým by som určite poradil, aby sa to naučili. Dokonca, ani nie preto, aby sa tým mohli živiť. Programovací jazyk je spôsob akým komunikujeme s počítačmi, je to jazyk budúcnosti. Už teraz počítače používame na všetko možné. V budúcnosti toho bude ešte viacej.
Navyše, programovanie vôbec nie je také komplikované. Dovolím si odporučiť jednu knižku všetkým, ktorí by radi chceli programovať alebo aspoň skúsiť programovať. Prvých 20 hodín od Josha Kaufmana. Autor vôbec nevie programovať a v jednej kapitole ukáže, ako sa za 20 hodín naučí naprogramovať vlastný web v Ruby on Rails.
V čom vidíš výhodu svojej práce? Je v niečom výhodnejšia ako iné zamestnania?Programovanie je skvelé remeslo. Dokážem sa s ním ľahko uživiť, nie som limitovaný lokalitou. Môžem cestovať po svete a zároveň pracovať na notebooku.
Určite sa oplatí investovať do štúdia programovania. Človek tým získa nepomerne viacej benefitov ako tomu musí obetovať.
Prečo si si zvolil Python ako programovací jazyk? Ja som si nezvolil Python… Python si zvolil mňa :D
Úprimne, už si nepamätám. Asi som riešil nejaké úlohy na výške a potreboval som niečo praktické, v čom rýchlo nakódim veci. Narazil som na python a odvtedy som mu (skoro) verný.
Aké máš plány do budúcnosti?Momentálne mojim jediným plánom je nemať plány do budúcnosti. Opustil som pohodlie kancelárie, aby som sa mohol venovať svojej kapele (Mofokiller) a hudbe všeobecne. Rád by som spojil svoje znalosti o kompjutroch a využil ich čo najviac v muzike.
Účty ešte stále platím pomocou programovania. Čiže je to vskutku skvelé remeslo. Môžem spoznávať svet a zároveň neumrieť od hladu.
Najbližšie ma čakajú asi ďalšie kurzy pre Learn2Code, chcel by som sa podielať na vývoji počítačovej hry a aj tento rok sa pokúsim dostať na Pycon.sk s niečim zaujímavým.
Krátky odkaz všetkým čitateľom na záverVšetkých pozdravujem a prajem im veľa trpezlivosti a radosti pri programovaní![Image]
Mofokiller v kompletnom zložení
Más na Mira nejaké otázky? Píš smelo do komentára!

Novinky
16.11.2017
Skillmea
Čo by si mal vedieť o Predplatnom online kurzov na rok 2018
Predplatné Learn2Code online kurzov sme tento roku trochu upravil a máš možnosť si ho objednať alebo predĺžiť za výhodných podmienok. Veď čítaj ďalej. Cenu ročného prístupu sme znížili z 249 Eur na 199 Eur a okrem toho, pokiaľ si predplatné objednáš napríklad v novembri, prístup získaš až do konca decembra 2018. Máš tak od nás ďalší mesiac štúdia programovania, online marketingu alebo dizajnu grátis.
Čo všetko u nás nájdešUž takmer 40 online kurzov môžeš študovať na Learn2Code platforme. Ďalšie kurzy budú neustále pribúdať, spomeniem len tie najzaujímavejšie, na ktoré sa asi najviac tešíš:
• Python pre začiatočníkov
• Android Developer
• JavaScript séria
• VBA programovanie
• Adobe Illustrator
• a veľa ďalších tém
Toto všetko máš za 199 Eur, čo je približne 15 Eur na mesiac, ak pripočítame aj december 2017 ako bonusový mesiac, ktorý dostávaš zadarmo. A to sa oplatí, lebo dostaneš desiatky kurzov, stovky hodín videomateriálu, certifikáty o absolvovaní kurzov, podporu od lektorov v diskusiách.
Predplatné ako darčekNevieš, čím obdarovať seba alebo svojich blízkch na Vianoce? Máme pre teba super tip - Learn2Code Predplatné :) Vzdelávanie je tá najlepšia investícia do budúcnosti pre teba alebo tvojich blízkych. A preto nám napíš email a vystavíme ti darčekový poukaz.[Image]
Garancia vrátania peňazíLearn2Code kurzami prešli stovky spokojných študentov, nekupuješ teda mačku vo vreci. Ak si si napriek tomu nie istý, či sa ti bude online forma vzdelávania pozdávať a či ti bude vyhovovať, garantujeme ti vrátenie peňazí v ochranej lehote 14 dní. V prípade, že teda nebudeš s našimi kurzami spokojný, vrátime ti plnú sumu naspäť. O vrátenie peňazí nás požiadaj emailom do 14 dní od tvojej objednávky.[Image]
Poď do toho! Všetky info a prihlasovanie do predplatného nájdeš na tejto stránke. Pokiaľ máš nejaké otázky alebo nejasnosti, napíš nám email alebo zavolaj :)

Novinky
08.11.2017
Skillmea
Staň sa naším affiliate partnerom
Learn2Code sa vzdelávaniu digitálnych zručností venuje už pár rokov a ide o naozaj etablovaný projekt. Neustále produkujeme nové online alebo prezenčné kurzy, rozširujeme ponuku aj o úplne nové témy.
Ponúkame ti spoluprácu v podobe affiliate partnerstva a teda ak predáš cez svoje cieľové skupiny naše kurzy, odmena v podobe 25% z predaja je tvoja. Ak teda predáš napríklad jedno ročné predplatné našich online kurzov v hodnote 199 Eur, tak 50 Eur je tvojich. A to sa oplatí![Image]
Pre koho je to vhodné?Ak sa zaujímaš o digitálny svet, technológie, online marketing, videoprodukciu, biznis či podnikanie, si vhodný kandidát stať sa affiliate partnerom. Ak máš vlastný blog, webstránku či portál alebo máš veľa followerov / subscriberov na sociálnych sieťach, si ideálny partner pre náš affiliate systém.
Ako sa stať affiliate partnerom?Je to úplne jednoduché. Stačí sa zaregistrovať do nášho affiliate systému, vygenerovať si unikátny link a ten zdieľať. Je možné použiť nami predpripravené bannery a umiestniť ich na svoj web, do newslettrov a podobne. Pokiaľ si niekto na základe tvojho odkazu nakúpi niektorý z našich kurzov, uvidíš túto aktivitu ihneď v Menu - Prehľady. O uskutočnenej objednávke ti takisto príde potvrdzujúci email.
Poď do toho, tešíme sa na spoluprácu s tebou ;)

Tipy a triky
26.10.2017
Skillmea
Ako naprogramovať hru Čierny Peter v Jave
Programovanie hry Čierny Peter v JaveV tomto tutoriáli si spolu naprogramujeme kartovú hru Čierny Peter. Použijeme programovací jazyk Java a zameriame sa na to, aby sme použili OOP prístup, teda objektovo-orientované programovanie.
Pravidlá hryNajskôr si musíme zanalyzovať danú hru. To spravíme tak, že si povieme a určíme pravidlá. V hre je 33 kariet. Jedna karta nemá pár, ostatné ho majú. Hru môže hrať 3 až 6 hráčov. Všetky karty sa rozdajú medzi hráčov. Automaticky si hráči vytriedia z ruky karty, ktoré majú páry. S ostatnými sa začína hra. Ten, čo má najviac kariet, nechá ťahať hráča po svojej pravici. Ak ten hráč získal pár, tak ho vyloží a ďalší hráč od neho ťahá kartu. Ak hráč prišiel o všetky karty, už viac nehrá. Komu ostane posledná karta, ten prehral hru.
Analýza hry – vytváranie objektovTeraz je čas pripraviť si popis našich tried, rozhraní a podobne. V skratke, uvažujeme nad pravidlami, okolnosťami a členmi danej hry a chceme ich pretvoriť na objekty.
Čím všeobecnejšie napíšeme naše objekty, tým lepšie pre ich znovupoužiteľnosť. Ak by sme chceli niekedy naprogramovať karty žolíkové, sedmové alebo hocijaké iné, tak si nechajme túto možnosť. Teda napríklad vytváranie inštancií kariet nedávajme do triedy balíku, ale inde.
Postup:
1. vytvorím kartu
2. vytvorím balík kariet
3. vytvorím hráča
4. interakciu s používateľom
5. správu hry
6. logiku hry Čierny Peter
KartaKaždá hracia všeobecná karta má nejaké špecifikum. Je to kráľ srdcový, kráľ pikový a podobne. V našom prípade máme páry a každá karta v páre je iná, spoločné majú to, že sú pár. Ako napríklad v žolíkových kartách máme 4 kráľov. Každý je iný, ale majú spoločné, že sú to králi.
package sk.jaro.CiernyPeter;
public class Karta {
private int cisloKarty; //každá karta ma iné číslo
private int cisloParu; //každý prá má iné číslo, len dve karty majú to
isté číslo páru
public Karta(int cisloKarty, int cisloParu) {
this.cisloKarty = cisloKarty;
this.cisloParu = cisloParu;
}
public int getCisloKarty() {
return cisloKarty;
}
public int getCisloParu() {
return cisloParu;
}
}
Balík karietĎalej budeme potrebovať tieto karty uložiť do balíku. Každá hra má niekoľko kariet, ktoré tvoria balík. Takže náš balík bude obsahovať zoznam kariet. Čo sa dá robiť s balíkom? Napríklad miešať karty, alebo z balíku môžeme vybrať kartu. Keď vyberám karty alebo miešam karty, tak tam musia nejaké byť. Lebo ak vyberiem postupne všetky karty z balíku, tak nakoniec budem mať balík prázdny. Skúste miešať prázdny balík kariet :) Preto si vytvorím aj pomocnú metódu, ktorá zistí, či je balík prázdny alebo nie.
package sk.jaro.CiernyPeter;
import java.util.Collections;
import java.util.List;
public class BalikKariet {
private List<Karta> karty; //implementacia listu pre zachovanie poradia
public BalikKariet(List<Karta> karty) {
this.karty = karty;
}
public List<Karta> getKarty() {
return karty;
}
public void zamiesajKarty(){
if(!jeBalikPrazdny())
Collections.shuffle(karty);
}
private boolean jeBalikPrazdny(){
return karty == null || karty.isEmpty();
}
public Karta getKartu(){
Karta karta = null;
if(!jeBalikPrazdny()) {
karta = karty.get(0); //vytiahnem prvú kartu
karty.remove(karta); //kartu odstránim z balíku
}
return karta;
}
}HráčDo každej hry potrebujem hráča, teda niekoho kto bude danú hru hrať. Rozhodol som sa, že hráčovi dám meno a karty v ruke. Keď vytváram nového hráča pomocou new, tak sa zavolá konštruktor danej triedy a tam si všimni, že som mu do ruky nedal nič, teda tam má prázdno. To preto, lebo ešte nedostal nijakú kartu pri rozdávaní, ale musí mať nejaké úložisko kde mu ich dám :)
Je tam ešte metóda, ktorá má na starosti odstrániť z ruky hráča všetky páry. Kto by si to chcel nejako zovšeobecniť, tak môže. Teda do objektu Hrac, by dal len metódu na odstránenie jednej karty, alebo zoznamu kariet. A ktoré karty to budú to nechá na iný objekt, ktorý spravuje pravidlá hry Čierny Peter.
package sk.jaro.CiernyPeter;
import java.util.ArrayList;
import java.util.List;
public class Hrac {
private String meno;
private List<Karta> kartyVRuke;
public Hrac(String meno) {
this.meno = meno;
this.kartyVRuke = new ArrayList<>();
}
public String getMeno() {
return meno;
}
public List<Karta> getKartyVRuke() {
return kartyVRuke;
}
public void odstranParyZRuky() {
ArrayList<Karta> akeKartyOdstraniZRuky = new ArrayList<>();
for(Karta karta : kartyVRuke){
try {
for (Karta k : kartyVRuke) {
if (karta.getCisloParu()
== k.getCisloParu()
&& karta.getCisloKarty() != k.getCisloKarty()) {
akeKartyOdstraniZRuky.add(karta);
akeKartyOdstraniZRuky.add(k);
break;
}
}
}catch (Exception e){
e.printStackTrace();
}
}
kartyVRuke.removeAll(akeKartyOdstraniZRuky);
}
}Ovládanie hryAkú chceš spraviť aplikáciu? Ako chceš komunikovať s používateľom? Cez grafické rozhranie? Cez konzolu, alebo inak? Teraz budeme robiť konzolovú interakciu, ale ak by si chcel robiť v budúcnosti grafické rozhranie, tak je vynikajúca idea spraviť interface, teda rozhranie, kde popíšem metódy aké chcem používať na interakciu s používateľom. Potom keď budeš robiť grafické rozhranie, tak si len zaimplementuješ toto nové rozhranie a niekde v kóde hry povieš, že teraz používať túto implemntáciu, a nemusíš prepisovať aj celú hru, lebo metódy sú tam rovnaké, len z iného zdroja.
Čo potrebujeme vypísať používateľovi, alebo čo od neho chcem získať? Počet hráčov, ich mená, akú kartu chceme hráčovi zobrať a chceme vypísať koniec hry. Ak chceš niečo viac, tak si to kľudne dorob.
package sk.jaro.CiernyPeter.rozhrania;
import sk.jaro.CiernyPeter.Hra;
import sk.jaro.CiernyPeter.Hrac;
public interface IOvladanieHry {
int vyberPocetHracov();
Hrac getMenoHraca(int i);
int zoberKartu(Hrac hrac1, Hrac hrac2);
void vypisKtoPrehral(Hra hra);
}Teraz si musíme zaimplementovať toto rozhranie. Teraz máme len predpis metód ale nie ich vnútro. Budeme používať konzolu, ktorú budeme čítať pomocou scanneru a na konci hry si uzavrieme scanner. Každá metóda je jednoduchá, vypíšem na konzolu čo chcem a potom nechám používateľa, aby mi to napísal.
Všimni si, keď berieš nextInt(), tak sa to pokúsi zobrať číslo. Ak nájde niečo iné je to chyba a tú ošetríme. Kľudne si dorob viac ošetrení, podmienok a výpisov. Potom ale musíš zobrať aj zvyšok. Lebo čo spravil používateľ? Zadal číslo a stlačil enter. Ty si zobral len to číslo, ale nie aj enter. Preto tam máme ešte nextLine – to nám zoberie zvyšok riadku aj s enterom.
Čierny Peter bude hráč, ktorý ostal posledný v hre.
package sk.jaro.CiernyPeter.gui;
import sk.jaro.CiernyPeter.Hra;
import sk.jaro.CiernyPeter.Hrac;
import sk.jaro.CiernyPeter.rozhrania.IOvladanieHry;
import java.util.Scanner;
public class OvladanieHry implements IOvladanieHry {
Scanner scanner = new Scanner(System.in);
@Override
public int vyberPocetHracov() {
int pocetHracov = 0;
System.out.println("Zadaj počet hráčov (3 až 6):");
try {
pocetHracov = scanner.nextInt();
scanner.nextLine();
} catch (Exception ex) {
System.out.println("Nepodarilo sa načítať počet hráčov. Zadal si správne číslo?");
pocetHracov = vyberPocetHracov();
}
return pocetHracov;
}
@Override
public Hrac getMenoHraca(int i) {
Hrac hrac = null;
System.out.println(String.format("Zadaj meno pre hráča %d :", i));
String meno = scanner.next();
scanner.nextLine();
if (meno.equals("") || meno.equals(" ")) {
System.out.println(String.format("Prosím znovu zadajte meno pre hráča %d :", i));
hrac = getMenoHraca(i);
} else {
hrac = new Hrac(meno);
}
return hrac;
}
@Override
public int zoberKartu(Hrac hrac1, Hrac hrac2) {
int zoberKartuCislo = 0;
System.out.print(hrac1.getMeno() + " ,ktorú kartu cheš zobrať hračovi "+hrac2.getMeno()+"?: ");
for(int i = 0; i < hrac2.getKartyVRuke().size(); i++){
System.out.print(i+", ");
}
try {
zoberKartuCislo = scanner.nextInt();
scanner.nextLine();
} catch (Exception ex) {
System.out.println("Nepodarilo sa získať akú kartu chceš zobrať. Zadal si správne číslo?");
zoberKartuCislo = zoberKartu(hrac1,hrac2);
}
return zoberKartuCislo;
}
@Override
public void vypisKtoPrehral(Hra hra) {
System.out.println("Čierny Peter je hráč "+hra.getHraci().get(0).getMeno());
scanner.close();
}
}HraKaždá hra má niekoľko hráčov, má balík kariet s ktorými sa hrá a má aj ovládanie. Toto si zadefinujeme.
public class Hra{
private BalikKariet balikKariet;
private int pocetHracov;
private List<Hrac> hraci;
private OvladanieHry ovladanieHry;V konštruktore tejto Hry si nastavíme to, čo vieme:
public Hra() {
this.ovladanieHry = new OvladanieHry();
this.pocetHracov = ovladanieHry.vyberPocetHracov();
this.hraci = vytvorHracov();
}Nestavili sme balík kariet, pretože, ten je špecifický pre každý typ hry iný. V našom prípade sú to karty pre hru Čierny Peter. Tak tie si vytvorím neskôr.
V kuse kódu vyššie sme si vytvorili inštanciu ovládania hry a hneď sme ju aj použili pri výbere počtu hráčov. Metóda výber hráčov je jednoduchá, používateľa aplikácie sa pýtam ako sa volajú a rovno ich vytvorím a dám do zoznamu.
public List<Hrac> vytvorHracov() {
ArrayList<Hrac> hraci = new ArrayList<>();
for(int i = 0; i < pocetHracov; i++){
Hrac hrac = ovladanieHry.getMenoHraca(i+1);
hraci.add(hrac);
}
return hraci;
}Logiku hry spustím a teda začnem ju hrať keď zavolám metódu zacniHrat.
public void zacniHru() {
HraCiernyPeter ciernyPeter = new HraCiernyPeter();
//vseobecna logika ku kazdej hre
balikKariet = vytvorBalik(ciernyPeter.vytvorKarty());
balikKariet.zamiesajKarty();
//rozdaj karty z baliku
ciernyPeter.rozdajKarty(this);
// pre hru urcim prveho hraca
// v ciernom petrovi je to hrac s najviac kartami a ten zacina tahat
Hrac prvyHrac = ciernyPeter.getHracaSNajviacKartami(getHraci());
//vsobecne na zaklade prveho hraca zistim jeho poradie v zozname hracov v hre
int prvyHracIndex = getHraci().indexOf(prvyHrac);
ciernyPeter.zlozHracomParyZRuky(this);
ciernyPeter.odstranHracovZHry(this);
if(!ciernyPeter.jeKoniecHry(this)){
//idu do kruhu az kym hraju aspon dvaja hraci
ciernyPeter.kolobehHry(this,prvyHracIndex);
}
}Tu si vytvorím inštanciu triedy HraCiernyPeter, ktorá má na starosti logiku, ktorá je špecifická práve pre tento typ hry. Tú si vytvoríme neskôr.
Na tomto mieste si vytvorím aj balík kariet pomocou kariet, ktoré sa vytvárajú v triede HraCiernyPeter. Keďže som zvolil názvy metód také, aby sa ľahko chápali, tak tušíme čo dané metódy robia. Keď vytvorím balík a idem hrať, tak karty pomiešam, potom ich rozdám hráčom.
Musím si určiť, ktorý hráč začína ako prvý. V čiernom petrovi je to ten, čo má najviac kariet.
Ako sme si povedali na začiatku, tak keď majú hráči rozdané karty, tak si zložia všetky páry a tým sa zbavia nejakých kariet. Skontrolujem či azda niekto nemal všetko páry na ruke a tým pádom skončil v hre. Spýtam sa, či je koniec hry – či ostal len jeden hráč, ktorý má čierneho petra – lebo táto karta nemá pár. Ak nie, tak začnem kolobeh hry.
V tejto triede mám aj iné pomocné triedy. Skús si ich prejsť sám.
package sk.jaro.CiernyPeter;
import sk.jaro.CiernyPeter.gui.OvladanieHry;
import java.util.ArrayList;
import java.util.List;
public class Hra{
private BalikKariet balikKariet;
private int pocetHracov;
private List<Hrac> hraci;
private OvladanieHry ovladanieHry;
public Hra() {
this.ovladanieHry = new OvladanieHry();
this.pocetHracov = ovladanieHry.vyberPocetHracov();
this.hraci = vytvorHracov();
}
public BalikKariet getBalikKariet() {
return balikKariet;
}
public List<Hrac> getHraci() {
return hraci;
}
public OvladanieHry getOvladanieHry() {
return ovladanieHry;
}
public List<Hrac> vytvorHracov() {
ArrayList<Hrac> hraci = new ArrayList<>();
for(int i = 0; i < pocetHracov; i++){
Hrac hrac = ovladanieHry.getMenoHraca(i+1);
hraci.add(hrac);
}
return hraci;
}
public BalikKariet vytvorBalik(List<Karta> karty) {
return new BalikKariet(karty);
}
public void odstranHracaZHry(Hrac hrac) {
//ak ma prazdnu ruku odstranim ho
if(hrac.getKartyVRuke().isEmpty()){
getHraci().remove(hrac);
}
}
public void ukonciHru() {
ovladanieHry.vypisKtoPrehral(this);
}
public void zacniHru() {
HraCiernyPeter ciernyPeter = new HraCiernyPeter();
//vseobecna logika ku kazdej hre
balikKariet = vytvorBalik(ciernyPeter.vytvorKarty());
balikKariet.zamiesajKarty();
//rozdaj karty z baliku
ciernyPeter.rozdajKarty(this);
// pre hru urcim prveho hraca
// v ciernom petrovi je to hrac s najviac kartami a ten zacina tahat
Hrac prvyHrac = ciernyPeter.getHracaSNajviacKartami(getHraci());
//vsobecne na zaklade prveho hraca zistim jeho poradie v zozname hracov v hre
int prvyHracIndex = getHraci().indexOf(prvyHrac);
ciernyPeter.zlozHracomParyZRuky(this);
ciernyPeter.odstranHracovZHry(this);
if(!ciernyPeter.jeKoniecHry(this)){
//idu do kruhu az kym hraju aspon dvaja hraci
ciernyPeter.kolobehHry(this,prvyHracIndex);
}
}
}Logika hry Čierny PeterV tejto časti si vytvoríme karty špecifické pre túto hru. Teda 16 párov a jedného čierneho petra.
public List<Karta> vytvorKarty() {
ArrayList<Karta> karty = new ArrayList<>();
int j = 1;
for(int i = 0; i < 16; i++, j=j+2){
karty.add(new Karta(j, i));
karty.add(new Karta(j+1, i));
}
karty.add(new Karta(33,-1)); //Čierny Peter
return karty;
}Keď rozdávam karty, tak ich rozdávam po jednej. Táto metóda by mohla byť aj v triede Hra, ale teoreticky pre iné typy hier by sa karty rozdávali inak. Tu rozdávam všetky karty.
Z balíku kariet zoberiem prvú kartu, z balíka ju odstránim a dám ju hráčovi do ruky. Tu je taký fígeľ, že idem cez všetky karty a robím modulo nad poradím karty s počtom hráčov, to mi zaručí, že budem dookola prechádzať hráčov až kým neskončí balík.
public void rozdajKarty(Hra hra) {
BalikKariet balikKariet = hra.getBalikKariet();
List<Hrac> hraci = hra.getHraci();
int pocetKariet = balikKariet.getKarty().size();
for(int i = 0; i<pocetKariet;i++){
Hrac hrac = hraci.get(i%hraci.size());
hrac.getKartyVRuke().add(balikKariet.getKartu());
}
}Keď sa chystám odstrániť hráčov z hry (keď nemajú už žiadne karty na ruke), tak ich nemôžem odstrániť počas toho ako cez nich prechádzam (iterujem). Preto si ich dávam do pomocného zoznamu a až po iterácii ich odstránim.
public void odstranHracovZHry(Hra hra) {
//nemôžem mazať hraca z kolekcie ak cez nu prechadzam, preto si vytvorim novy zoznam a odstranim potom
ArrayList<Hrac> hraciNaOdstranenie = new ArrayList<>();
for(Hrac hrac : hra.getHraci()){
//skontrolujem ci uz niekto neskoncil, teda ma prazdnu ruku
//ak ano odstranim ho z hry
if(hrac.getKartyVRuke().isEmpty()){
hraciNaOdstranenie.add(hrac);
}
}
for(Hrac hrac : hraciNaOdstranenie){
hra.odstranHracaZHry(hrac);
}
}Keď niekomu zoberiem kartu z ruky, tak každému z tých hráčov pomiešam karty. Jednému hráčovi zoberiem kartu z kolekcie kartičiek čo má na ruke a druhému pridám do kolekcie ďalšiu kartu.
public void zoberHracoviKartu(Hrac hrac1, Hrac hrac2, Hra hra) {
int poradieZobranejKarty = hra.getOvladanieHry().zoberKartu(hrac1,hrac2);
Karta vzataKarta = hrac2.getKartyVRuke().get(poradieZobranejKarty);
hrac1.getKartyVRuke().add(vzataKarta);
hrac2.getKartyVRuke().remove(vzataKarta);
//pomiesam karty v ruke
Collections.shuffle(hrac1.getKartyVRuke());
Collections.shuffle(hrac2.getKartyVRuke());
}Samozrejme kolobeh hry ide nasledovne. Hráme dovtedy, kým nám v hre ostanú aspoň dvaja hráči. Začínam u prvého hráča, ktorý zoberie kartu druhému hráčovi. A tu som si natrafil na chybu. Predsa hráč s najväčším počtom kariet neťahá ale malo by sa ťahať jemu teda, ten čo je za ním ťahá od neho. Tak tu si to môžete opraviť, to nechám na vás. Pomôcka: upravte index prvého hráča v triede Hra, ak si pamätáte, tam sme ho určili.
public void kolobehHry(Hra hra, int prvyHracIndex) {
while (hra.getHraci().size() > 1) {
int pocetHracov = hra.getHraci().size();
Hrac hrac1 = hra.getHraci().get(prvyHracIndex%pocetHracov);
Hrac hrac2 = hra.getHraci().get((prvyHracIndex + 1)%pocetHracov);
zoberHracoviKartu(hrac1, hrac2,hra);
zlozHracomParyZRuky(hra);
odstranHracovZHry(hra);
if(jeKoniecHry(hra)) {
break;
}
prvyHracIndex++;
}
}Tu je potom celý kód triedy aj s inými pomocnými metódami.
package sk.jaro.CiernyPeter;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class HraCiernyPeter {
public List<Karta> vytvorKarty() {
ArrayList<Karta> karty = new ArrayList<>();
int j = 1;
for(int i = 0; i < 16; i++, j=j+2){
karty.add(new Karta(j, i));
karty.add(new Karta(j+1, i));
}
karty.add(new Karta(33,-1)); //Čierny Peter
return karty;
}
public void rozdajKarty(Hra hra) {
BalikKariet balikKariet = hra.getBalikKariet();
List<Hrac> hraci = hra.getHraci();
int pocetKariet = balikKariet.getKarty().size();
for(int i = 0; i<pocetKariet;i++){
Hrac hrac = hraci.get(i%hraci.size());
hrac.getKartyVRuke().add(balikKariet.getKartu());
}
}
public Hrac getHracaSNajviacKartami(List<Hrac> hraci) {
int max = 0;
Hrac hracMax = null;
for(Hrac hrac : hraci){
int size = hrac.getKartyVRuke().size();
if(max < size){
max = size;
hracMax = hrac;
}
}
return hracMax;
}
public void zlozHracomParyZRuky(Hra hra) {
for(Hrac hrac : hra.getHraci()) {
hrac.odstranParyZRuky();
}
}
public void odstranHracovZHry(Hra hra) {
//nemôžem mazať hraca z kolekcie ak cez nu prechadzam, preto si vytvorim novy zoznam a odstranim potom
ArrayList<Hrac> hraciNaOdstranenie = new ArrayList<>();
for(Hrac hrac : hra.getHraci()){
//skontrolujem ci uz niekto neskoncil, teda ma prazdnu ruku
//ak ano odstranim ho z hry
if(hrac.getKartyVRuke().isEmpty()){
hraciNaOdstranenie.add(hrac);
}
}
for(Hrac hrac : hraciNaOdstranenie){
hra.odstranHracaZHry(hrac);
}
}
public boolean jeKoniecHry(Hra hra) {
if(hra.getHraci().size() < 2){
hra.ukonciHru();
return true;
}
return false;
}
public void zoberHracoviKartu(Hrac hrac1, Hrac hrac2, Hra hra) {
int poradieZobranejKarty = hra.getOvladanieHry().zoberKartu(hrac1,hrac2);
Karta vzataKarta = hrac2.getKartyVRuke().get(poradieZobranejKarty);
hrac1.getKartyVRuke().add(vzataKarta);
hrac2.getKartyVRuke().remove(vzataKarta);
//pomiesam karty v ruke
Collections.shuffle(hrac1.getKartyVRuke());
Collections.shuffle(hrac2.getKartyVRuke());
}
public void kolobehHry(Hra hra, int prvyHracIndex) {
while (hra.getHraci().size() > 1) {
int pocetHracov = hra.getHraci().size();
Hrac hrac1 = hra.getHraci().get(prvyHracIndex%pocetHracov);
Hrac hrac2 = hra.getHraci().get((prvyHracIndex + 1)%pocetHracov);
zoberHracoviKartu(hrac1, hrac2,hra);
zlozHracomParyZRuky(hra);
odstranHracovZHry(hra);
if(jeKoniecHry(hra)) {
break;
}
prvyHracIndex++;
}
}
}[Image]MainNakoniec som si vytvoril triedu s jednou main metódou, ktorá sa nám bude volať pri spustení programu.
public static void main(String[] args) {
Hra hra = new Hra();
hra.zacniHru();
}
Celý Java program si vieš stiahnuť odtiaľto.
TODO - úloha pre tebaDorobte výpis, aké karty boli hráčovi odstránené z ruky, keď zložil páry. Spravte ďalšie podmienky pri zadávaní údajov od používateľa, aby nebral karty, ktoré niekto nemá v ruke a podobne.
Autorom tohto blogu je Jaro Beňo, autor Java online kurzu, ktorý môžeš na Learn2Code študovať zadarmo.

Success stories
07.10.2017
Marián Kristeľ
Success story: Tomáš je úspešný frontenďák v nemeckom start-upe
V našom novom blog poste predstavujeme Tomáša Michalicu, ktorý okrem toho, že študuje na STU v Bratislave, pracuje ako frontend developer v nemeckom startupe. V dnešnom rozhovore ti prezradí, ako sa dostal k programovaniu, odkiaľ čerpá inšpiráciu a čo plánuje do budúcnosti. Poď na to, prečítaj si celý rozhovor.
Začnime tvojou aktuálnou prácou. Čo presne robíš, aká je tvoja pozícia?
Momentálne pracujem / stážujem ako front-end developer v startupe v Hamburgu, kde momentálne aj bývam. Start-up sa venuje predaju pernamentiek do fintness centier po celom Nemecku. Predtým som rok stážoval v digitálnej marketingovej agentúre v Bratislave. [Image]
Frontenďák Tomáš Michalica
A ako si k tomuto dostal? Čo ťa k tomu viedlo?Po pravde, chcel som ísť na Erasmus štúdium, na ktoré som si bohužiaľ nestihol podať prihlášku. Preto som sa rozhodol ísť na stáž, čo momentálne vôbec neľutujem, práve naopak. Hamburg je skvelé mesto, veľa tech eventov, množstvo startupov v kombinácii so super pracovným kolektívom vytvára pre mňa naozaj motivujúce prostredie.
Máš nejaký vzor, ktorý ťa inšpiruje? Osobu, ktorá je pre teba motivátorom?Určite áno a nie jeden. Ich mená vám ale neprezradím. Je dobré mať nejaký vzor, určite si niekoho nájdite a nechajte sa ním inšpirovať.
Kde berieš inšpiráciu pre svoju prácu? Máš nejaké tipy, ktoré zaručene fungujú?Inšpirácie je na internete veľmi veľa. Stačí poriadne hľadať, pozerať čo funguje a čo nie. Čo sa týka template-ov pre frontend, sem-tam sa pozriem alebo kúpim niečo na https://themeforest.net/. Zo zahraničných magazínov by som odporučil https://medium.com/.[Image]
V tejto oblasti je potrebné sledovať aktuálne trendy, inovácie. Ako si na tom ty? Stíhaš to všetko popri práci?Okrem práce študujem na Slovenskej technickej univerzite v Bratislave na Fakulte elektrotechniky a informatiky, takže času je naozaj málo, ale parkrát za týždeň si vždy nájdem čas na prečítanie článku alebo nejakých noviniek zo sveta IT.
Čím všetkým si si musel prejsť, pokiaľ si sa vypracoval na túto pozíciu?Musel som sa naučiť programovať :D ako taký základ mi dala univerzita a nejaké kurzy, ktoré som absolvoval počas štúdia - jeden z nich bol aj online kurz z dielne Learn2Code. Ďalej to bola stáž v reklamnej agentúre a nejaké vlastné bočné projekty - napríklad aj moja bakalárska práca. Určite odporúčam mať nejaké "side" projekty, na ktorých sa človek zdokonaľuje a napreduje.
Čo ťa najviac baví na tvojej práci? Máš nejaký obľúbený task, ktorý robíš najradšej?Myslím, že nie. Aj keď, radšej sa podieľam na vývoji frontedovej časti, to je aj smer, ktorým sa momentálne uberám.
Dnes je obrovský dopyt po programátoroch. Čo by si poradil všetkým, ktorí nemajú žiadne skúsenosti, ale chceli by nejako začať?Na internete je veľmi veľa dobrých materiálov, videí, návodov, stačí si dobre vybrať. Ak neviete, ktorým jazykom začať (v prípade, že neviete programovať vôbec), vybral by som si JavaScript. Je to veľmi jednoduchý a v dnešnej dobe veľmi žiadaný jazyk, dokonca niektoré svetové univerzity začali uprednostňovať JavaScript pred jazykom C - pre učenie sa základov programovania.
Čo je podľa teba najväčšou výhodou práce v IT odvetví?Jednoznačne sloboda. Programátor môže robiť odkiaľkoľvek a čokoľvek. Môžete precestovať celý svet a popri tom pracovať ako freelancer na svojich projektoch alebo ako externista pre firmu. Tak isto je to neustály a rýchly vývoj technológií a možnosť a nutnosť učiť sa niečo nové. Zároveň je to aj ponuka práce v IT oblasti, ktorá je v dnešnej dobe veľmi veľká.
Mal si niekedy pocit, že to nezvládneš? Bolo obdobie, kedy si chcel skončiť a robiť niečo úplne iné?Áno viac krát, ale boli to len chvíľkové stavy :D
Aké sú tvoje plány do budúcnosti?Zatiaľ neviem, neplánujem. Určite chcem dokončiť univerzitu a popri tom pracovať na nejakých zaujímavých projektoch.
Máš nejakú radu, ktorú by si chcel zdieľať so študentmi, ktorí len začínajú s tvorbou web stránok a programovaním alebo so svojím vzdelávaním v IT oblasti?Sledujte aktuálne trendy, hlavne na sociálnych sieťach ako Twitter, LinkedIn, ale aj Facebook. Sledujte na nich tých správnych ľudí. Čítajte zahraničné blogposty a články a hlavne, nebojte sa skúšať nové veci.
Tomášovi veľmi pekne ďakujem za rozhovor. Ak máš na Tomáša nejaké otázky, napíš ich do komentára dole! Tešíme sa na ďalšie super úspešné príbehy absolventov Learn2Code kurzov.